Тема Nirvana
Посмотреть демонстрационный сайт
- Общее описание
- Настройки темы
- Экспорт и импорт настроек темы
Общее описание
Nirvana — новая современная тема, адаптирована под мобильные устройства. Тема имеет многочисленные (более 200), но легкие настройки.
Основные особенности темы:
- Слайдер на главной странице
- Три области для вывода меню
- Шесть вариантов вывода боковых колонок
- Регулирование общей ширины сайта, ширины слайдера на главной странице, ширины колонки для контента и сайдбаров
- 10 областей для виджетов, в том числе в шапке сайта
- Возможность добавить свой favicon
- Настройка шрифтов
- Настройка цветов темы
- Настройка вывода информации о публикации на страницах и записях (автор, дата, рубрика и т.д.)
- 6 областей для вывода кнопок социальных сетей
- Возможность импорта/экспорта настроек темы
- Возможность отключить отображение информационного текста под формой комментариев
- Два варианта вывода лент записей — в одну или в две колонки
- Управление анонсами записей
При активации темы на главной странице в слайдере и в колонках ниже будет отображаться шаблонная информация темы, это нормально 🙂 Выведенную информацию можно заменить на свою в настройках темы, об этом расскажем ниже.
Настройки темы
Для настройки темы перейдите в раздел консоли Внешний вид — Nirvana Settings.
Настройки раскладки страницы
В настройках раскладки страницы можно задать:
Основная раскладка — выберите расположение и количество сайдбаров.
Ширина колонки контента / боковых колонок — с помощью ползунков задайте общую ширину сайта, ширину колонки основного контента и сайдбаров. Ширина для боковых колонок задается общая, т.е. если вы выбрали шаблон с двумя сайдбарами, то каждая колонка будет занимать половину от заданной вами ширины.
Макет сайта — данная настройка применяется к слайдеру, фонам меню, футера и т.п. Во всю ширину — слайдер и фоны будут отображаться во всю ширину браузера. Фиксированная — ширина слайдера и фонов будет зависеть от заданной ширины сайта.
Во всю ширину:
Фиксированная:
Мобильность — данная настройка включает/отключает поддержку мобильных устройств.
Примечание: После внесения изменений в настройки темы не забудьте нажать кнопку «Сохранить изменения», кнопка находится внизу страницы, справа.
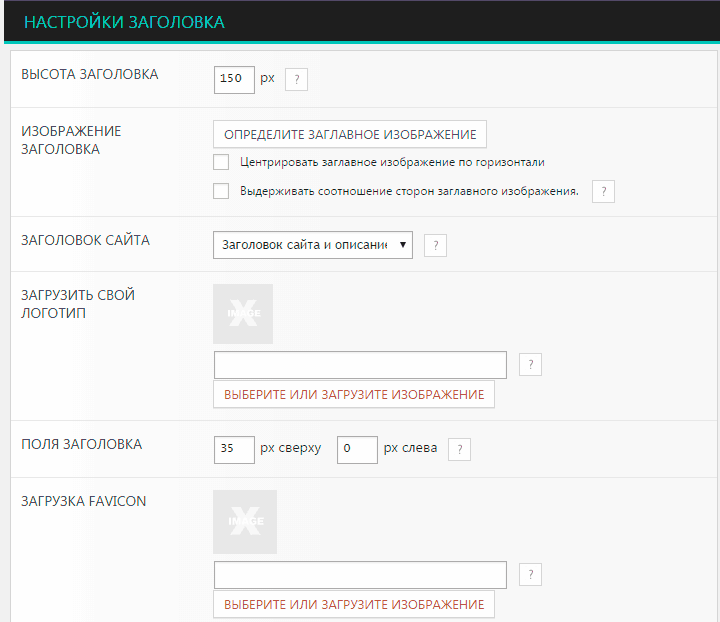
Настройки заголовка
Высота заголовка — в данном поле можно задать высоту шапки сайта, т.е. отступ от верха страницы до основного меню.
Изображение заголовка — здесь можно загрузить изображение для шапки сайта, при нажатии на кнопку «Укажите изображение заголовка» в новом окне откроется стандартный раздел консоли «Заголовок», инструкцию по загрузке изображения в заголовок можно посмотреть здесь >>>.
Заголовок сайта — выберите, что показывать внутри области заголовка сайта:
- заголовок и описание сайта — будет отображаться название сайта и изображение, загруженное в шапку сайта;
- свой логотип — будет отображаться логотип, загруженный в соответствующем поле, логотип будет отображаться поверх изображения, загруженного в шапку сайта;
- заглавное изображение, чувствительное к щелчку мыши (будет отображаться только изображение, загруженное в шапку сайта, при нажатии на изображение откроется главная страница сайта).
- пусто — будет отображаться только изображение, загруженное в шапку сайта (без ссылки на главную страницу).
Страница презентации
В параметрах страницы презентации можно настроить главную страницу сайта.
Общие настройки
Включить страницу презентации — включает вывод на главной странице сайта слайдера, дополнительных колонок. Если отключить страницу презентации, то на главной будет выводиться только лента записей сайта.
Показывать публикации на странице презентации — включает вывод последних записей на главной странице сайта, записи будут выводиться перед футером. В настройках публикаций можно задать количество записей, которые будут выводиться на главной странице.
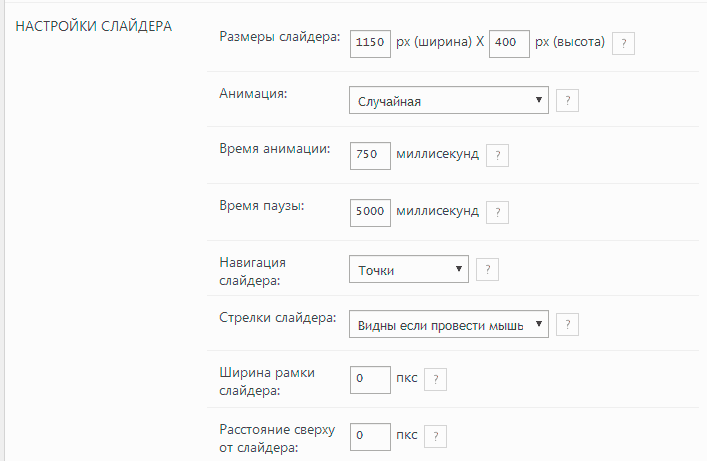
Настройки слайдера
Размеры слайдера — задайте размеры слайдера в полях ширина и высота, размеры указывайте в пикселях. Если вы поменяли ширину сайта, то не забудьте поменять и ширину слайдера :).
Анимация — в этом поле можно выбрать тип анимации слайдов, всего 16 вариантов.
Время анимации — это время анимации одного слайда, т.е. время за которое слайд полностью отобразится в слайдере, время указывайте в миллисекундах.
Время паузы — это время, в течение которого слайд будет виден и не подвижен. Время указывайте в миллисекундах.
Навигация слайдера — тут можно выбрать тип навигации слайдера, навигация отображается под слайдером. Пример отображения навигации:
Числа
Точки
Так же можно выбрать вариант без отображения навигации.
Стрелки слайдера — выберите при каких условиях будут отображаться стрелки слайдера: всегда видны, видны при наведении курсора мышки на слайдер или скрыты. Стрелки выводятся по обоим бокам слайдера.
Ширина рамки слайдера — задает отступ слайдера от границ сайта. Также можно задать цвет рамки в настройках цвета. Используйте рамку если слайдер уже чем ширина сайта.
Расстояние сверху от слайдера — задает отступ сверху от слайдера.
Добавление слайдов
Вы можете выбрать один из семи способов вывода слайдов, так же можно отключить отображение слайдера. Выбрать тип можно в поле «Slider content».
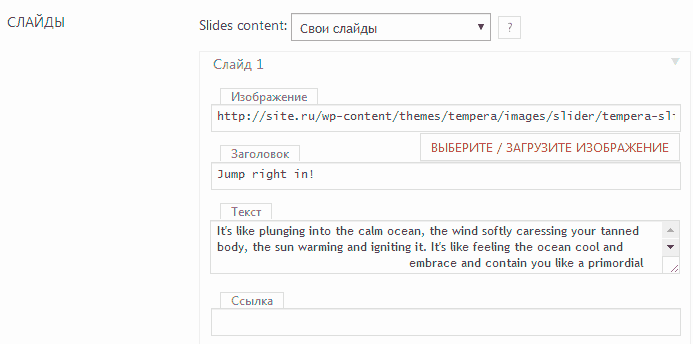
Свои слайды
Свои слайды — при выборе данного типа можно добавлять слайды не связанные со страницами или записями вашего сайта. Всего доступно добавление пяти слайдов. При выборе данного способа ниже появятся пять раскрывающихся полей, в поля уже будут внесены шаблонные слайды. Для внесения изменений в слайд нажмите на его название.
Изображение — для добавления изображения к слайду нажмите кнопку «Выберите/загрузите изображение», откроется стандартное окошко библиотеки файлов, в котором можно загрузить или выбрать загруженное изображение. Изображение лучше использовать такого же размера как и размеры слайдера, т.к. тема изображения для слайдера не обрезает.
Заголовок — удалите шаблонный текст в данном поле, если необходимо, то добавьте свой. Заголовок будет выводиться на слайдере справа.
Текст — удалите шаблонный текст из поля, если необходимо, то добавьте свой. Этот текст будет выводиться под заголовком.
Ссылка — если нужно, добавьте в это поле ссылку на сайт или страницу. При нажатии на слайд откроется указанная страница.
Последние записи
При выборе данного типа будут выводиться слайды из последних записей сайта. Максимальное количество слайдов — 11. Не забывайте добавлять миниатюры к записям, иначе слайды будут отображаться без картинок :).
Случайные записи
В слайдере будут выводиться записи выбранные случайным образом. Максимальное количество слайдов — 11.
Прилепленные записи
В слайдере будут выводиться записи, помеченные как прилепленные. Максимальное количество слайдов — 11.
Крайние публикации из рубрики
Здесь можно задать вывод последних записей из определенной рубрики сайта. Максимальное количество слайдов — 11.
Случайные записи из рубрики
Показывает в слайдере случайные записи из заданной рубрики. Максимальное количество слайдов — 11.
Конкретные записи
В данном типе слайдера можно задать конкретные записи. Ниже будет поле в которое нужно ввести через запятую ID записей. ID записи можно найти в списке записей сайта.
Колонки
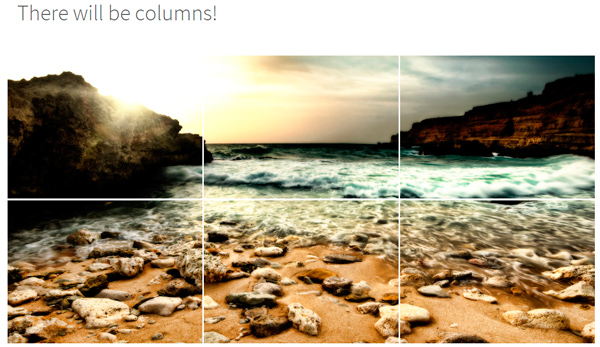
На главной странице сайта можно вывести записи или виджеты в несколько колонок, записи будут выводиться в виде миниатюры с текстом. При наведении курсора мышки на изображения текст будет появляться с анимацией.
Пример отображения колонок, вариант с отключенными рамками:
Вариант с включенными рамками:
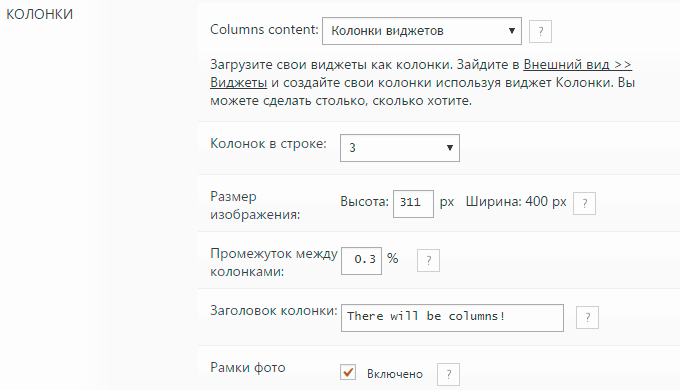
Тип вывода колонок можно задать в поле «Columns content». Чтобы отключить вывод колонок выберите в поле значение «Выкл».
Колонок в строке — выберите количество колонок, максимум 4.
Размер изображения — задайте размер изображения.
Промежуток между колонками — в данном поле вы можете задать расстояние между колонками.
Заголовок колонки — введите заголовок, который будет выводиться над колонками.
Рамки фото — если включить рамки, то у изображений будут отображаться анимированные рамки.
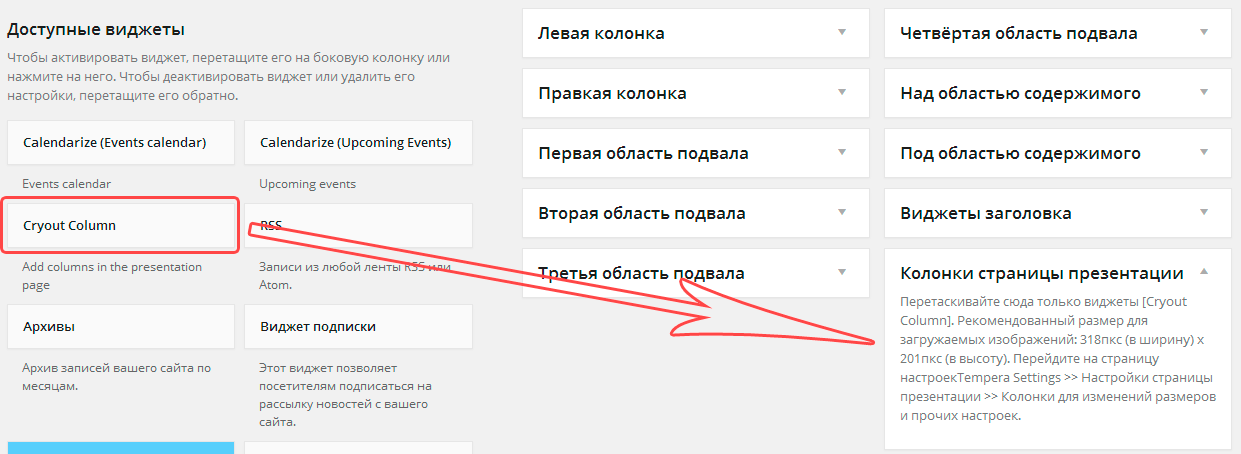
Тип «Колонки виджетов»
При выборе данного типа будут выводиться изображения из добавленных виджетов. Если виджеты не добавлены, то на главной странице в колонках отобразятся шаблонные изображения.
Для добавления виджетов в колонки перейдите в раздел консоли «Внешний вид» — «Виджеты». Найдите виджет «Cryout column» и перетащите его в область виджетов «Колонки страницы презентации». Вы можете добавить неограниченное количество виджетов.
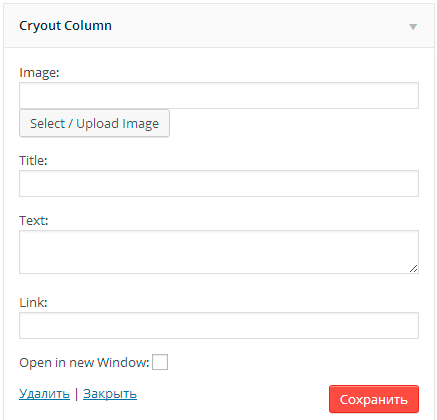
Настройки виджета для колонок
В поле «Image» вставьте путь к изображению или нажмите кнопку «Select / Upload Image» для загрузки или выбора изображения из медиатеки вашего сайта.
В поле «Title» введите заголовок, он будет отображаться на изображении (если отображение включено в настройках).
В поле «Text» введите текст, он будет отображаться под заголовком.
В поле «Link» вставьте ссылку на сайт или страницу вашего сайта. Если добавить ссылку, то при нажатии на изображение откроется указанная страница.
«Open in new Window» — если поставить галочку в этом поле, то при нажатии на изображение указанная страница в поле Link откроется в новой вкладке браузера.
Тип «Последние записи» — В колонках будут выводиться миниатюры последних записей сайта. Количество записей можно задать в поле «Количество публикаций для показа».
Тип «Случайные записи» — В колонках будут выводиться случайные записи вашего сайта.
Тип «Прилепленные записи» — будут выводиться прилепленные записи.
Тип «Последние записи из рубрики» — В колонках будут выводиться последние записи из выбранной рубрики вашего сайта.
Тип «Случайные записи из рубрики» — будут выводиться случайные записи из выбранной рубрики вашего сайта.
Тип «Конкретные записи» — можно задать конкретные записи. Ниже будет поле в которое нужно ввести через запятую ID записей. ID записи можно найти в списке записей сайта.
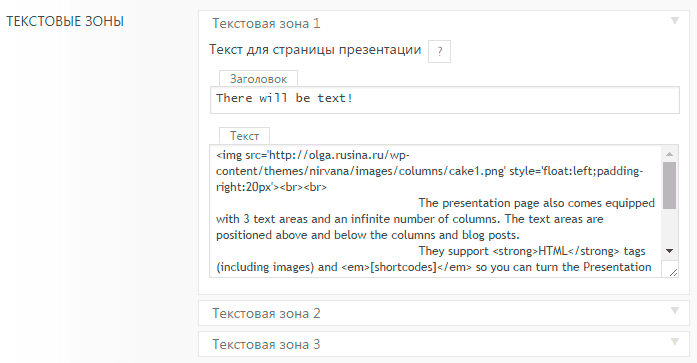
Текстовые зоны
На странице презентации предусмотрены три текстовые зоны. При активации темы на главной странице будет выводиться шаблонный текст, его можно удалить или заменить на свой.
Текстовая зона 1 — выводится под слайдером.
Текстовая зона 2 — выводится под колонками.
Текстовая зона 3 — выводится под второй текстовой зоной.
Пример отображения текстовой зоны на сайте:
Дополнительные настройки страницы презентации
В дополнительных настройках можно добавить текст, который будет выводиться под слайдером, а также можно скрыть некоторые области главной страницы.
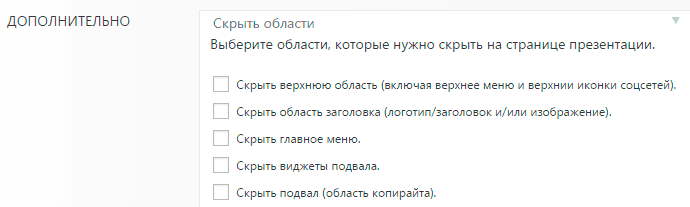
Скрыть области
С помощью данных настроек можно скрыть с главной страницы следующие области:
- верхняя область (включая верхнее меню и верхние кнопки соцсетей);
- область заголовка (логотип/заголовок или изображение);
- главное меню;
- виджеты в футере;
- футер.
Просто поставьте галочку в нужном поле и сохраните 🙂
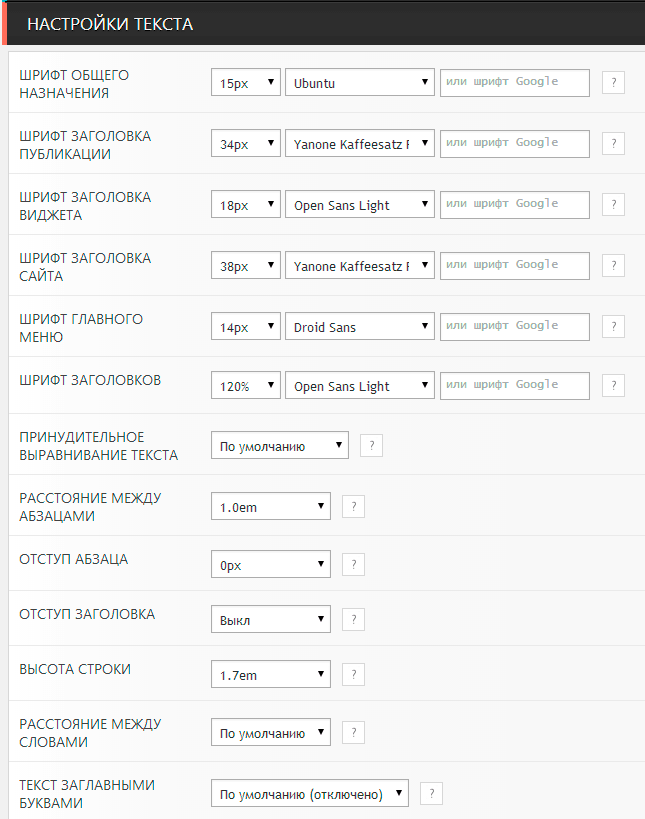
Настройки текста
В настройках текста вы можете задать тип и размер шрифта для текста в разных областях темы, а также выравнивание текста, расстояние и отступы в абзацах, высоту строк и т.д.
После внесения изменений в настройки не забывайте нажимать кнопку «Сохранить изменения».
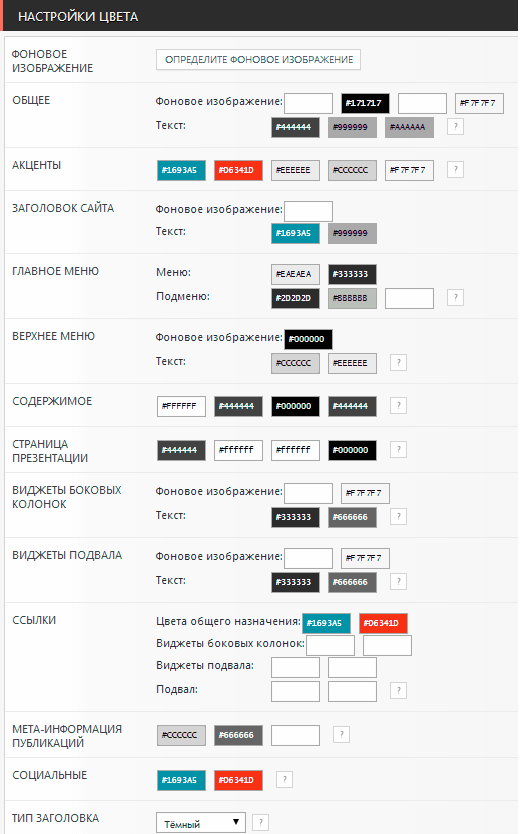
Настройки цвета

В настройках цвета можно задать цвета основных элементов темы: цвет фона и текста меню, шапки, главной страницы и простых страниц и записей, виджетов, ссылок и т.д.
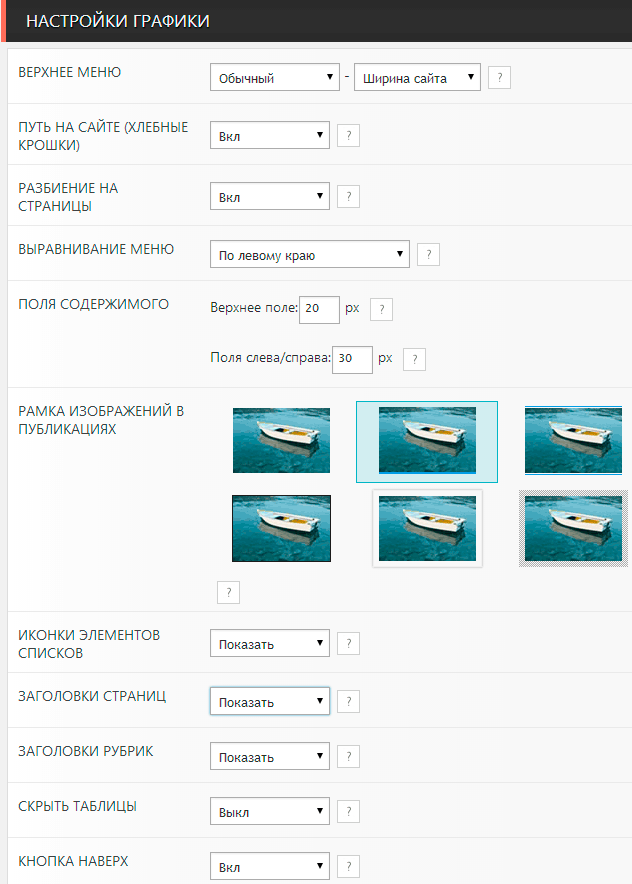
Настройки графики

В настройках графики можно настроить вывод меню, хлебных крошек, рамок вокруг изображений, заголовков и т.д. Так же у темы есть своя кнопочка «Наверх», если Вы хотите ее использовать и к вашему сайту уже подключен плагин кнопки «Наверх», то вы можете отключить плагин в разделе консоли «Плагины». Иначе на вашем сайте будет две кнопки «Наверх» :).
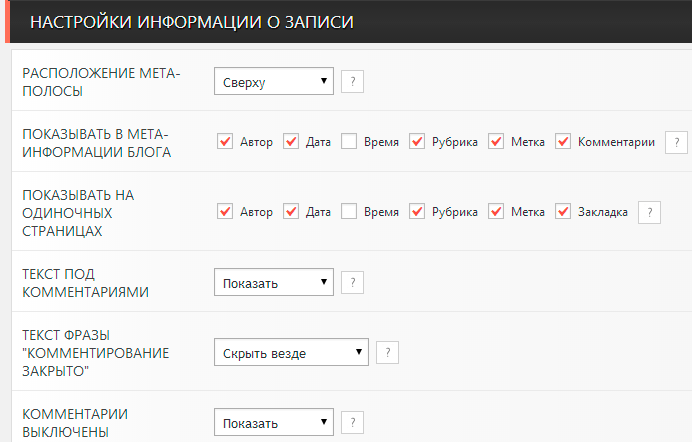
Настройки информации о записи
Расположение мета-полосы — в данном поле можно выбрать где будет располагаться мета-полоса (автор, дата, рубрика, теги и т.п.): снизу, сверху или скрыта. Эта настройка работает только для ленты записей.
Показывать в мета-информации блога — тут можно включить или отключить отображение автора, даты, времени, рубрики, метки и комментариев в ленте записей.
Показывать на одиночных страницах — включение/отключение отображения автора, даты, времени, рубрики, метки и комментариев при просмотре записи или страницы.
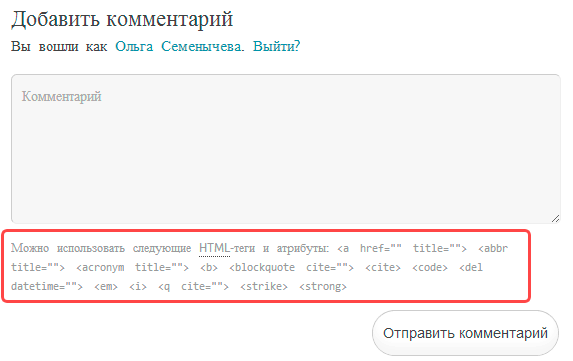
Текст под комментариями — с помощью данной настройки можно скрыть информационный текст под полем для комментария.
Текст фразы «Комментирование закрыто» — скрывает надпись «Комментирование закрыто» на страницах и записях с отключенной формой комментариев. Надпись отображается при просмотре страниц и записей. Можно скрыть только у страниц, или только у записей, или отключить надпись везде.
Комментарии выключены — скрывает надпись «Комментирование закрыто» в ленте записей.
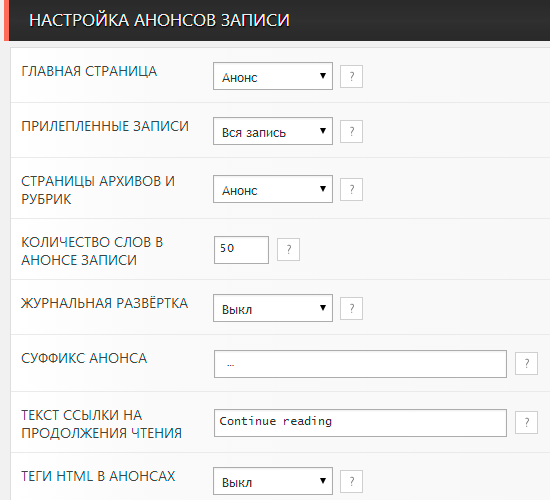
Настройка анонсов записей
Примечание: если у записи добавлен тег more, то запись всегда будет выводиться анонсом.
Главная страница — выберите как выводить ленту записей на главной странице: анонсом или полностью. Настройка применяется только для стандартных записей, все прочие форматы записей (заметка, чат, галерея и т.д.) имеют свое особенное форматирование.
Прилепленные записи — можно настроить вывод прилепленных записей анонсами или полностью.
Страницы архивов и рубрик — настройка вывода записей на страницах архивов и рубрик анонсами или полностью.
Количество слов в анонсе записи — задайте количество слов, которое будет выводиться в анонсе записи. При достижении этого ограничения запись будет оборвана и появится кнопка «Читать далее», ведущая на полный текст записи.
Журнальная развертка — включает вывод записей в лентах, рубриках и архивах в две колонки.
Суффикс анонса — заменяет троеточие, которое автоматически появляется в конце анонса записи.
Текст ссылки на продолжение чтения записи — задайте текст, который будет отображаться на кнопке для продолжения чтения записи. К примеру: Читать далее.
Теги HTML в анонсах — по умолчанию WordPress удаляет из анонсов все теги HTML (<pre>, <a>, <b> и все остальные). Включение этой опции позволяет тегам HTML оставаться в анонсах, так что всё форматирование будет сохраняться. Предупреждение: Если включены теги HTML, убедитесь что они корректно закрыты в области, которая попадает в анонс. Если не уверены — не включайте эту опцию!
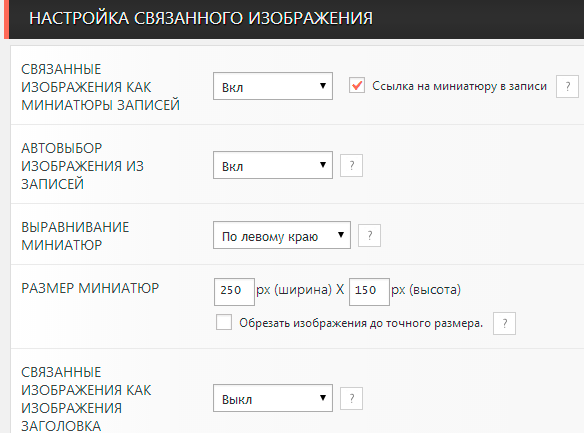
Настройка связанного изображения (миниатюры)
Тут можно настроить вывод миниатюр у записей.
Связанные изображения как миниатюры записей — включение/отключение отображения миниатюры записей. Изображения должны быть выбраны для каждой записи в разделе Миниатюра записи.
Автовыбор изображений из записей — при включении данной опции в качестве миниатюры будет выводиться первое найденное в записи изображение. Если у записи загружена миниатюра, то будет выводиться она, т.к. она имеет больший приоритет.
Выравнивание миниатюр — можно задать где будет выводиться миниатюра: по правому краю, по левому краю, или по центру.
Размер миниатюр — здесь можно задать размеры миниатюр, размеры указывайте в пикселях. По умолчанию изображения будут смасштабированы с сохранением пропорций сторон. Но можно задать обрезать изображения до заданных размеров, для этого поставьте галочку в поле «Обрезать изображения до точного размера».
Связанные изображения как изображения заголовка — включение отображения миниатюры в заголовках. Заголовок будет заменён миниатюрой если вы выберете его в записи и если оно больше или как минимум равно текущему размеру заголовка.
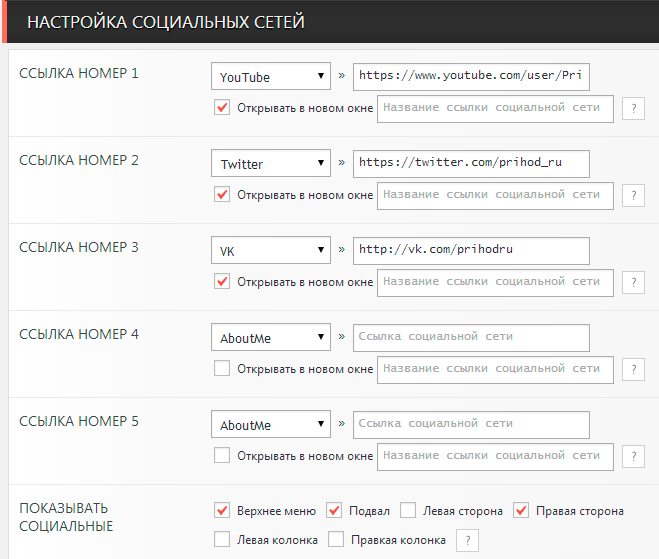
Настройка социальных сетей
Вы можете добавить кнопки соцсетей в одной или нескольких областях вашего сайта, всего доступно 6 областей: верхнее меню, подвал (футер), справа, слева, в правом сайдбаре, в левом сайдбаре. Можно вывести до пяти кнопок.
Для добавления кнопки напротив «Ссылка номер №» в первом поле выберите нужную соцсеть, в поле справа вставьте ссылку на страничку в соцсети. При необходимости поставьте галочку в поле «Открывать в новом окне» (при нажатии на кнопку заданная страница откроется в новой вкладке браузера). В поле «Название ссылки социальной сети» можно написать какой-то текст, он будет появляться при наведении курсора мышки на кнопку, в виде всплывающей подсказки. Если поле оставить пустым, то на всплывающей подсказке будет отображаться текст, заданный в теме по умолчанию, обычно это название соцсети.
Чтобы убрать лишние кнопки очистите поле для ссылки на соцсеть.
Кнопки соцсетей анимированные, при наведении курсора мышки на кнопку поменяется цвет кнопки, цвета можно поменять в настройках цвета.
В разделе «Показывать социальные» выберите области сайта, на которых нужно показывать кнопки.
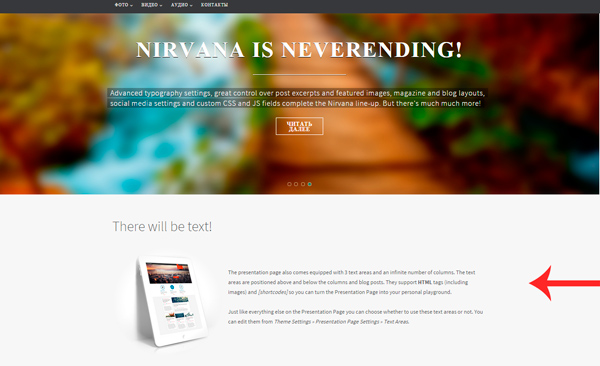
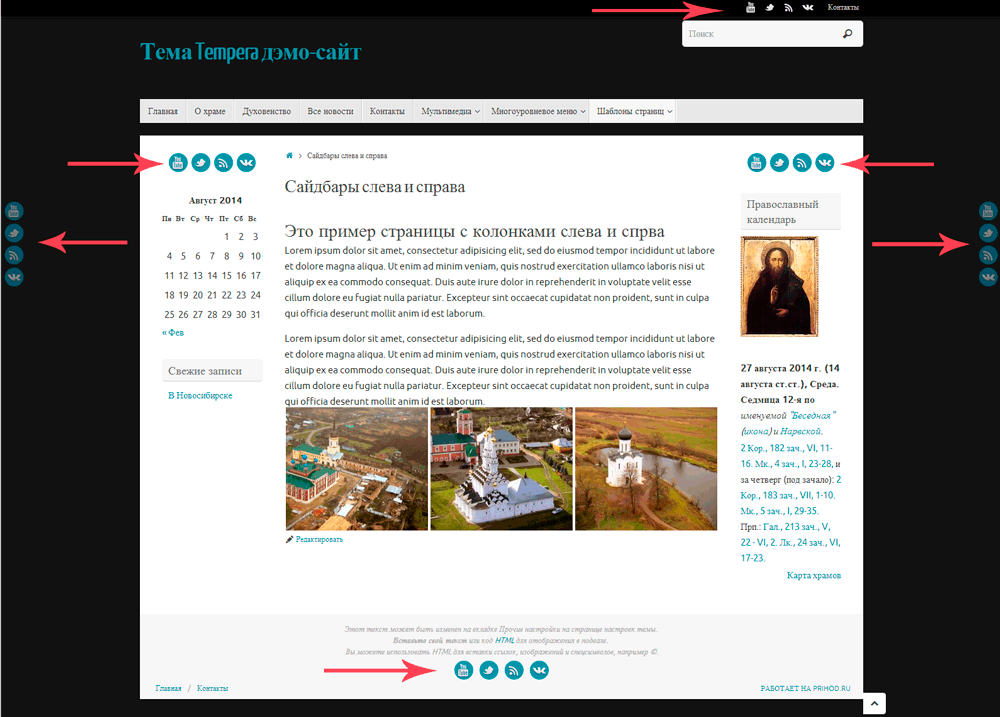
Пример отображения кнопок:
На скриншоте ниже стрелочками отмечены области сайта, на которых можно вывести кнопки соцсетей:
Прочие настройки
В прочих настройках можно включить/выключить совместимость сайта со старыми версиями браузерами Internet Explorer. Включение этой опции приведет к срабатыванию проверки синтаксиса HTML валидатором W3C.
В поле «Свой текст в подвале» можно добавить текст, который будет выводиться в подвале сайта. Можно использовать HTML-код, только не забывайте проверять, чтобы все теги были закрыты. Вы можете использовать HTML для вставки ссылок, изображений и спецсимволов, к примеру ©.
Если вам не хватает стандартных настроек темы, то вы можете добавить свои стили CSS в поле «Свой CSS» (только для продвинутых пользователей).
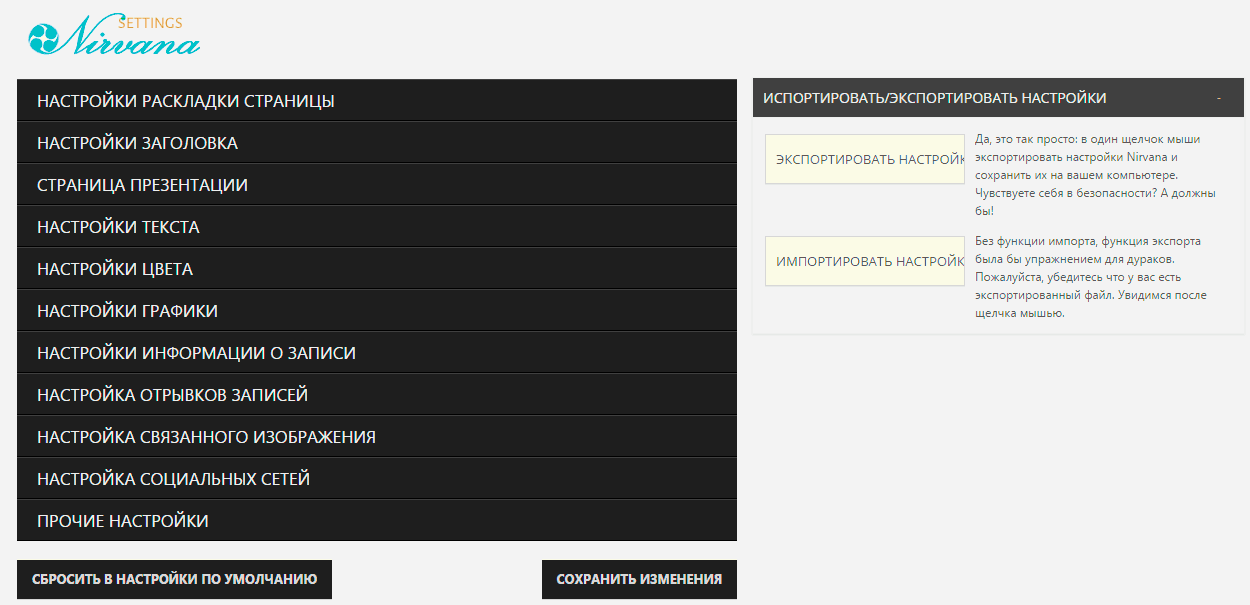
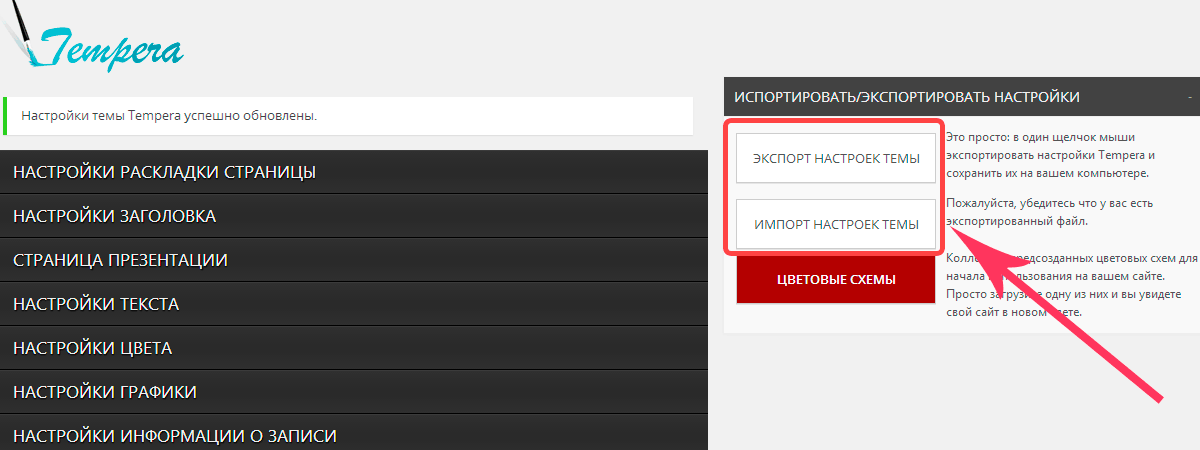
Экспорт и импорт настроек темы
С помощью экспорта можно сохранить настройки темы на свой компьютер. Эта функция будет полезна перед внесением изменений в настройки темы.
С помощью импорта можно восстановить настройки темы загрузив экспортированные ранее настройки. Эта функция будет полезна для восстановления настроек темы, к примеру, если вы случайно нажали кнопку «Сбросить в настройки по умолчанию». Восстановление возможно только если вы ранее сохранили настройки на свой компьютер.
Кнопки экспорта и импорта находятся справа от основной панели настроек темы.
Просмотрено (7206) раз