Тема Coraline
Посмотреть демонстрационный сайт

Тема Coraline — это безупречно чистая тема с настраиваемыми меню, шапкой, фоном и шаблоном. Coraline поддерживает 7 областей виджетов (до трех в сайдбаре, четырех в футере) и миниатюры (миниатюры для записей галереи и настраиваемых изображений шапки для записей и страниц). Она включает стили для печати и Визуальный редактор, специальные стили для записей в рубриках «Экранные сноски» и «Галерея», а также дополнительный шаблон во всю ширину страницы без сайдбара.
Множество шаблонов и цветовых схем
Шесть шаблонов и семь цветовых схем Coraline мгновенно позволят придать сайту индивидуальность. С Coraline легко найти стиль, который подойдет именно вашему сайту.
В дополнение к черной и белым палитрам вас ждут голубая, коричневая, розовая, пурпурная и красная цветовые схемы Coraline.
Для изменения шаблона и цветовой схемы в консоли перейдите в Внешний вид — Опции темы.
Управление заголовком и фоном
Coraline предоставляет доступ к настройкам шапки и фона. В консоли Внешний вид → Фон можно загрузить свое изображение для фона или изменить цвет фона сайта.
В консоли Внешний вид → Заголовок можно загрузить свое изображение для заголовка, изменить цвет текста заголовка и даже полностью удалить текст заголовка. Также вы можете загрузить свои изображения для отдельных записей и страниц, используя миниатюры.
Краткие спецификации (все размеры даны в пикселях):
Ширина основной колонки 500. Для шаблонов во весь экран ее ширина составляет 770.
Ширина сайдбара 200 в шаблоне сайдбар-содержание-сайдбар.
Ширина сайдбара 226 и 180 в шаблонах сайдбар-сайдбар-содержание и содержание-сайдбар-сайдбар.
Ширина сайдбара 234 во всех остальных щаблонах.
Изображение в шапке 770 на 140. В двухколоночных шаблонах его размеры составляют 990 на 180.
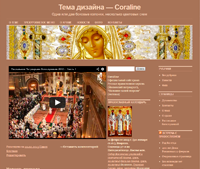
Пример сайта на этом шаблоне
(нажмите на изображение для перехода на сайт)
Дополнительная информация по настройке темы:
Меню
Фон
Заголовок
Настройка тем дизайна
В этом видео-ролике описана информация по работе с темами дизайна сайта:
— Общая информация;
— Выбор темы дизайна сайта;
— Как посмотреть демонстрационный сайт-пример темы;
— Особенности и настройки тем: название и описание сайта, цвета темы, изображение заголовка, способ вывода изображений в шапке сайта, фоновое изображение, навигация на сайте, настройка главной страницы сайта, выбор цветовой гаммы темы, выбор количества колонок на сайта;
— Особенности настройки сайта после смены темы.
Просмотрено (1333) раз