Тема Twenty Twelve
Посмотреть демонстрационный сайт
TwentyTwelve – элегантная, понятная и полностью настраиваемая тема, которая отобразит содержание вашего сайта в наилучшем виде на любом устройстве.
Шаблон главной страницы
Ключевой компонент этой темы – специальный шаблон для главной страницы. Этот шаблон подойдет для тщательно продуманной главной страницы. Добавляйте текст, изображения, видео, все, что пожелаете, в верхнюю область, потом настраивайте виджеты, предназначенные только для главной страницы, ниже в одной или двух колонках.
Настраиваемый Mobile-first шаблон
Своим великолепием эта тема обязана элементам дизайна. Благодаря тщательно продуманному mobile-first шаблону, TwentyTwelve предназначена для просмотра на устройствах самых разных размеров, начиная от смартфонов и планшетов и заканчивая последними HiDPI экранами. Независимо от того, как именно ваши читатели решат зайти на ваш сайт, он будет оставаться красивым, удобным и удобочитаемым.

Специальный шрифт “OpenSans”
Представляем роскошный экранный шрифт OpenSans для TwentyTwelve, который повышает привлекательность и удобочитаемость темы.
Форматы записей на всех страницах сайта
Оформление форматов записей остается неизменным в списках и на странице записи. Ссылки, цитаты, заметки, статусы и изображения, которые вы выбираете для форматирования в редакторе записей, отображаются несколько иначе, нежели стандартные записи блогов – и они сохраняют свой уникальный вид на всех страницах сайта.

Виджеты и шаблон без сайдбара
Twenty Twelve, как и вам, нравится вариант сайта без сайдбара. Воспользуйтесь дополнительным шаблоном страницы «Шаблон без боковой колонки», чтобы удалить сайдбар с любой страницы. Хотите еще больше упростить внешний вид сайта и удалить сайдбар из всех записей и страниц? Ваша догадка верна! Просто удалите все активные виджеты из области Основного сайдбара, и сайдбар исчезнет.
Настройка
Вы можете настроить дизайн TwentyTwelve в соответствии со своими предпочтениями благодаря своему меню, шапке, изображению и цвету фона.
Краткая спецификация (все размеры приведены в пикселях):
- Основная колонка шириной 625, за исключением шаблона в полную ширину, значение которой составляет 960; ширина сайдбара – 250.
- Ширина миниатюры – 624 (высота настраиваемая). Эти изображения отображаются в «стандартных» записях; записи без специального формата, такие как изображение, заметка, ссылка или цитата.
- Рекомендуемые размеры шапки 960 на 250 (ширина, высота). Тем не менее, оба эти значения настраиваемые, так что вы можете загрузить обрезанное изображение меньшего размера, если захотите. Ширина ограничена размером 2000 пикселей.
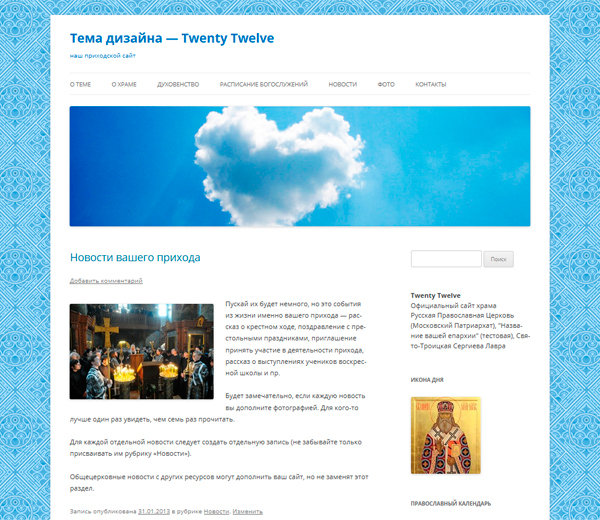
Пример сайта на этом шаблоне
(нажмите на картинку для перехода на сайт)
Дополнительная информация по настройке темы:
Меню
Фон
Заголовок
Настройка тем дизайна
В этом видео-ролике описана информация по работе с темами дизайна сайта:
— Общая информация;
— Выбор темы дизайна сайта;
— Как посмотреть демонстрационный сайт-пример темы;
— Особенности и настройки тем: название и описание сайта, цвета темы, изображение заголовка, способ вывода изображений в шапке сайта, фоновое изображение, навигация на сайте, настройка главной страницы сайта, выбор цветовой гаммы темы, выбор количества колонок на сайта;
— Особенности настройки сайта после смены темы.
Просмотрено (4857) раз