Тема Reddle
Посмотреть демонстрационный сайт

Хотите превратить свой сайт в простой одноколоночный сайт со ссылками? Двухколоночный деловой сайт с настраиваемой шапкой и без записей? Reddle позволяет все это. Ее шаблон можно подстроить даже под тех посетителей, который заходят на ваш сайт с такого устройства, как iPhone.
Особый подход к каждому
У Reddle гибкий шаблон по умолчанию (смотрите выше). Это означает, что шаблон будет растягиваться во все окно браузера, независимо от его размера. Но если вы добавите свое меню или изображение шапки, то Reddle воспользуется фиксированным шаблоном.
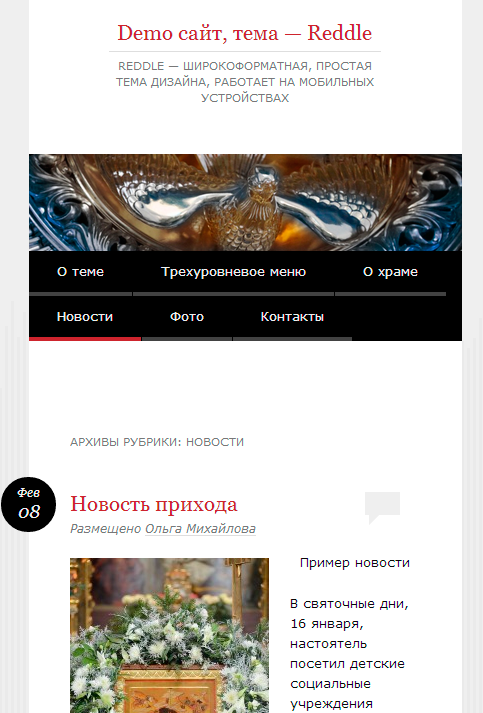
Хотя у темы Reddle есть максимальная фиксированная ширина, она сожмется, чтобы подстроиться под ваш экран, даже под такой небольшой экран, как у iPhone.

Вы можете выполнить простое действие в любом браузере, если не намерены размещать второй сайдбар. Просто удалите все виджеты в админпанели Внешний вид → Виджеты, и Reddle превратится в одноколоночный сайт!
Изменение форматов записи
Кроме того, Reddle предоставляет поддержку двух дополнительных форматов записей: записей для изображений и записей для экранных сносок. Записи для экранных сносок ультраминималистичны. У них нет заголовка или тегов. Записи для изображений выделят первое изображение в вашей записи наравне с кратким содержанием. Вы можете увидеть изображения и экранные сноски на скриншотах сверху.
Краткие спецификации (все размеры даны в пикселях):
Ширина основной колонки в Reddle достигает 440, если используется фиксированный шаблон.
Ширина сайдбара достигает 284, если используется фиксированный шаблон.
Изображение в шапке 1120 на 252.
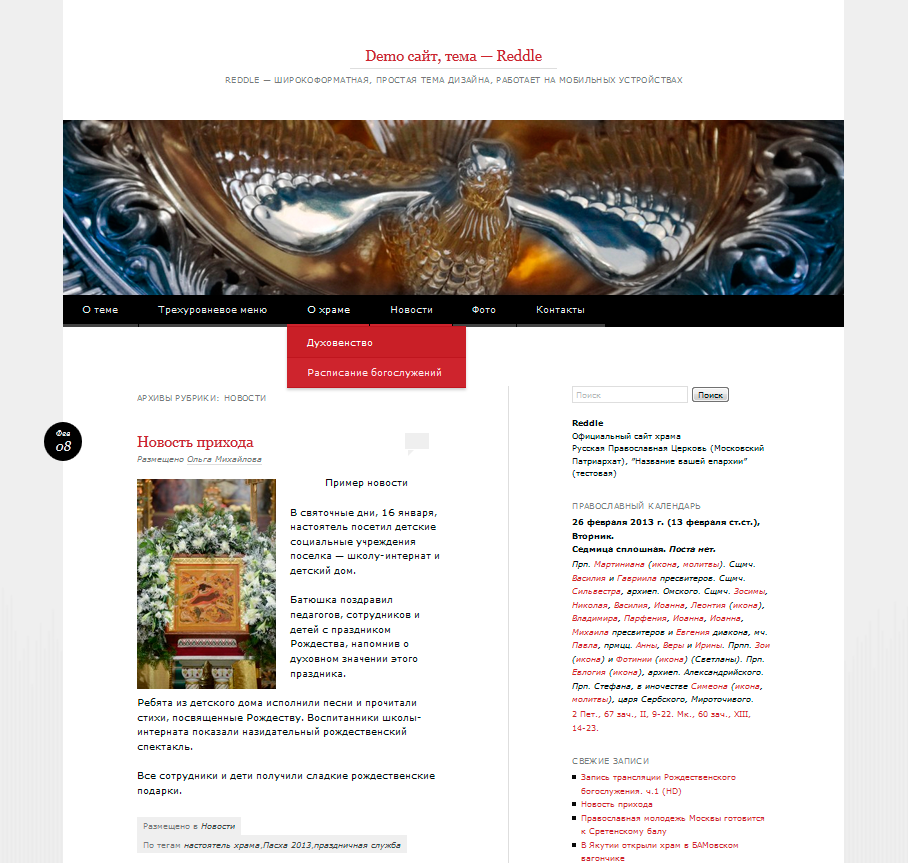
Пример сайта на этом шаблоне
(нажмите на картинку для перехода на сайт)
Дополнительная информация по настройке темы:
Настройка тем дизайна
В этом видео-ролике описана информация по работе с темами дизайна сайта:
— Общая информация;
— Выбор темы дизайна сайта;
— Как посмотреть демонстрационный сайт-пример темы;
— Особенности и настройки тем: название и описание сайта, цвета темы, изображение заголовка, способ вывода изображений в шапке сайта, фоновое изображение, навигация на сайте, настройка главной страницы сайта, выбор цветовой гаммы темы, выбор количества колонок на сайта;
— Особенности настройки сайта после смены темы.
Просмотрено (774) раз