Тема Matheson
Посмотреть демонстрационный сайт
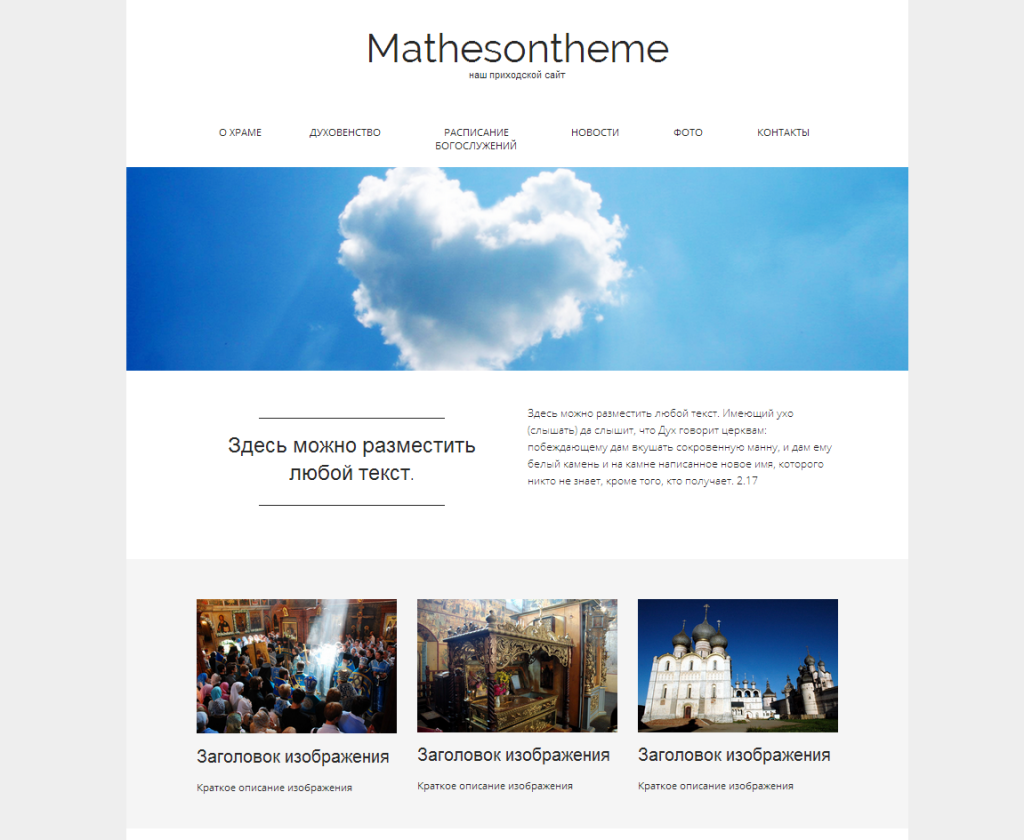
Matheson — новая простая современная тема, адаптирована под мобильные устройства. Основные особенности темы — это легкая настройка, возможность настраивать ширину сайта, ширину основной колонки относительно боковых.
Опции темы
Для настройки дополнительных опций темы перейдите в раздел консоли Внешний вид → Настроить.
В опциях темы можно настроить следующие параметры темы:
- Шапка сайта (в шапке можно вывести изображение или текст);
- Ширина всего сайта;
- Шаблон страниц;
- Ширина основной колонки относительно боковых в %
- Настраиваемые вывод информации о записях;
- Настраиваемые вывод размера содержимого в записях(весь текст или превью);
- Тизер — пользовательский текст на главной странице
- Цвет заголовка сайта.
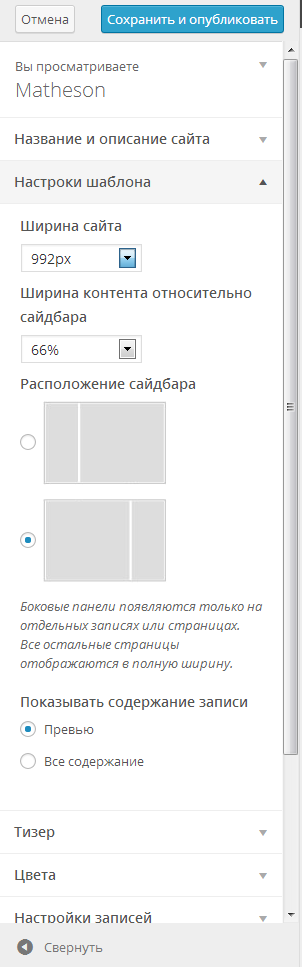
Для настройки ширины шаблона перейдите на вкладку Настройки шаблона. Здесь можно задать ширину сайта (в пикселях), ширину контента относительно сайдбара (в процентах), выбрать расположение сайдбара (слева или справа), а так же настроить отображение записей в ленте (превью или все содержимое записи).
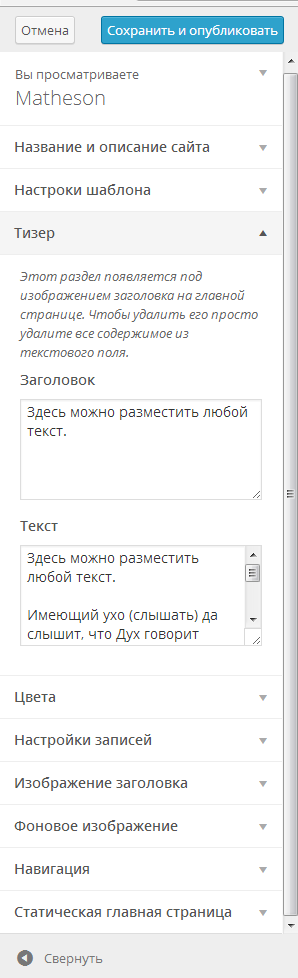
Для настройки тизера (пользовательского текста) на главной странице перейдите на вкладку Тизер. Тизер появится под изображением заголовка на главной странице сайта. Чтобы удалить его просто удалите текст из полей и сохраните.
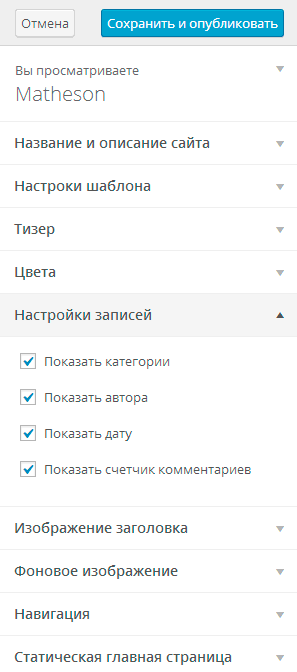
Для настройки записей перейдите на вкладку Настройки записей. В этих настройках можно включить или отключить у записи отображение рубрики, автора, даты и счетчика комментариев.
Мобильный дизайн
Travelify разработана с учетом мобильных устройств. Ее шаблон адаптируется в соответствии с устройством, которое вы используете. В результате ваш сайт отлично смотрится не только на персональных компьютерах, но и на устройствах с небольшим экраном, например, на iPad и iPhone.
Дополнительная информация по настройке темы:
Меню
Фон
Заголовок
Настройка тем дизайна
В этом видео-ролике описана информация по работе с темами дизайна сайта:
— Общая информация;
— Выбор темы дизайна сайта;
— Как посмотреть демонстрационный сайт-пример темы;
— Особенности и настройки тем: название и описание сайта, цвета темы, изображение заголовка, способ вывода изображений в шапке сайта, фоновое изображение, навигация на сайте, настройка главной страницы сайта, выбор цветовой гаммы темы, выбор количества колонок на сайта;
— Особенности настройки сайта после смены темы.
Просмотрено (2744) раз