Редакторы
При создании страницы или записи сайта доступны два режима редактирования.
Визуальный редактор
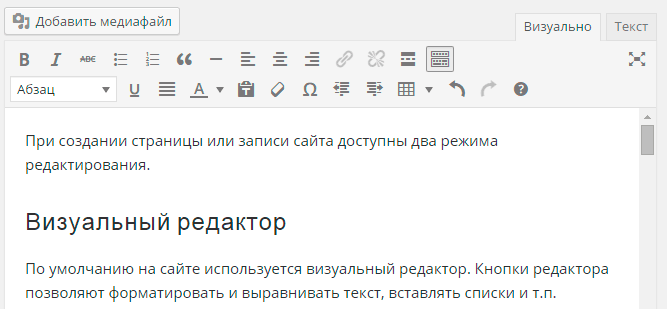
По умолчанию на сайте используется визуальный редактор. Кнопки редактора позволяют форматировать и выравнивать текст, вставлять списки и т.п.
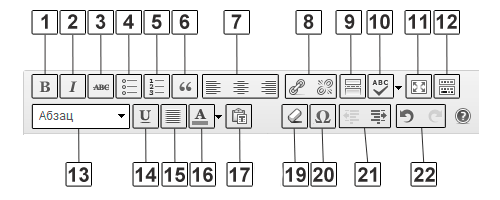
Панель инструментов для редактирования текста. 
1. Выделение жирным шрифтом
2. Выделение курсивом
3. Перечеркивание текста
4. Маркированный список
5. Нумерованный список
6. Цитата
7. Выравнивание текста: по левому краю, по центру, по правому краю
8. Вставить и удалить ссылки на страницы вашего сайта, внешние ресурсы, а также файлы для скачивания
9. Вставить тег Далее (more)
10. Включить/выключить проверку орфографии на странице
11. Полноэкранный режим редактора страницы/записи
12. Показать/скрыть дополнительную панель (нижний ряд кнопок)
13. Формат текста
14. Подчеркнутый текст
15. Выравнивание текста по ширине
16. Выбрать цвет текста
17. Вставить как текст
19. Убрать форматирование
20. Вставить произвольный символ
21. Убрать/добавить отступ текста
22. Отменить/повторить действие
Редактор Текст
Редактор Текст обладает меньшими возможностями, но позволяет напрямую редактировать HTML-код страниц и записей. Редактор Текст можно использовать, когда надо добавить мини-код, изменить свойства шрифта или вставить исходный код программы. Ваш код HTML должен быть корректным и содержать только допустимые теги HTML*. На Prihod.ru также запрещено использование JavaScript. 
*В записях, виджетах и на страницах сайта можно использовать следующие HTML-теги:
address, a, abbr, acronym, area, article, aside, b, big, blockquote, br, caption, cite, class, code, col, del, details, dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, img, ins, kbd, li, map, ol, p, pre, q, s, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var
Если вы хорошо знаете HTML, то заметите, что теги embed, frame, iframe, form, input, object, textarea отсутствуют в приведённом списке. Использование этих тегов запрещено из соображений безопасности.
Размер и цвет шрифта
Каких-то стандартных средств редактирования шрифта в визуальном редакторе не предусмотрено. Шрифт можно менять только с помощью специального HTML-кода, для редактирования кода нужно переключиться на вкладку Текст на панели инструментов.  Шрифты можно менять посредством HTML, но заниматься этим каждый раз утомительно… … и всё же почитайте об этом 🙂 Для получения вышеприведённого результата в редактор HTML был вставлен следующий код:
Шрифты можно менять посредством HTML, но заниматься этим каждый раз утомительно… … и всё же почитайте об этом 🙂 Для получения вышеприведённого результата в редактор HTML был вставлен следующий код:
<span style="font-family:comic sans ms;font-size:x-large;">Шрифты можно менять посредством HTML,</span> <span style="font-family:georgia;color:#2233ff;"> но заниматься этим каждый раз</span> <span style="font-size:x-small;">утомительно...</span> <span style="font-family:arial;color:#ff00ff;font-size:xx-small;">... и всё же почитайте об этом :)</span>
При необходимости вы можете поэкспериментировать с тремя элементами: font-family, font-size, and color.
- font-family – шрифт. Сайт с примерами: http://www.typetester.org/
- font-size – размер шрифта
- color – цвет шрифта (лучше использовать 16-ричный код). Один из сайтов для выбора цвета: http://www.visibone.com/colorlab/big.html
Пробуйте!
Дополнительные сведения
- Пишите корректный код HTML. Например, после каждого открывающего тега <span> должен быть закрывающий тег </span>.
- Используйте прямые (» «), а не парные кавычки (“ ”).
- Некоторые свойства текста (выравнивание, цвет и т.п.) можно поменять посредством кнопок визуального редактора.
Просмотрено (1) раз