Тема Cheer
Посмотреть демонстрационный сайт

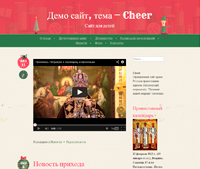
Записывайте свои праздничные приключения и дарите радость вместе с этой нарядной темой, украшенной маленьким очаровательным эльфом и наделенной двумя праздничными цветовыми палитрами.
Опции темы
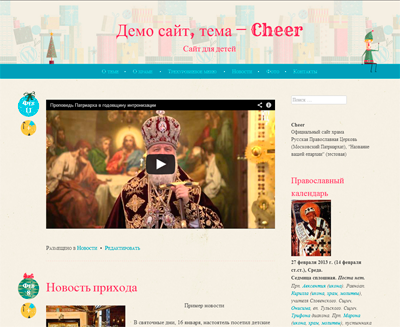
Традиционная красно-зеленая цветовая палитра вам не подходит? Выберите более светлую и современную альтернативную гамму во вкладке Theme Option в настройках темы.

Шаблон во всю ширину страницы
Требуется дополнительное пространство, чтобы разместить все праздничные фотографии? Смените шаблон страницы на шаблон Full Width — No Sidebar в закладке Атрибуты страницы, чтобы удалить сайдбар.
Виджеты
Вы можете выбрать виджеты для основного сайдбара Cheer в админпанели Внешний вид → Виджеты.
Настраиваемое меню
Настройте меню навигации, которое появится в шапке, в админпанели Внешний вид → Меню.
Настраиваемые шапка и фон
Cheer позволяет выбирать настраиваемую высоту и/или настраиваемую ширину шапки в админпанели Внешний вид → Заголовок. Также вы можете выбрать цвет или изображение фона в админпанели Внешний вид → Фон.
Краткие спецификации (все размеры даны в пикселях):
Ширина основной колонки 650, за исключением шаблона во весь экран, где она составляет 928.
Ширина основного сайдбара 232.
Пример сайта на этом шаблоне
(нажмите на изображение для перехода на сайт)
Дополнительная информация по настройке темы:
Настройка тем дизайна
В этом видео-ролике описана информация по работе с темами дизайна сайта:
— Общая информация;
— Выбор темы дизайна сайта;
— Как посмотреть демонстрационный сайт-пример темы;
— Особенности и настройки тем: название и описание сайта, цвета темы, изображение заголовка, способ вывода изображений в шапке сайта, фоновое изображение, навигация на сайте, настройка главной страницы сайта, выбор цветовой гаммы темы, выбор количества колонок на сайта;
— Особенности настройки сайта после смены темы.
Просмотрено (511) раз