Тема Twenty Eleven
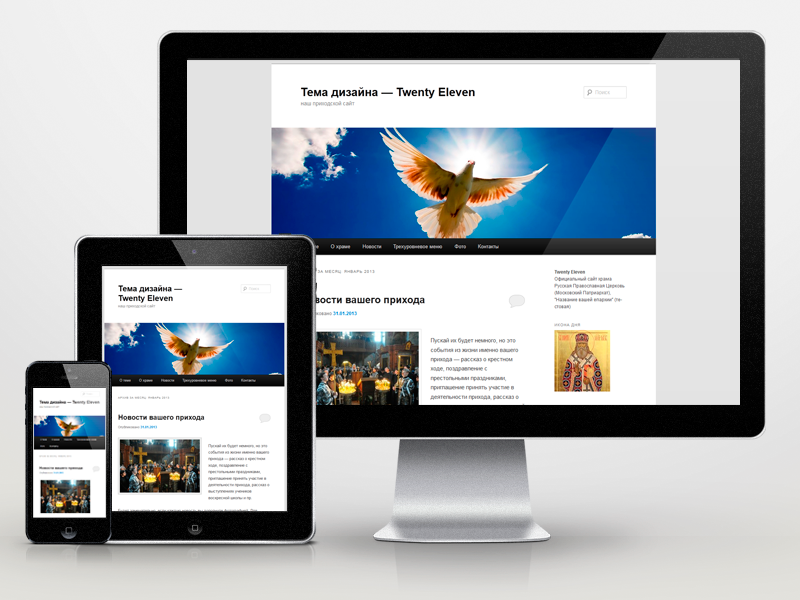
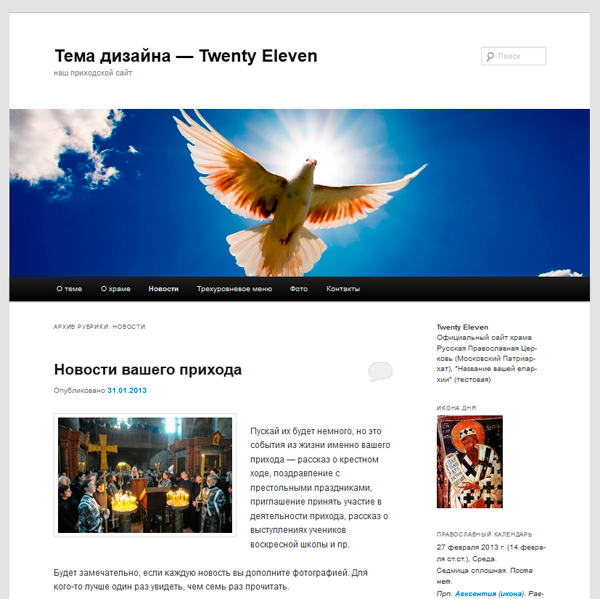
Посмотреть демонстрационный сайт

TwentyEleven – тема по умолчанию для WordPress в 2011 году. В ней масса отличных улучшений и характеристик: еще больше форматов записей, новые прекрасные изображения для шапок, альтернативные цветовые палитры и шаблоны, даже возможность настройки цветов ссылок. Все эти функции дополняют основное преимущество темы TwentyEleven: простоту настройки.
Форматы записей

В TwentyEleven представлено семь форматов записей, которые помогут вам подогнать внешний вид записей под ваши желания. Наравне со стандартным форматом (для традиционных записей и более длинных статей) здесь есть шесть дополнительных форматов: заметка, ссылка, галерея, цитата и изображение.
Формат для заметок предназначен для более коротких записей длиной около 1 параграфа. Поскольку они короче и предназначены для быстрого ознакомления, заголовок записи спрятан в страницах индекса.
Формат для ссылок похож на формат для заметок, но если вы пользуетесь виджетом Мимолетное Twenty Eleven для отображения списка недавних записей в формате для ссылок и записей (находится в Внешний вид → Виджеты), заголовок записей в формате для ссылок будет вести к URL-адресу первой ссылки в вашей записи, вместо того чтобы возвращать к записи на сайте.
Формат для галерей предназначен для записей с применением короткого кода галереи. В подобных записях появится миниатюра из ваших галерей на страницах индекса.
Формат для статусов подходит для коротких личных заметок. В каждой записи рядом с содержанием появится аватар автора записи.
Если у вас есть запись, которая практически полностью представляет собой цитату, то формат для цитат поможет ее выделить.
Формат для изображений предназначен для одного и только одного изображения. Это информация, под вашей записью, которая похожа на подпись под картинкой.
Светлая и темная цветовые палитры
С помощью одного щелчка мышью тема Twenty Eleven позволяет изменить цветовую схему блога со светлой на темную, и наоборот. Настройка цветовой схемы производится в разделе Внешний вид → Настройки темы.

Настраиваемые цвета ссылок
В админ панели Внешний вид → Настройки темы также можно изменить цвет ссылок сайта, чтобы улучшить соответствие существующей цветовой палитры и стиля.
Многочисленные шаблоны
В теме TwentyEleven для вашего сайта представлено три шаблона по умолчанию. Два из них отличаются обычным сайдбаром с правой или левой стороны от содержания страницы. В третьем шаблоне совсем нет сайдбара, что превращает TwentyEleven в тему для тамблелога. Также он отлично подходит для превращение сайта в фотолог.
В дополнение к шаблонам по умолчанию в TwentyEleven также есть 2 дополнительных шаблона. Любой из них поможет создать обычную страницу для WordPress и преобразовать шаблон. Шаблон страницы для сайдбара проще. Он просто позволяет добавить сайдбар на страницу. У страницы избранного больше функций.
Чтобы начать работу с шаблоном страницы избранного необходимо создать страницу. Выберите шаблон избранного в шаблонах страницы на любой странице, сохраните его и назначьте его главной страницей в Настройки → Чтение. Вы увидите, что представление темы Twenty Eleven кардинальным образом изменилось. Однако многое осталось прежним. Вы точно так же, как и раньше, можете работать со списками рубрик и меток, устанавливать произвольную страницу в качестве главной и т.д.
Чтобы добавить записи в раздел «Избранная запись», просто отметьте несколько записей как «прилепленные». Этого достаточно.
Чтобы разместить крупную картинку, вам необходимо подобрать изображение, которое будет, по крайней мере, таким же большим, как и изображение, находящееся в шапке (1000px x 288px). Также обязательно удостоверьтесь в том, что у вас установлен допустимый размер для крупных изображений в Ностройки → Медиафайлы, который подходит для таких размеров.
Чтобы заполнить виджет Мимолетное, расположенный в сайдбаре, можете воспользоваться форматами записей для заметок или ссылок при создании новой записи (или преобразовании старой).
Если вы хотите создать вступительное сообщение, просто напечатайте его в содержании страницы избранного, и оно появится на сайте. И все!
У шаблона есть еще одна функция. Шаблон TwentyEleven откликается и приспосабливается к любому браузерному окну. Если ваши посетители заходят на сайт с мобильного устройства, TwentyEleven отреагирует заданным пользователем мобильным шаблоном. Вы можете оценить эту функцию прямо сейчас, просто изменяя размеры своего браузерного окна на примере сайта TwentyEleven.
Прижатие цитат к полям
Также вы можете сделать свои записи интереснее, прижав изображения или блочные цитаты к полям с помощью стиля «pull» и «alignleft» или «alignright». В случае блочных цитат можно добавить просто «pull», если вы хотите получить более динамичный вариант, который растянется в обе стороны. Вот несколько примеров того, как этого можно добиться в редакторе HTML.
<blockquote>Обычная блочная цитата</blockquote>
<blockquote class="pull">Блочная цитата более жирным шрифтом, которая растянута по ширине страницы</blockquote>
<blockquote class="pullalignleft"> Блочная цитата более жирным шрифтом, которая прижата к левому полю</blockquote>
<blockquote class="pullalignright"> Блочная цитата более жирным шрифтом, которая прижата к левому полю </blockquote>
Добавление стиля «pull» к изображениям, расположенным справа или слева, тоже прижмет их к полям.
Краткие спецификации (все размеры приведены в пикселях):
- Максимальная ширина содержания 585.
- Максимальная ширина сайдбара 188.
- Изображение в шапке 1000 на 288 (ширина, высота).
- Максимальная ширина изображений на страницах вложения 848.
Пример сайта на этом шаблоне
(нажмите на изображение для перехода на сайт)
Дополнительная информация по настройке темы:
Меню
Фон
Заголовок
Настройка тем дизайна
В этом видео-ролике описана информация по работе с темами дизайна сайта:
— Общая информация;
— Выбор темы дизайна сайта;
— Как посмотреть демонстрационный сайт-пример темы;
— Особенности и настройки тем: название и описание сайта, цвета темы, изображение заголовка, способ вывода изображений в шапке сайта, фоновое изображение, навигация на сайте, настройка главной страницы сайта, выбор цветовой гаммы темы, выбор количества колонок на сайте;
— Особенности настройки сайта после смены темы.
Просмотрено (3753) раз