Chameleon
Шаблон с большим набором основных разделов, двухуровневым меню, профессиональным настраиваемым дизайном. Работает на мобильных устройствах.
Посмотреть демонстрационный сайт
Видеоуроки
Начало работы над сайтом
В этом видео-ролике описана следующая информация:
— С чего начать работу над сайтом;
— Какую информацию разместить на сайте;
— Как найти инструкции по шаблонам сайта и темам дизайна.
Работа с записями
В этом видео-ролике описана следующая информация:
— Как приступить к работе с записями;
— Как создать новую запись;
— Как внести информацию в запись;
— Добавление рубрик к записи;
— Добавление меток к записи;
— Сохранение и публикация записи;
— Видимость записи на сайте;
— Защита записи паролем;
— Как прилепить запись к началу ленты записей;
— Резервные копии записей: как сравнить и восстановить редакции записей;
— Миниатюра записи;
— Переход к редактированию записи с вашего сайта или из консоли;
— Удаление записи.
Создание и редактирование меню
В этом видео-ролике описана настройка меню сайта:
— Общее описание;
— Как скрыть ненужные пункты меню;
— Настройка уровней меню;
— Переименование пунктов меню;
— Добавление страниц и рубрик в меню.
Логотип и заголовок сайта
В этом видео-ролике описаны настройки логотипа и заголовка сайта для шаблона «Для профессионалов» (Тема дизайна Chameleon):
— Общее описание;
— Настройка логотипа сайта, стандартный размер изображения логотипа;
— Настройка заголовка сайта;
— Настройка заголовка сайта для Главной страницы.
Социальные сети и RSS
В этом видео-ролике описана настройка кнопок социальных сетей и RSS-ленты сайта для шаблона «Для профессионалов» (на базе темы дизайна Chameleon):
— Общее описание;
— Как включить или выключить кнопки социальных сетей Twitter и Facebook;
— Описание работы RSS-ленты вашего сайта.
Добавление изображений на сайт
В этом видео-ролике описан процесс добавления и настройки изображений на сайте.
Работа с виджетами
В этом видео-ролике описана информация по работе с виджетами:
— Общее описание виджетов;
— Добавление виджетов на сайт;
— Настройка параметров виджетов;
— Удаление виджетов;
— Удаление виджета с сохранением его настроек;
— Где найти пропавшие виджеты после смены темы дизайна сайта;
— Добавление виджетов в режиме специальных возможностей.
Как добавить изображение
Как добавить фотогалерею
Добавление и редактирование записей
Добавление и редактирование страниц
Создание и редактирование меню сайта
Добавление миниатюры записи и страницы
Настройка шапки сайта
Как поменять логотип
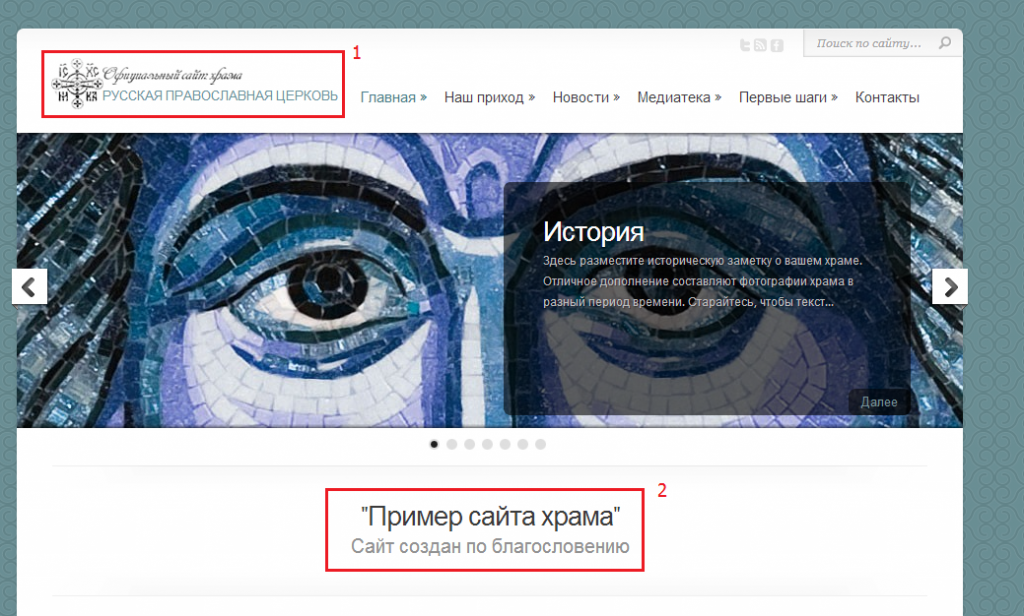
На картинке
1 – Логотип и подзаголовок – выводятся на каждой странице сайта в шапке.
2 – Область названия и описания сайта, видна только на главной странице.
Логотип состоит из значка слева и надписи «Официальный сайт храма»:
Это картинка. Вы можете использовать предложенный логотип или загрузить свой собственный. Чтобы логотип выглядел также аккуратно, он должен соответствовать следующим параметрам:
- Размер изображения 195х50 рх. Можно вставить изображение другого размера, тогда меню опустится вниз под логотип.
- Формат файла .png с прозрачным фоном.
Как поменять логотип
1. Подготовьте необходимый файл логотипа.
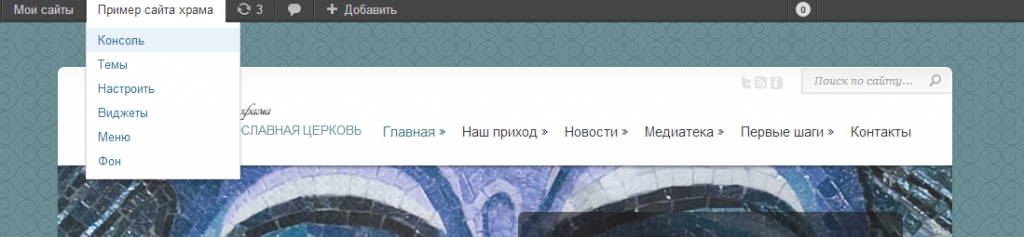
2. Зайдите на свой сайт. В верхней панели наведите на название сайта, выберите «Консоль» или просто нажмите на название сайта.
Консоль – это панель управления вашим сайтом.
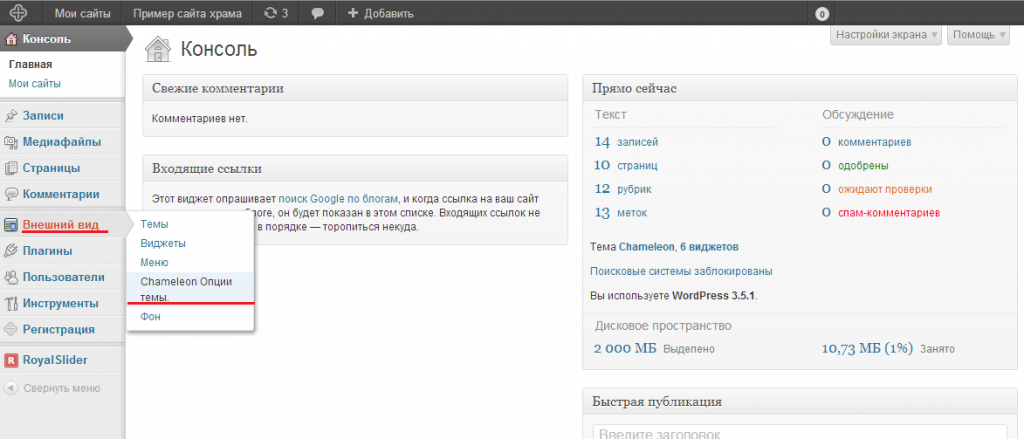
3. Выберите в левом меню пункт Внешний вид – Chameleon опции темы.
Вы попадете в основную панель настройки темы дизайна – ePanel. Мы к ней часто будем обращаться.
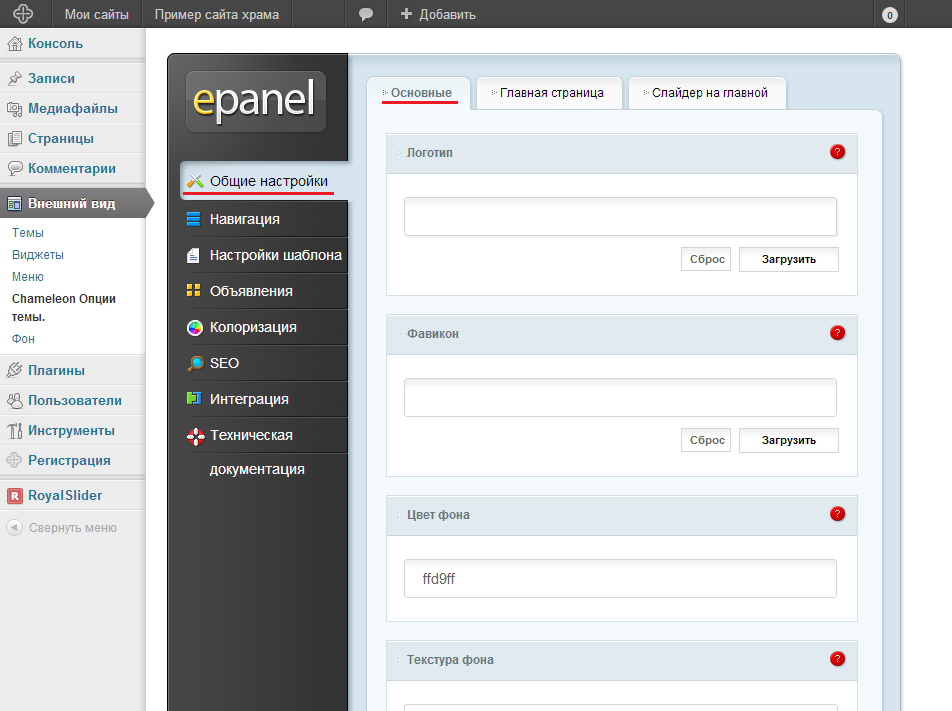
4. В панели настройки темы сразу будут активны вкладки Общие настройки (слева) – Основные (сверху). Самое первое поле – логотип. Нажмите кнопку «Загрузить».
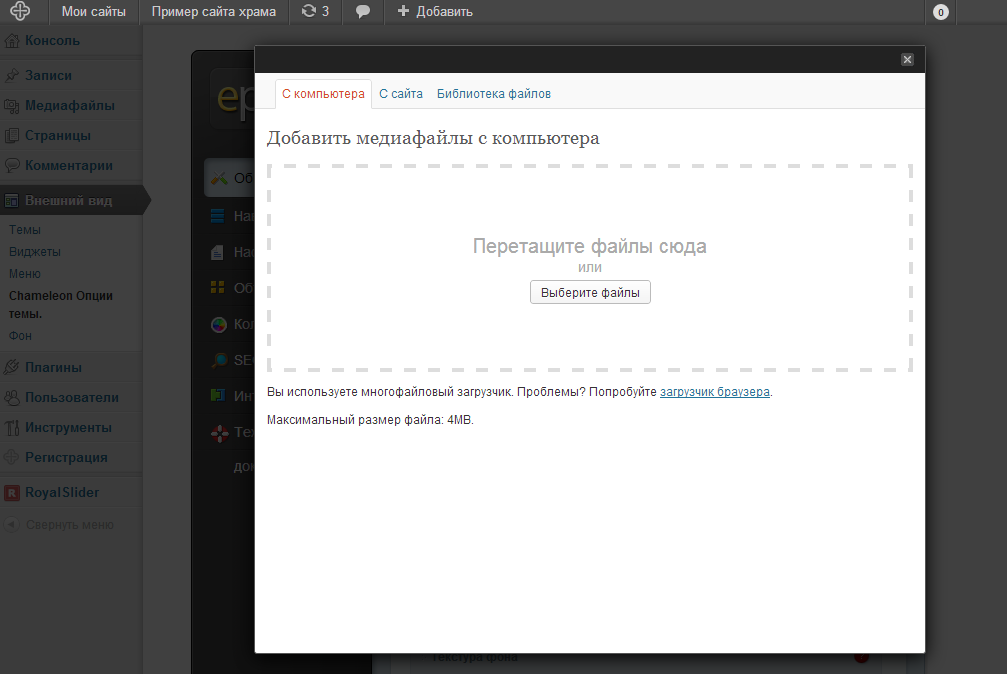
5. Загрузите файл в появившемся окне. Вы можете просто перетащить мышкой файл логотипа в область загрузки или указать путь к нему вручную (кнопка «Выберите файлы»).
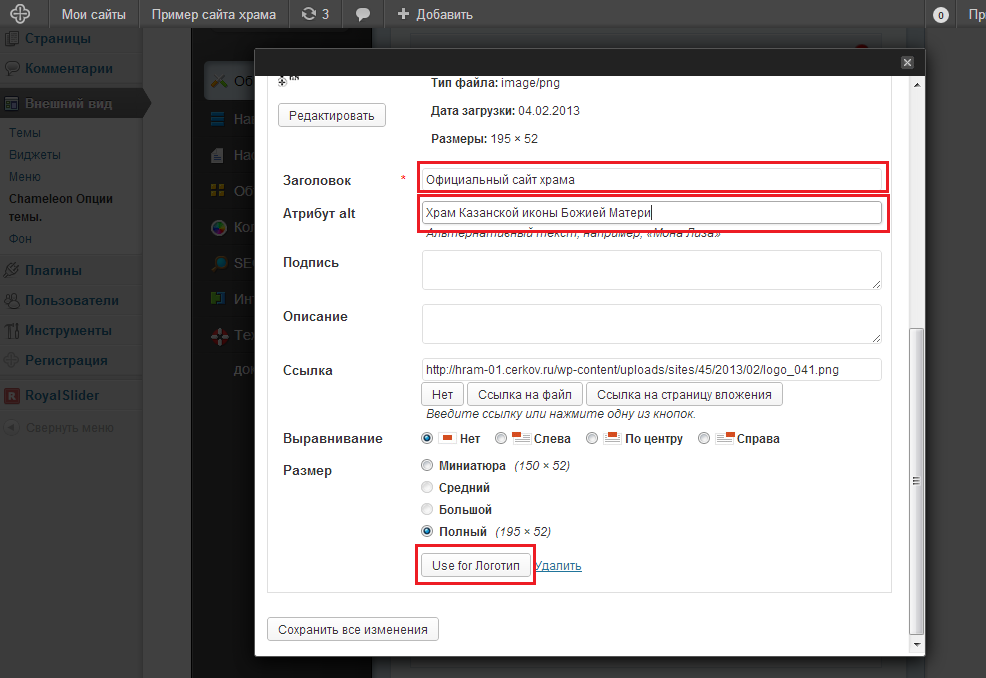
6. После загрузки у вас появится дополнительные поля-описания изображения. Можно заполнить поля: заголовок (обязательное), атрибут alt (введите название вашего храма и населенный пункт). Дальше нажимаем «Использовать для Логотип». Окно закроется и в поле блока «Логотип» ePanel появится ссылка на него.
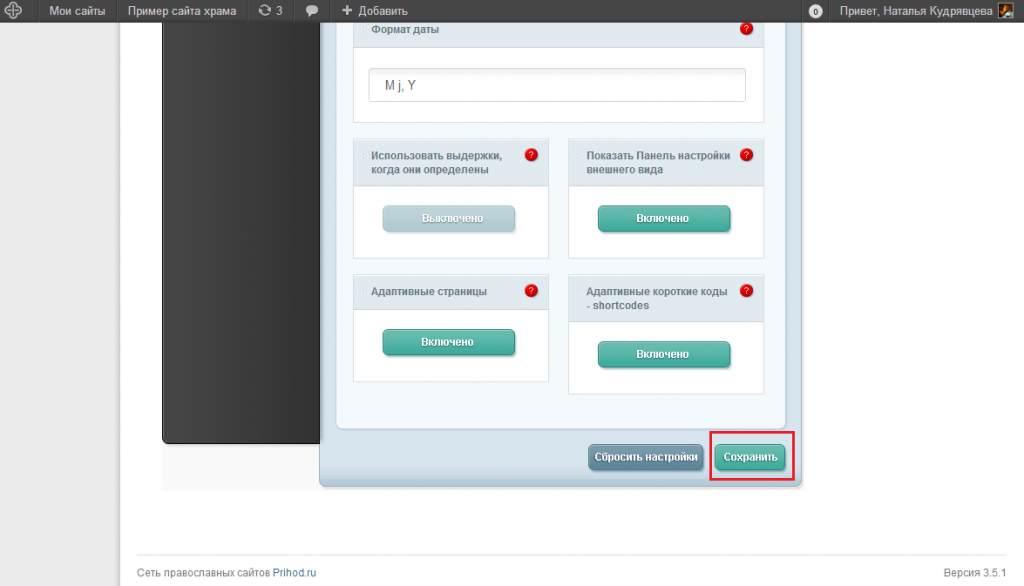
7. Прокрутите страницу вниз до конца, нажмите кнопку «Сохранить».
Готово! Ваш логотип установлен на сайт.
Видеоурок
Как сменить подзаголовок
Подзаголовок — надпись рядом с логотипом, выводится на всех страницах сайта.
Работаем в консоли сайта. В верхней панели наведите на название сайта, выберите «Консоль» или просто нажмите на название сайта.
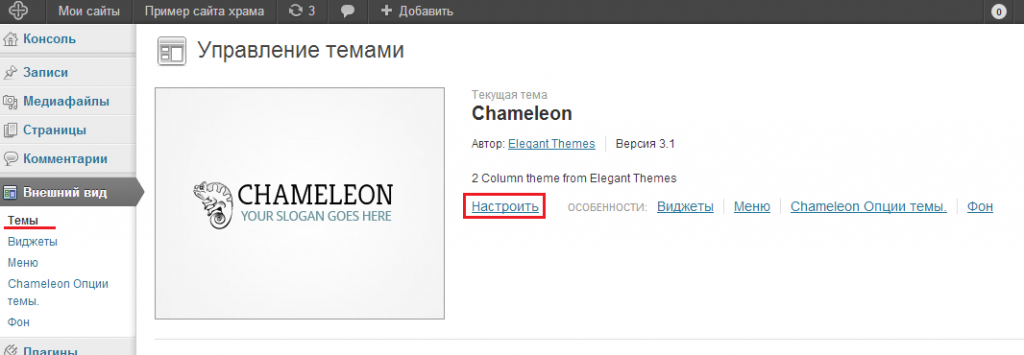
1. В левом меню выбираем пункт Внешний вид – Темы. У верхней активной темы Chameleon нажимаем ссылку «Настроить».
Внимание! Этот шаблон сайта настроен под тему Chameleon. Если вы не имеете опыта настройки шаблонов, не рекомендуем вам менять тему. При смене темы все настройки сбросятся.
2. Откроется специальное меню настройки темы. Нажмите на пункт «Название и описание сайта». В этом шаблоне название сайта явно не выводится (оно используется в заголовке страницы, поэтому его все равно нужно заполнить). Краткое описание — это надпись, которая выводится рядом с логотипом. Больше в этом меню на ничего не интересует, остальные настройки удобнее производить в другом месте. Не забудьте сохранить и опубликовать внесенные изменения.
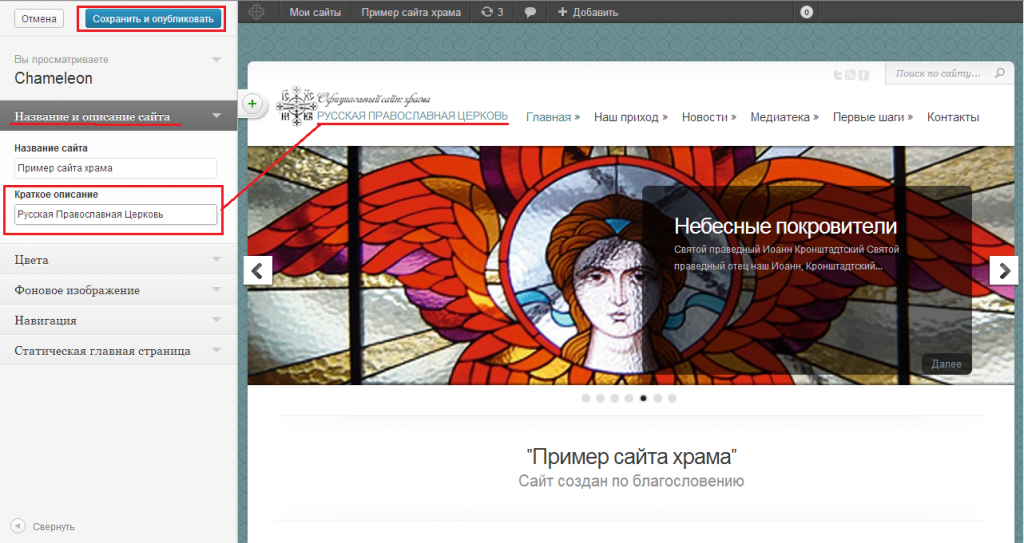
Название и описание сайта на главной странице
На картинке
1 – Логотип и подзаголовок – выводятся на каждой странице сайта в шапке.
2 – Область названия и описания сайта, видна только на главной странице.
Работаем в консоли сайта. В верхней панели наведите на название сайта, выберите «Консоль» или просто нажмите на название сайта.
1. Выберите в левом меню пункт Внешний вид – Chameleon опции темы.
Вы попадете в основную панель настройки темы дизайна – ePanel. Мы к ней часто будем обращаться.
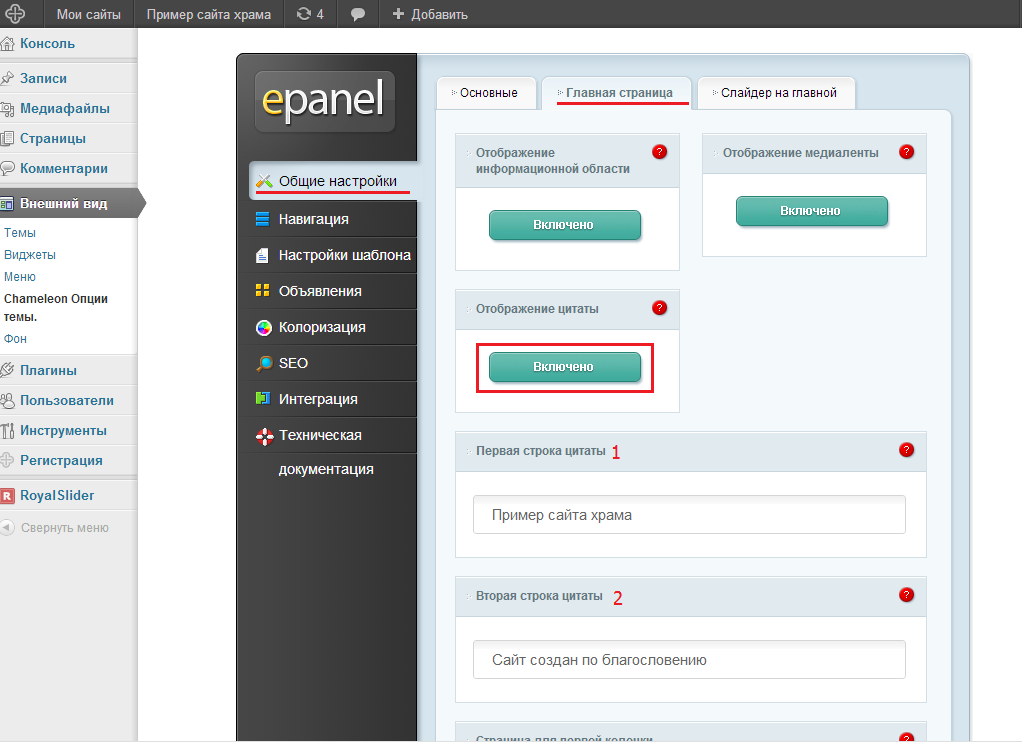
2. В ePanel слева уже будет выбраны «Общие настройки». Переключитесь сверху на вкладку «Главная страница». Наши надписи с названием и описанием сайта называются цитатами. Вы можете их выключить совсем, для этого просто нажмите на кнопку «Включено» в блоке «Отображение цитаты». Сейчас она у нас включена.
Первая строка цитаты – это основной крупный текст, вторая – подзаголовок (описание).
3. Сохраните изменения, пролистав страницу вниз и нажав кнопку «Сохранить».
Настройка RSS-ленты, Facebook, Twitter
B правом верхнем углу выводятся ссылки на профили в социальных сетях, а также RSS-лента вашего сайта. Интеграция с социальными сетям – дополнительная важная возможность размещать информацию в интернете, т.к. аудитория социальных сетей огромна.
Войдите в консоль, нажав на название сайта в верхнем меню.
1. Выберите в левом меню консоли пункт Внешний вид – Chameleon опции темы.
Вы попадете в основную панель настройки темы дизайна – ePanel.
2. В ePanel уже открыта нужная нам вкладки: слева «Общие настройки», сверху «Основные».
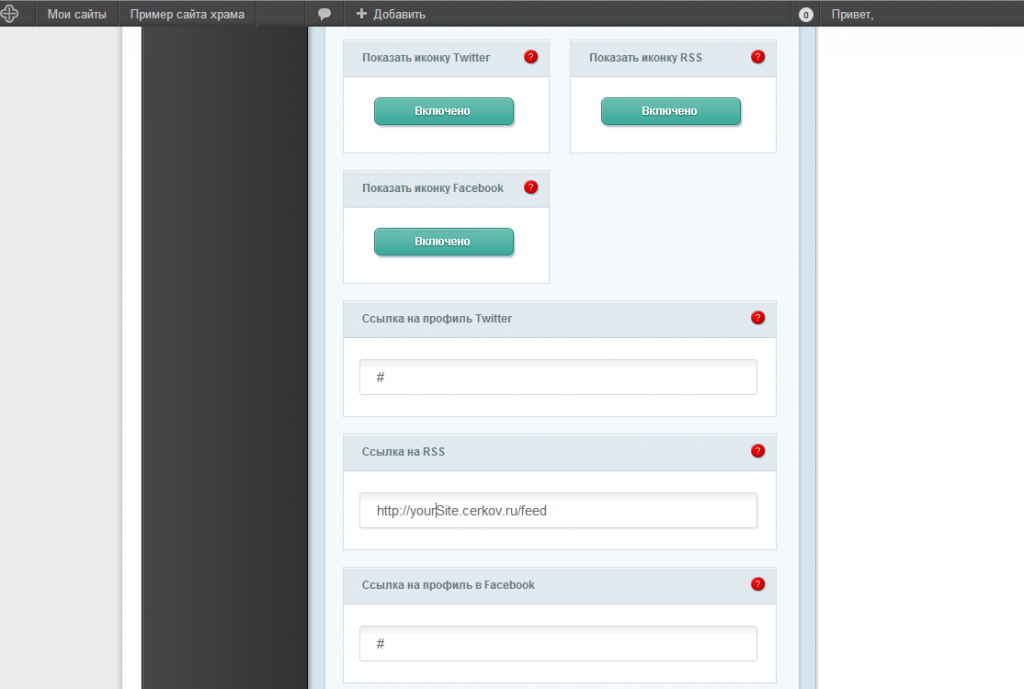
2. Пролистайте вниз до настроек социальных сетей.
Вы можете включить или выключить отображение иконок, тогда они не будут выводиться и их не нужно настраивать. Для отключения просто нажмите на кнопку «Включено».
В соответствующие поля введите ссылки на профиль Twitter и Facebook. Другие социальные сети пока не поддерживаются.
RSS-лента вашего сайта уже сформирована и находится обычно по ссылке <ваш домен>.cerkov.ru/feed (т.е. к названию вашего сайта в строке адреса попробуйте приписать через слэш слово feed, должна открыться страница со специально отформатированной лентой). Например, как на картинке:
3. Готово! Не забудьте сохранить настройки.
Настройка меню
В шаблоне мы заранее продумали структуру вашего сайта и предложили свое навигационное меню. Меню состоит из двух уровней – верхнего, или первого (1), и выпадающего второго уровня (2).
Вы можете скрыть ненужные пункты или вынести их на другой уровень
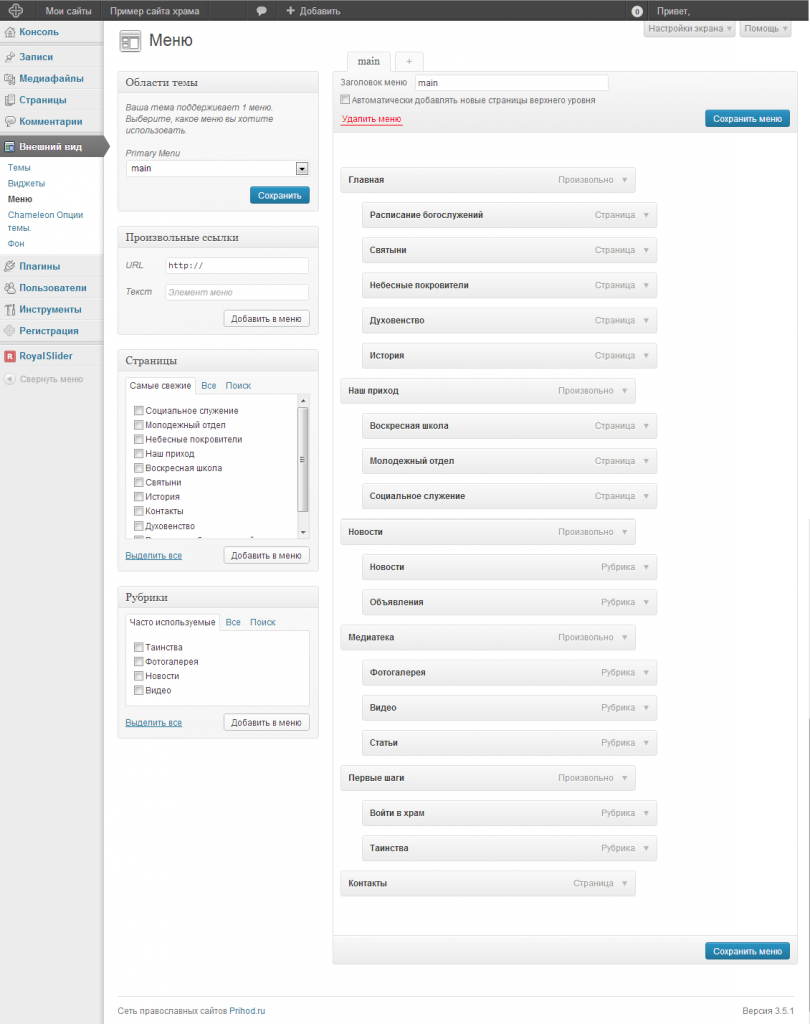
Вся работа с основным меню происходит в разделе консоли Внешний вид – Меню.
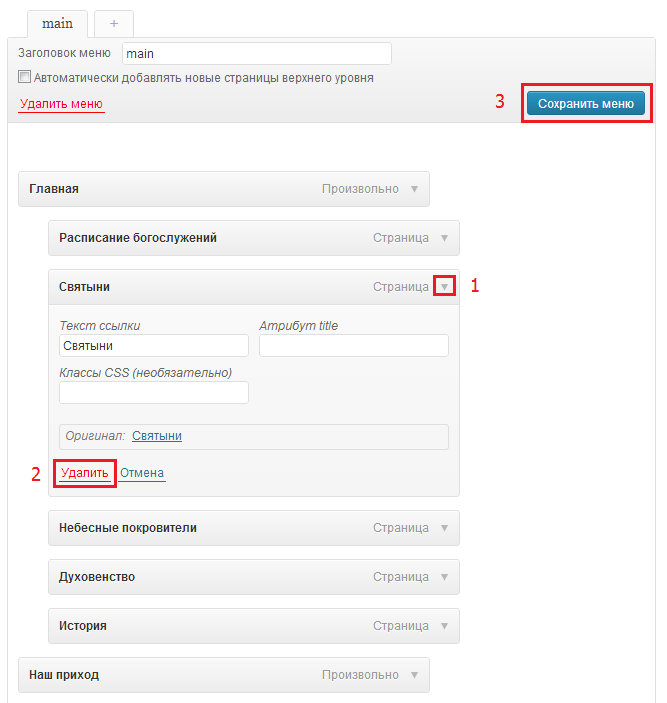
Как скрыть ненужные пункты?
1. Нажмите на стрелочку рядом с названием пункта, откроется окно управления этим пунктом.
2. Нажмите ссылку «Удалить».
3. Сохраните меню.
Внимание! Не нажимайте ссылку «Удалить меню», это приведет к полному удалению всего меню без возможности восстановления, придется настраивать его снова.
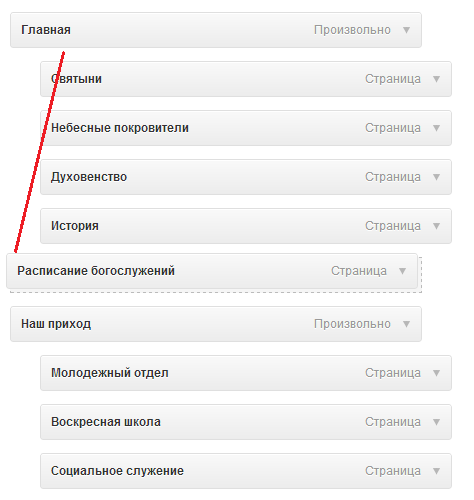
Как поменять уровень меню
Например, вам нужно вынести расписание богослужений в верхний (первый) уровень.
Для этого наведите курсор на нужный пункт меню, нажмите левую кнопку мыши и, удерживая ее, переместите пункт выше или ниже ближайшего пункта верхнего уровня и сместите влево, чтобы он встал на один уровень с другими основным пунктами. Сохраните меню.
Было так:
Перетащили мышкой расписание богослужений из второго уровня в первый уровень меню:
Таким же образом вы можете менять очередность пунктов меню.
Как переименовать пункт меню
1. Нажмите на маленькую стрелочку у названия нужного пункта. Откроется окно управления.
2. Поменяйте название в поле «Текст ссылки».
3. Сохраните изменения.
Не делайте названия пунктов меню слишком длинным.
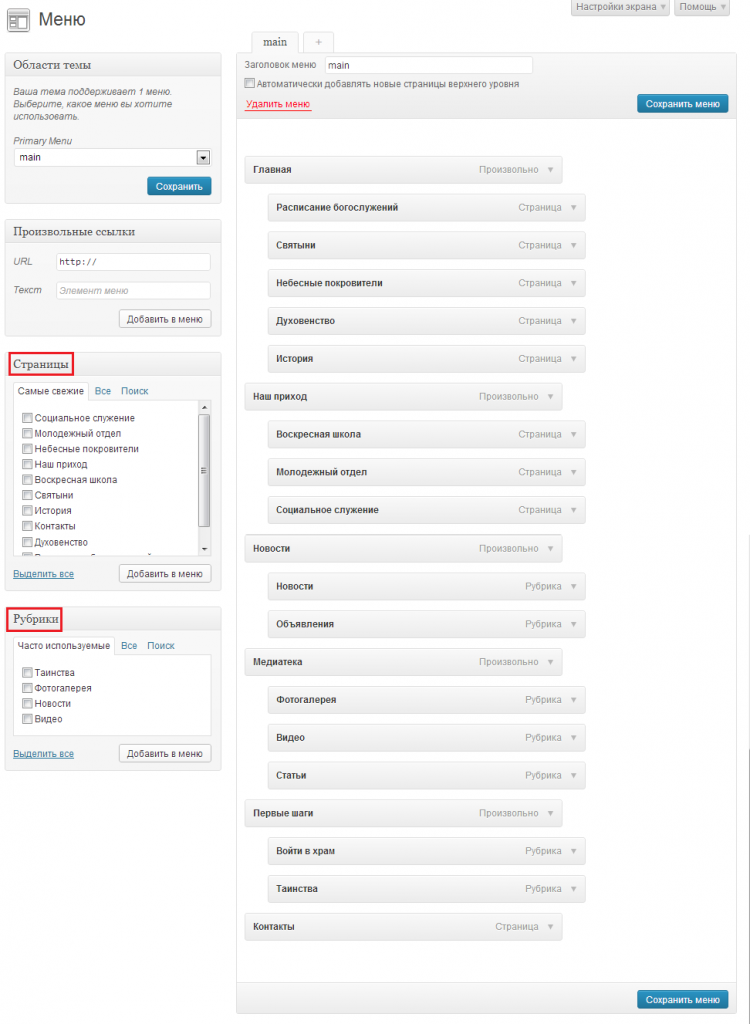
Как добавить пункты меню
Меню формируется из страниц и рубрик. Чтобы создать дополнительный пункт меню, вам сначала нужно создать страницу или рубрику. Их название появится в блоках слева:
2. Поставьте галочки напротив названия тех страниц или рубрик, которые должны быть в меню. Чтобы увидеть все страницы или рубрики, выберите ссылку «Все». После того, как выбрали нужные элементы, нажмите кнопку «Добавить в меню». Добавленные вами пункты появятся под существующими.
3. С помощью курсора мыши, удерживая нажатой левую кнопку, перетащите новые пункты меню на нужную позицию.
4. Сохраните меню.
Видеоурок
Настройка главной страницы
Настройка слайдера на главной странице
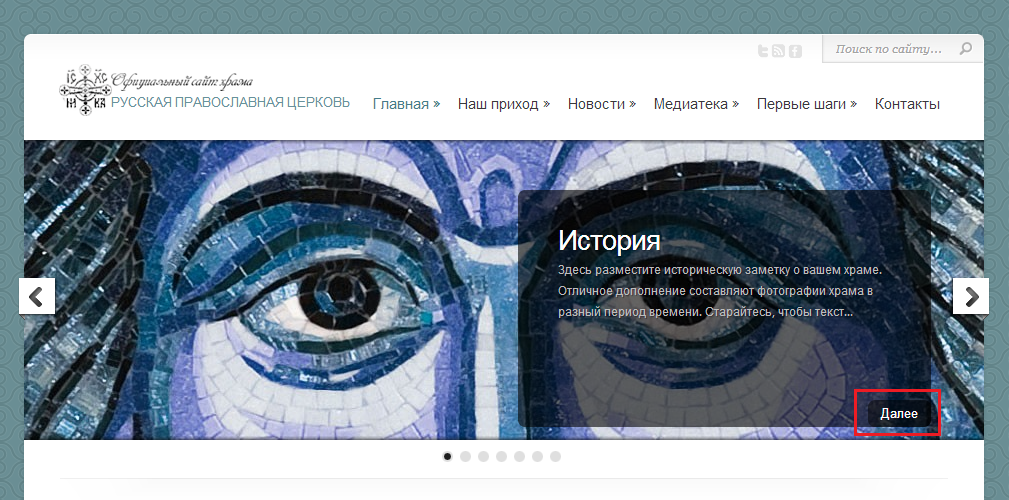
Слайдер на главной странице – очень важный элемент сайта. Именно он обращает на себя внимание ваших посетителей в первую очередь.
Слайдер главной страницы формируется 2 способами: из записей определенной рубрики или из выбранных страниц. Картинки слайдера – это миниаютры к записям/страницам, которые задаются во время редактирования страницы/записи, используя стандартную функцию в правом нижнем углу «Задать миниатюру». Рекомендуемый размер изображения для слайдера Главной страницы 960х300 пикселей.
В данном шаблоне слайдер формируется из страниц. Вы можете просто изменить содержимое страниц слайдера и изображения к ним (это самый простой вариант) или настроить слайдер самостоятельно.
Чтобы изменить содержимое страниц, нужно сделать 3 простых действия:
1. Перейти из слайде на нужную страницу, нажав кнопку «Далее».
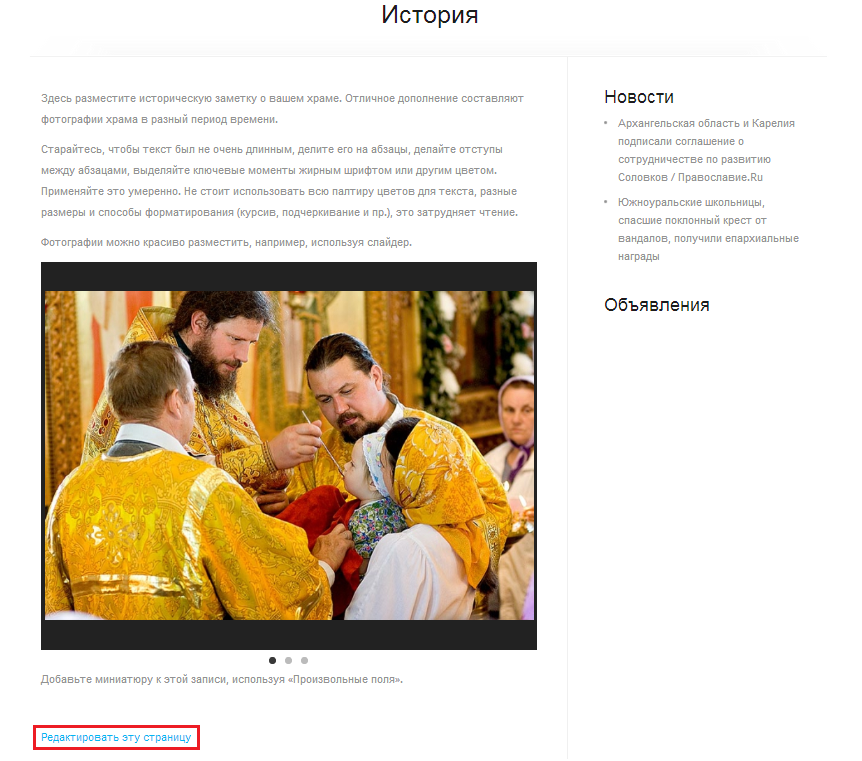
2. На открывшейся странице нажать ссылку внизу «Редактировать эту страницу».
3. Отредактировать страницу. Не забудьте сохранить изменения, нажав кнопку «Обновить».
Примечание. Если одинаковые страницы выводятся в слайдере и в трех информационных колонках ниже, то изменения этих страниц отобразятся сразу и в слайдере, и в колонках.
Как настраивать слайдер
1. Зайдите на свой сайт. В верхней панели наведите на название сайта, выберите «Консоль» или просто нажмите на название, чтобы перейти в консоль.
Консоль – это панель управления вашим сайтом.
2. Выберите в левом меню пункт Внешний вид – Chameleon опции темы.
Вы попадете в основную панель настройки темы дизайна – ePanel. В ней производятся основные настройки внешнего вида сайта.
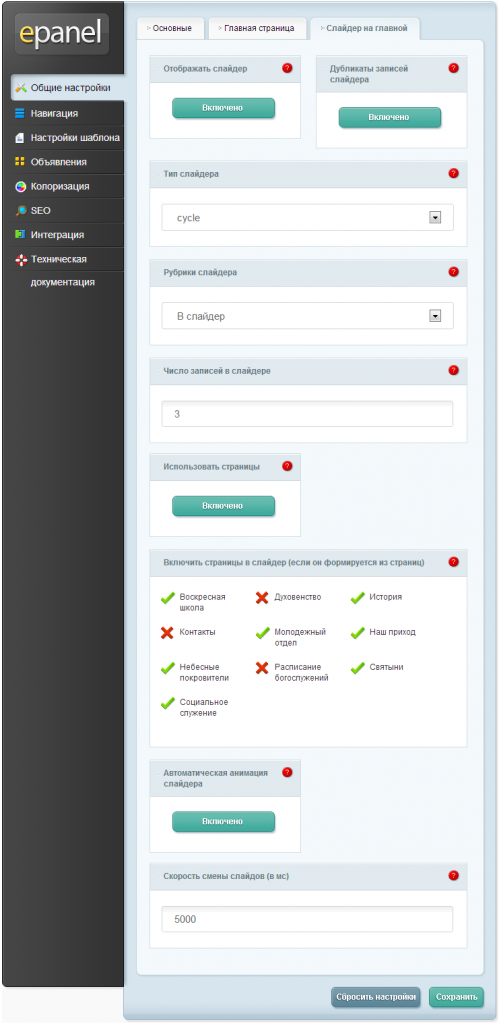
3. В левой части ePanel уже выбрана вкладка «Общие настройки». В верху выберите «Слайдер на главной». Ниже описаны основные настройки слайдера. Помощь по каждой настройке вы можете получить, нажав на красный кружок со знаком вопроса в правом верхнем углу каждого блока.
Примечание
Смысл настройки указан в заголовке блока, пояснения к ней можно посмотреть, нажав красный кружок с вопросительным знаком в правом верхнем углу рядом с названием. Если под названием стоит кнопка «Включено» — «Выключено», изменить состояние настройки можно нажатием на эту кнопку и кнопку «Сохранить» в самом низу страницы. Часто такие настройки с кнопками донастраиваются в дополнительных полях ниже. Т.е. сначала они что-то разрешают, а потом вы указываете более подробные параметры. Соответственно, все параметры отключатся сразу, если будет выключена основная настройка.
Например, если мы отключим выведение слайдера на главной странице, то все параметры, которые мы устанавливали для слайдера ниже (тип, рубрики, страницы и пр.) сохранятся, но применяться не будут.
Комментарии к опциям настройки слайдера (по очередности следования блоков:
- Вы можете совсем выключить слайдер, тогда он не будет отображаться на главной странице.
- Уберите дубликаты записей, если рубрика, в которой может быть эта запись, выводится еще в другой ленте на главной странице.
- Выбрать тип слайдера – это эффект, который применяется при смене слайдов (изображений). Рекомендуем оставить «cycle», потому что он корректно выводится на мобильных устройствах.
- По умолчанию слайдер формируется из записей определенной рубрики. Удобно специально для слайдера сделать отдельную рубрику, например, «Избранное». Тогда при создании записи укажите 2 рубрики – основную тематическую (например, «Новости») и специальную для слайдера (например, «Избранное»), чтобы эта запись выводилась на главной странице. Не забудьте у записи, которая пойдет в слайдер, сделать качественную миниатюру, используя стандартную функцию загрузки миниатюры.
Примечание. При формировании слайдера из записей, в него обычно выводятся самые важные и интересные события, они должны быть всегда актуальными. Подумайте, насколько часто вы сможете обновлять ваш сайт, потому что «зависевшаяся» на таком важном месте сайта новость может сигнализировать посетителям о том, что сайт заброшен и не обновляется.
- Число записей в слайдере. В примере указано 3, значит, будут выводиться 3 последние записи из рубрики слайдера. Примечание. Если в этой настройке указано бОльшее число страниц или записей, чем есть на самом деле, слайдер может выводиться некорректно.
- Вы можете использовать страницы. Это удобно, если обновления на сайте происходят не так часто или хочется просто вынести на главную страницу какую-то фиксированную основную информацию, подобрать под нее красивые изображения и приветствовать так своих посетителей. Если эта опция включена, то все настройки, которые относились к рубрикам, сохранятся, но работать не будут.
- В поле ниже вам выведется весь список ваших страниц. Выберите те из них, которые будут в слайдере.
- Чтобы отсортировать порядок страниц в слайдере нужно проставить порядковый номер у каждой страницы. Для этого зайдите в режим редактирования страницы, в блоке «Атрибуты страницы» напишите порядковый номер в поле «Порядок».
Примечания.
Обратите внимание, что на главной странице 3 информационные колонки под слайдером формируются только из страниц. Поэтому при формировании слайдера из страниц правильно распределите, что будет в слайдере, а что в колонках ниже.
Для слайдера вы можете сделать специальные отдельные страницы, какие посчитаете нужными, которые будут выводиться только в нем. Их необязательно делать доступными из другого места, например, выносить в меню.
- Автоматическая анимация. Если эта настройка выключена, вашим посетителям надо будет листать слайдер, нажимая на стрелочки справа и слева от него.
- В последнем поле задается время между сменой слайдов в миллисекундах. Эта настройка работает только при включенной автоматической анимации.
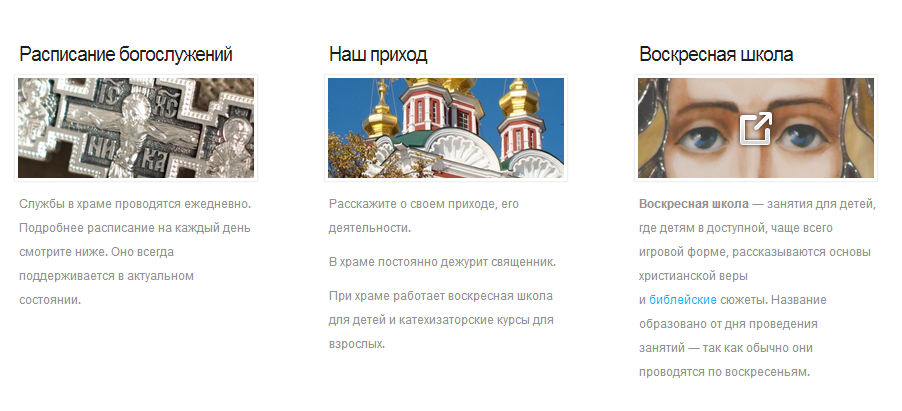
Информационная область (3 колонки)
Информационная область главной страницы сайта, состоящая из 3 колонок, формируется из страниц. Изображения над текстом колонок – миниатюры страниц, заданные с помощью произвольного поля.
Определитесь, какая информация будет выводиться в этих колонках.
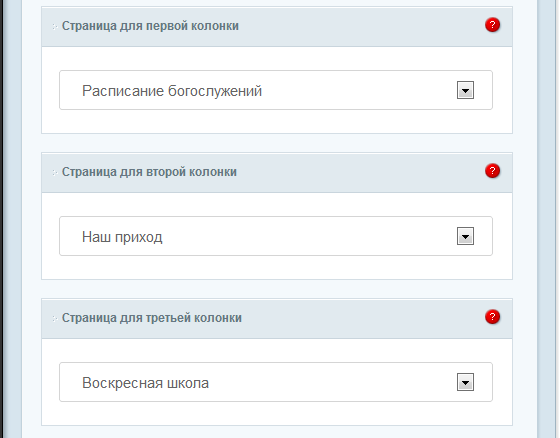
Как настроить страницы, которые будут выводиться в информационных колонках
1. Зайдите на свой сайт. В верхней панели наведите на название сайта, выберите «Консоль» или просто нажмите на название сайта.
Консоль – это панель управления вашим сайтом.
2. Выберите в левом меню пункт Внешний вид – Chameleon опции темы.
Вы попадете в основную панель настройки темы дизайна – ePanel.
3. В левой части ePanel уже выбрана вкладка «Общие настройки». Вверху выберите «Главная страница». Выбор страниц для колонок настраивается в полях «Страница для … колонки».
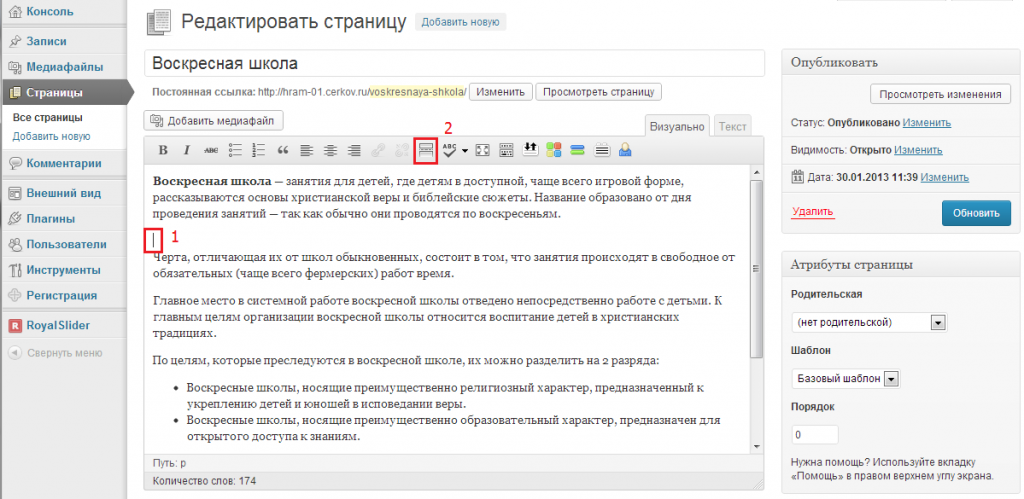
Настройка длины текста в колонках
Тема самостоятельно определяет, сколько текста ей брать в колонки. Иногда тексты в колонках разной длины или слишком длинные. Это можно отрегулировать специальной функцией при редактировании страницы.
1. Перейдите на страницу, нажав на изображение.
2. Открывшуюся страницу пролистайте вниз и нажмите ссылку «Редактировать эту страницу».
3. Поставьте курсор после того текста, который должен выводить в колонке. На панели редактора текста нажмите кнопку «Вставить тег «Далее».
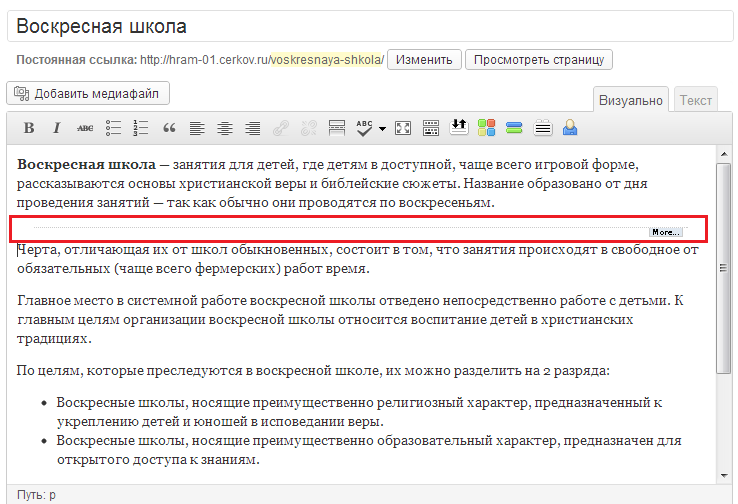
После вставки в редакторе вы увидите черту, которая отделила ту часть текста, которая должна выводиться в колонке, от остального. На вывод текста на странице это никак не повлияет.
4. Сохраните изменения, нажав кнопку «Обновить». Если на главной странице вы не увидели изменений, обновите ее, нажав кнопку обновления в браузере, или на клавиатуре клавишу F5.
Объявление на главной странице
В этот блок вы можете вставить произвольную текстовую заметку.
1. Войдите в консоль управления сайтом. Для этого в верхнем меню наведите курсор на название сайта и выберите пункт «Консоль».
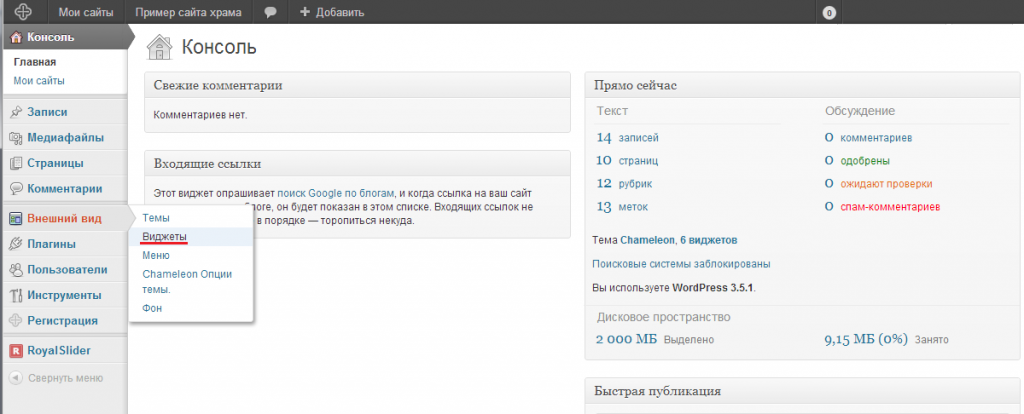
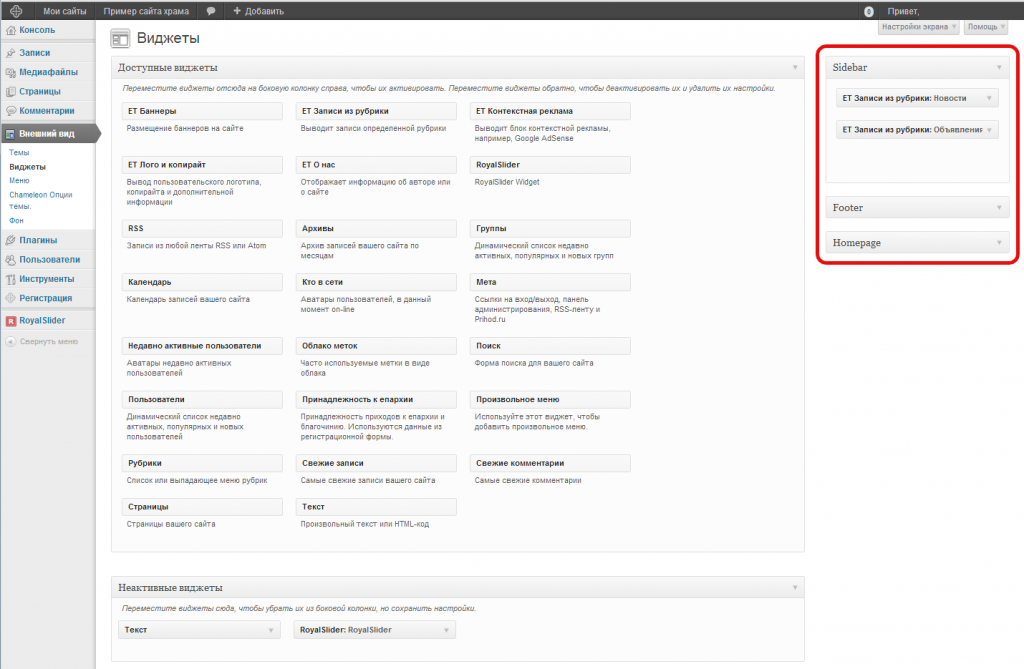
2. В левом меню консоли выберите пункт Внешний вид – Виджеты.
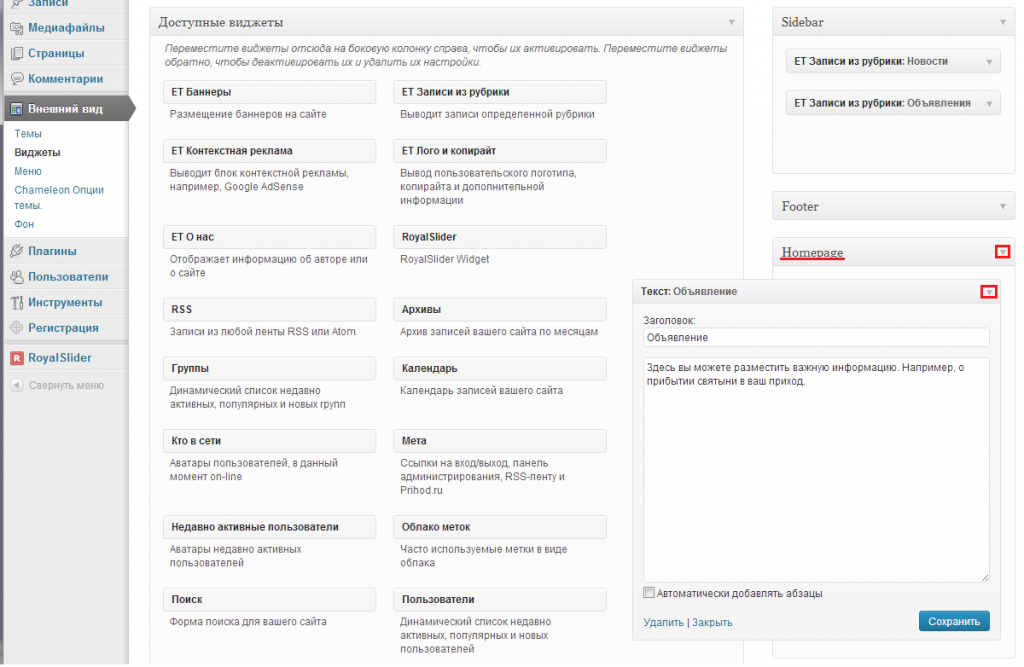
3. В открывшемся окне нас интересует правая колонка и блок Homepage. Нажмите на маленькую стрелочку рядом с названием. Внутри этого блока будет еще один с названием «Текст: Объявление». Разверните его также нажатием стрелочки.
4. В появившемся окне вы можете отредактировать заголовок заметки (вместо «Объявление») и текст. После завершения работы не забудьте сохранить изменения (кнопка «Сохранить»).
Настройка медиаленты
В медиаленте выводятся миниатюры записей. При нажатии на картинку она увеличивает и так в одном просмотровом окне можно пролистать все миниатюры, которые есть в ленте. Фактически, это отдельная фотогалерея по записям. При наведении на картинку миниатюры во всплывающем окошке выводится начало записи (не заголовок, а именно начало записи — 1) и во всплывающей подсказке заголовок записи (2).
В шаблоне установлено, что в медиаленте выводятся миниатюры записей из рубрики «Фотогалерея». Вы можете настроить медиаленту самостоятельно.
1. Зайдите на свой сайт. В верхней панели наведите на название сайта, выберите «Консоль» или нажмите на название сайта.
Консоль – это панель управления вашим сайтом.
2. Выберите в левом меню пункт Внешний вид – Chameleon опции темы.
Вы попадете в основную панель настройки темы дизайна – ePanel.
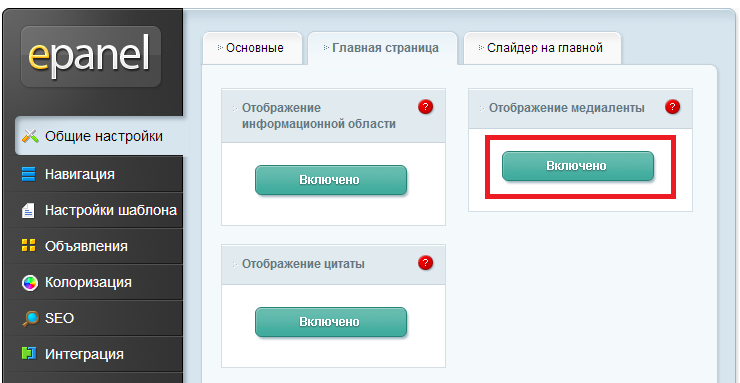
3. В левой части ePanel уже выбрана вкладка «Общие настройки». Вверху выберите «Главная страница». В самом верху панели настроек можно включить или выключить вывод медиаленты.
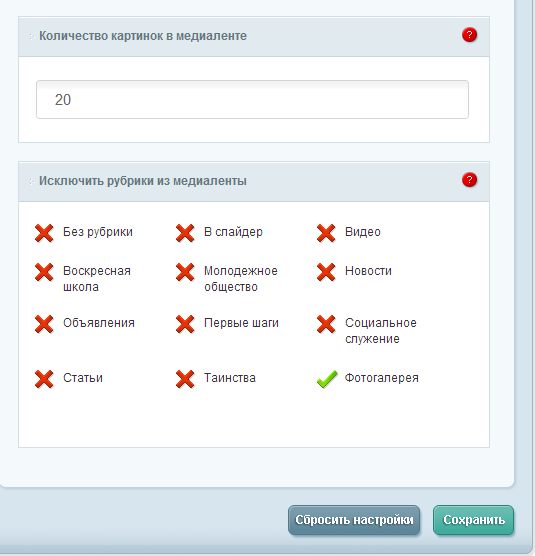
4. Пролистайте ниже до настроек медиаленты, там вы сможете настроить число изображений в медиаленте и выбрать рубрики, из записей которых формируется медиалента.
5. Не забудьте сохранить внесенные изменения.
Настройка нижней части сайта (футера)
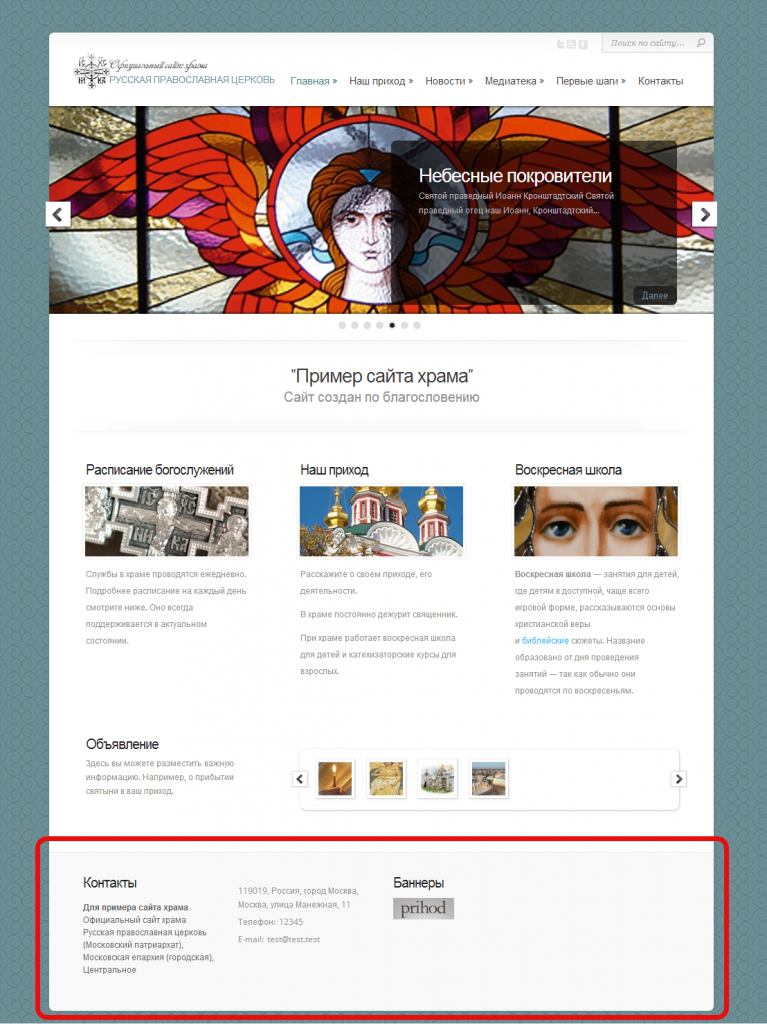
Контактная информация и баннеры
Футер настраивается с помощью виджетов, устанавливаемых в специально предусмотренную область.
Для наглядности футер на изображении выделен красной рамкой:
Для редактирования футера сайта в меню консоли выберите Внешний вид — Виджеты.
В боковой колонке раздела Виджеты находятся блоки с доступными областями сайта, в которых можно разместить виджеты. По умолчанию раскрывается только первая область.
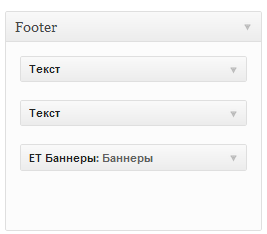
Чтобы заполнить область футера, разверните блок Footer нажатием на заголовок.
В этом блоке уже размещены два виджета Текст и виджет ET Баннеры.
В первом виджете Текст размещен специальный шорт-код (короткий код): ‘show_eparchy_info’, который генерирует и выводит на сайт название сайта, принадлежность к епархии и благочинию.
Во втором виджете Текст размещен шорт-код: ‘show_contact_info map=0’, который генерирует и выводит на сайт контактную информацию храма (адрес, телефон, e-mail).
Примечание. Шорткоды, которые применяются в этих виджетах, выводят данные, которые вы заполняли при регистрации. Поэтому, если вы хотите их поменять, зайдите в левом меню консоли в раздел Регистрация и отредактируйте необходимые данные.
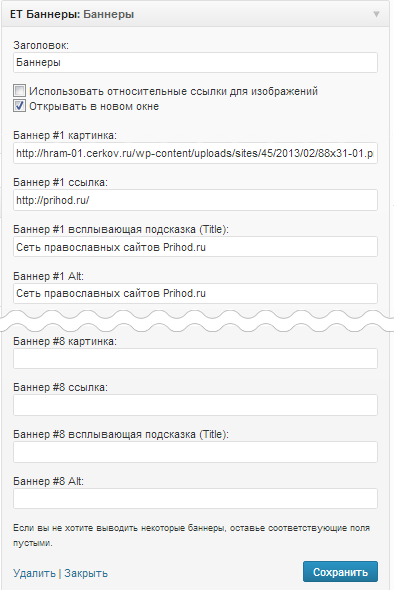
В третьем виждете ET Баннеры размещаются баннеры. В одном виджете можно разместить до 8 баннеров. Если вам нужно разместить еще баннеры, то для этого просто перетащите еще один виджет ET Баннеры из панели Доступные виджеты в блок Footer.
Настройка виджета:
 В поле Заголовок вы можете написать текст заголовка, который будет отображается над баннерами.
В поле Заголовок вы можете написать текст заголовка, который будет отображается над баннерами.
Если поставить галочку у поля Использовать относительные ссылки у изображения, то будут использоваться относительные пути к изображениям баннеров.
К примеру: абсолютный путь http://hram-01.cerkov.ru/files/2013/02/88×31-01.png
Относительный путь (т.е. не нужно указывать домен сайта, он его определяет самостоятельно): /files/2013/02/88×31-01.png
Если поставить галочку у поля Открывать в новом окне, то при клике по баннеру ссылка баннера будет открываться в новом окне.
Для каждого баннера нужно заполнить четыре поля:
В поле Баннер # картинка пропишите путь к изображению баннера.
В поле Баннер # ссылка пропишите ссылку на сайт, который должен открываться при нажатии на баннер.
В поле Баннер # всплывающая подсказка (Title) пропишите текст, который будет появляться при наведении курсора мышки на баннер.
В поле Баннер # Alt припишите альтернативный текст для изображения, который будет отображаться вместо изображения при отключенной в браузере загрузке изображений.
Просмотрено (7757) раз