Работа с таблицами
Часто возникает необходимость вставить на страницу сайта таблицу (например, из документа Word или Excel). Однако не всегда таблица отображается корректно. Ниже описаны основные проблемы, которые возникают при вставке таблиц: пропадают рамки, таблица выходит за рамки страницы. Как будет выглядеть и вести себя ваша таблица зависит от выбранной темы дизайна.
Рамка таблицы
При вставке таблиц из офисных программ Word и Excel WordPress убирает практически все форматирование таблицы, вплоть до отображения рамок.
В некоторых темах заданы собственные стили для таблиц, которые оформляют таблицы по-своему (стили определяют внешний вид элементов), поэтому рамка таблицы может не отображаться на странице вашего сайта.
В нижеприведенной таблице показано, в каких темах отображаются и не отображаются границы таблиц.
| Тема | Внешние границы |
Горизонтальные границы |
Вертикальные границы |
| Coraline | есть | есть | нет |
| Twenty Eleven | нет | есть | нет |
| Twenty Twelve | нет | есть | нет |
| Sunspot | есть | есть | нет |
| Reddle | нет | нет | нет |
| Quintus | есть | есть | есть |
| Pilcrow | есть | есть | есть |
| Cheer | нет | нет | нет |
| Bouquet | есть | есть | нет |
| Sundance | нет | есть | нет |
При вставке таблиц из офисных программ Word и Excel WordPress убирает практически все форматирование таблицы, вплоть до отображения рамок.
Если тема поддерживает отображение рамки таблицы, то можно вручную в html-коде дописать атрибут border, который отвечает за толщину рамки таблицы.
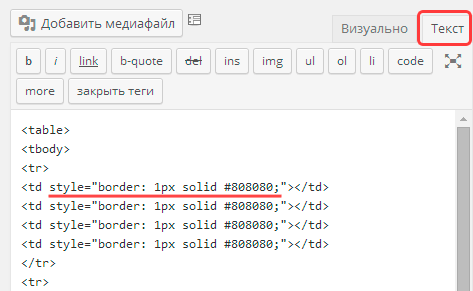
Для этого после вставки таблицы на страницу нужно перейти на вкладку Текст (режим редактирования кода страницы), далее найдите тэги <td> и вставить в него атрибут style="border: 1px solid #808080;"
1px — это толщина рамки.
#808080 — номер цвета.
Код должен получиться примерно такой:
<td style="border: 1px solid #808080;"></td>
Как это выглядит в редакторе страницы:
Код таблички с рамкой, можно его использовать как заготовку:
<table style="width: 100%;"> <tbody> <tr> <td style="border: 1px solid #808080;"></td> <td style="border: 1px solid #808080;"></td> <td style="border: 1px solid #808080;"></td> <td style="border: 1px solid #808080;"></td> </tr> <tr> <td style="border: 1px solid #808080;"></td> <td style="border: 1px solid #808080;"></td> <td style="border: 1px solid #808080;"></td> <td style="border: 1px solid #808080;"></td> </tr> <tr> <td style="border: 1px solid #808080;"></td> <td style="border: 1px solid #808080;"></td> <td style="border: 1px solid #808080;"></td> <td style="border: 1px solid #808080;"></td> </tr> </tbody> </table>
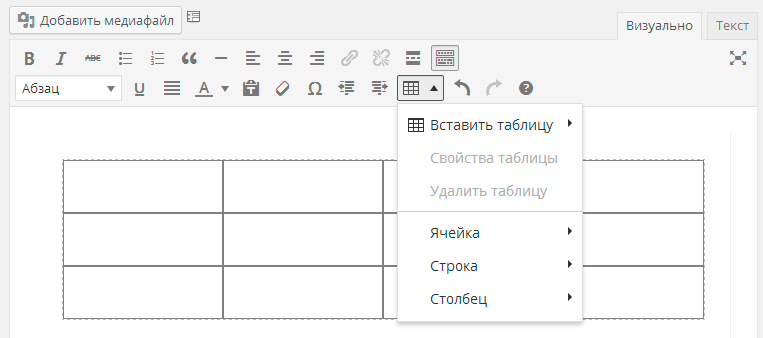
Для добавления или удаления столбцов и строк используйте кнопку «Таблица» на панели инструментов.
Ширина таблицы
Что делать, если таблица расползается, закрывая боковую колонку и выходя за рамки страницы?
1. В режиме редактирования в атрибутах страницы поменяйте базовый шаблон на шаблон во всю ширину, без боковой колонки. И пользователям будет удобнее смотреть, и выведется аккуратно.
2. Если таблица все равно не помещается на страницу, то отредактируйте ширину у таблицы-исходника (в вашем документе).
3. Также ширину таблицы можно изменить непосредственно в коде страницы. Ширина определяется атрибутом width, значение атрибута можно задавать в процентах, пикселях, а также параметром auto, он подгоняет ширину таблицы под ширину колонки темы.
Для этого после вставки таблицы на страницу нужно перейти на вкладку Текст (режим редактирования кода страницы), найти тэг <table> и вставить в него атрибут width="ваше значение".
Код должен получиться примерно такой:
<table width="600" border="1" cellspacing="1" cellpadding="3">
Как это выглядит в редакторе страницы:

Просмотрено (10536) раз