Настройка внешнего вида
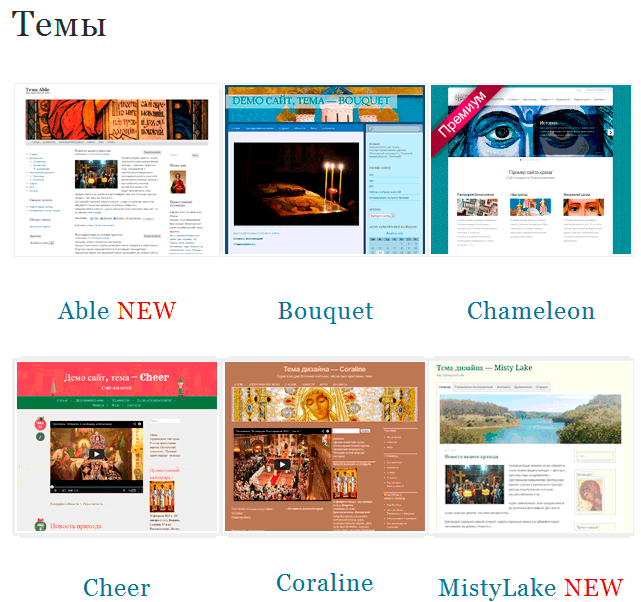
Темы
Прежде всего определитесь с темой сайта. После выбора темы можно будет настроить все элементы, поменять заголовок (название) сайта, картинку в шапке и фон (если в этом будет необходимость).
Внешний вид сайта и возможности его настройки во многом определяет выбранная тема дизайна. У каждой темы есть свои особенности и предназначение. Некоторые из них задумывались для оформления интернет-журналов, другие адаптированы для чтения текстовой информации, третьи — для медийного контента, фотографий.
Есть темы для более статической информации, они подойдут тем сайтам, на которых достаточно редко появляются новости и хочется симпатично оформить главную страницу. Если же ваш ресурс постоянно обновляется, то вам больше подойдут темы, которые умеют гибко работать с выводом информационных лент.
В любом случае все темы разработаны отличными дизайнерскими командами и в каждой из них есть свои изюминки. Однако, не старайтесь «заточить» тему под свои задачи, если она предназначена для другого — в этом случае результаты плачевные.
Обзор тем, видеоуроки по настройке и сайты-примеры для разных тем размещены в разделе помощи Внешний вид – Темы.
Изменение шапки сайта (заголовок, картинка)
После выбора темы, можно изменить заголовок сайта. В каждой теме уже определено, каким он будет размером, где находится, есть ли у него подзаголовок. Могут быть дополнительные настройки цвета шрифта.
Кроме того, почти во всех темах в шапку можно установить картинку. Обратите внимание, при установке в шапку картинки, почти в каждой теме указан рекомендуемый размер и при загрузке картинки предлагается ее обрезать. Из-за неправильно подобранной картинки для шапки внешний вид сайта и удобство его использования могут значительно пострадать. Самые распространенные ошибки при загрузке картинки:
- Слишком большая по высоте картинка. Иногда они бывают такие большие, что даже не видно основного меню и пользователям, переходя со страницы на страницу, приходится пролистывать вниз, чтобы добраться до основной информации. Это очень неудобно. Даже если меню видно, а основную информацию не очень, лучше все же уменьшить высоту изображения.
- Слишком узкая картинка. Шапка выглядит неопрятной и обрезанной с картинкой, сиротливо жмущейся к правому краю сайта. Выровнять по центру ее нельзя. Можно дополнить, сделать коллаж, взять другую картинку с нормальной шириной или вообще выключить ее вывод.
- Сплюснутая или вытянутая картинка. Некоторые темы жестко ограничивают размеры изображения шапки и «впихивают» картинку в заданные рамки. Получается тоже не очень удачно.
Раздел помощи, в котором есть видеоурок и подробные текстовые инструкции по настройке шапки находится в разделе Внешний вид — Изменение заголовка сайта, картинки в шапке.
Настройка главной страницы
Возможности настройки главной страницы зависят от того, какую тему вы выбрали. В любом случае самый простой вариант, который обычно предлагается — вывести на главной странице ленту всех записей сайта из всех рубрик или назначить в качестве главной какую-то определенную страницу, которую вы ранее создали.
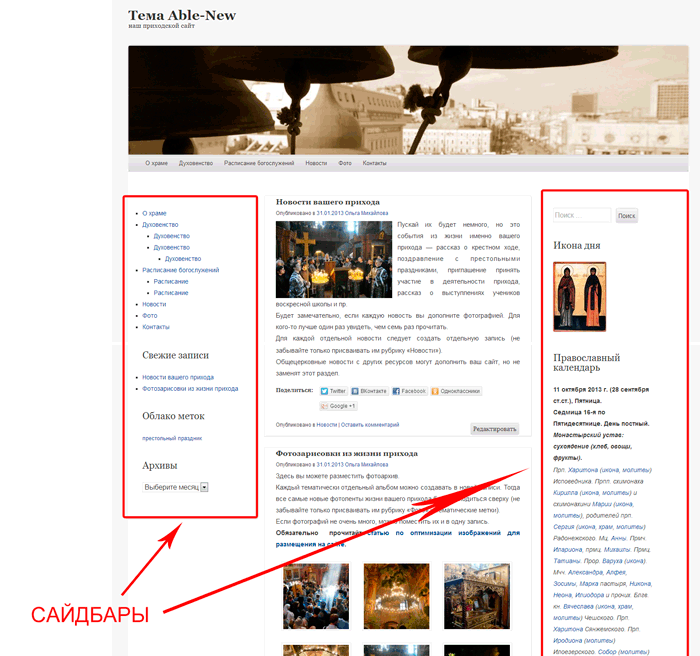
Виджеты. Формирование боковой колонки (сайдбара)
Виджеты – это небольшие информационные блоки, которые могут содержать разные данные: от иконы дня до любого текста. Подробно о том, что такое виджеты, какие виджеты есть на Prihod.ru, как их настраивать описано в разделе помощи «Виджеты и сайдбары».
В каждой теме предусмотрены свои места, в которые можно поставить виджеты. В основном в простых темах такие места находятся в боковых колонках. В более сложных темах дополнительно к сайдбарам из виджетов можно составить главную страницу и/или футер (самую нижнюю часть сайта).
Изменение фона
После всех проделанных действий, вам может показаться, что фон подложки (это то, что видно по бокам, за страницей) не совсем подходит ко всему остальному. В качестве фона может быть использовано изображение или просто другой цвет. Если вы ставите в качестве фона картинку, обратите внимание на такие моменты:
- Картинка не должны быть «тяжелой». В идеале найти маленький «бесшовный» рисунок (это такой, в котором не видно стыки и он при повторении выкладывается аккуратно, как мозаика, или вообще не видно, что он повторяется, как обои на стенах).
- Если вы хотите поставить на фон большую картинку, то опять же обратите внимание на «вес» и еще на размер. Если вы работаете на небольшом мониторе и поставите картинку по его размеру, то другие пользователи будут видеть по ее краям рамку. Такое может случиться, если размер картинки меньше 3200 на 1800 пикселей (максимальное на сегодня разрешение экрана в передовых новинках). А вес такого изображения уже достаточно ощутимый.
Изучить возможности по настройке фона, можно в разделе помощи Внешний вид — Изменение фона
Просмотрено (8903) раз