Тема Quintus
Посмотреть демонстрационный сайт

Тема Quintus оформлена в старом стиле и отличается отчасти академическим изяществом и элегантным шрифтом. Однако при всем этом она предлагает абсолютно новые возможности для настройки и самые последние функции WordPress. В теме сочетаются шрифты serif и sans-serif. Кроме того, эта тема отличается гибким и адаптивным дизайном, т.е. она умеет подстраиваться под экраны меньшего размера.
Quintus выходит с поддержкой нескольких форматов записей, в том числе коротких записей для экранных сносок, записей для цитат и записей для ссылок. Формат записей для ссылок забирает первую ссылку в содержании вашей записи и превращает заголовок в ссылку.
Эта тема подойдет для самых разных целей. Если вы создаете сайт с множеством изображений или сайт, ориентированный на текстовое содержание, Quintus идеально подойдет вам. Не стоит и говорить, что эта тема наделена самыми последними функциями, к которым вы привыкли, среди которых настраиваемый фон, меню и изображения в шапке, а также возможность размещать короткие записи для экранных сносок.
Виджеты и шаблон
У Quintus нет отличительных опций темы, однако если вы хотите полностью сосредоточиться на содержании, вы можете создать одноколоночный шаблон, удалив все виджеты из сайдбара в админпанели Внешний вид → Виджеты. Аналогичным образом можно восстановить двухколоночный дизайн, вновь добавив виджеты.
Настраиваемые шапка, фон и меню
Вы можете настраивать шапку, фон и меню любыми способами, чтобы создать индивидуальный сайт для своего содержания.
Примечание: если вы добавите изображение шапки, но при этом не укажете точный цвет текста в шапке в админпанели Внешний вид → Заголовок, Quintus окружит заголовок и описание черным текстурным фоном. Чтобы удалить этот черный фон, необходимо задать цвет. (Совет: если вам все же нужен заголовок белого цвета, выберите значение цвета #fefefe.)

Другая цветовая схема
Quintus предлагает дополнительную цветовую гамму под названием архаичная, которую можно выбрать в админпанели Внешний вид → Опции темы.
По умолчанию
|
Архаический
|
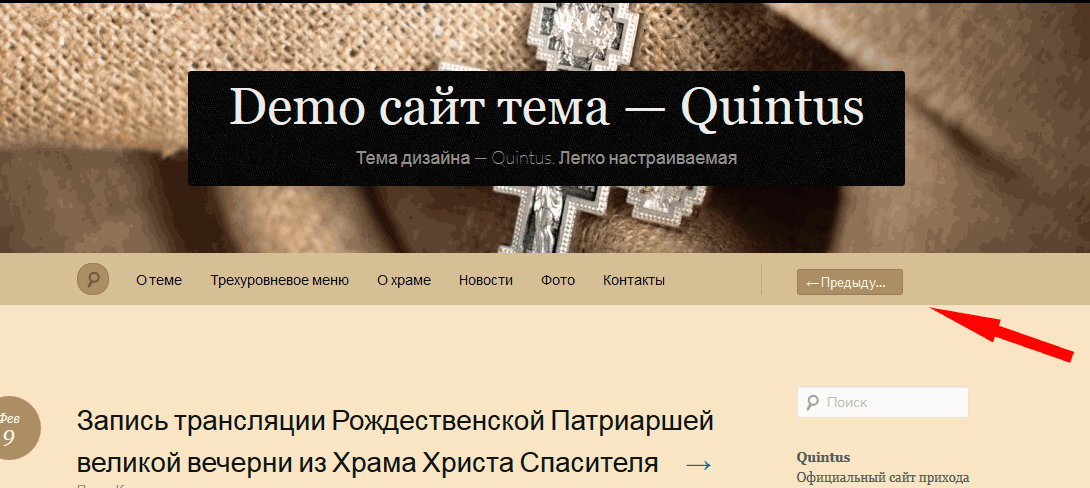
Блок для навигации по записям справа от меню
При просмотре рубрики, если записей в ленте больше одной страницы, то в этом блоке отображается кнопка «Предыдущие» (для перехода на следующую страницу с записями).
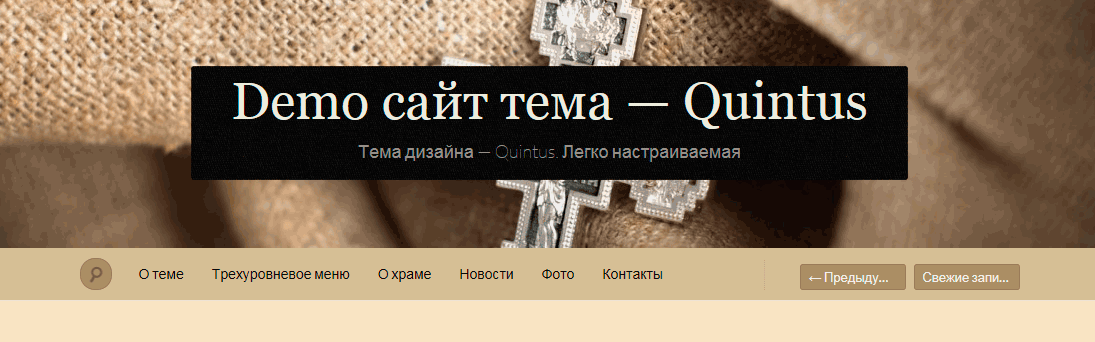
Если перейти на вторую страницу записей, то там будут кнопки «Свежие записи…» и «Предыдущие».
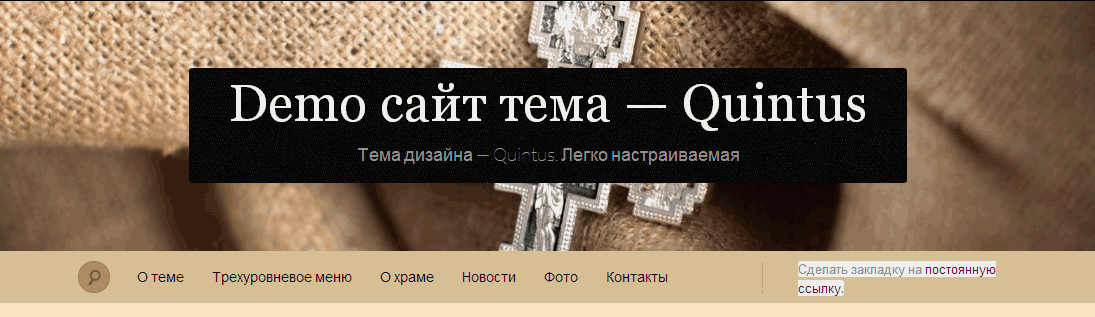
При просмотре записи в блоке появляется ссылка «Сделать закладку на постоянную ссылку».
Как убрать кнопки и отступ справа от меню
Если вам не нравится, что справа от меню что-то выводится, то это можно исправить стилями CSS в редакторе:
#nav-above {
display: none !important;
}
#access .menu {
margin: 2px 0 0 70px;
}
Краткие спецификации (все размеры даны в пикселях):
Максимальная ширина основной колонки 640 (с адаптивным дизайном).
Изображение в шапке 1100 by 250 (ширина, высота).
Ширина основной колонки в шаблоне во всю ширину экрана для страниц 940.
Пример сайта на этом шаблоне
(нажмите на картинку для перехода на сайт)
Дополнительная информация по настройке темы:
Меню
Фон
Заголовок
Настройка тем дизайна
В этом видео-ролике описана информация по работе с темами дизайна сайта:
— Общая информация;
— Выбор темы дизайна сайта;
— Как посмотреть демонстрационный сайт-пример темы;
— Особенности и настройки тем: название и описание сайта, цвета темы, изображение заголовка, способ вывода изображений в шапке сайта, фоновое изображение, навигация на сайте, настройка главной страницы сайта, выбор цветовой гаммы темы, выбор количества колонок на сайта;
— Особенности настройки сайта после смены темы.
Просмотрено (900) раз