Тема Travelify
Посмотреть демонстрационный сайт

Travelify — новая современная тема, адаптирована под мобильные устройства. Основные особенности темы — это легкая настройка слайдера, возможность выводить записи определенных рубрик на главной странице.
Опции темы
Для настройки дополнительных опций темы перейдите в раздел консоли Внешний вид → Опции темы.

В опциях темы можно настроить следующие параметры темы:
- Шапка сайта (в шапке можно вывести изображение или текст);
- Иконка сайта (favicon);
- Шаблон страниц;
- Вывод заданных рубрик на главной странице;
- Слайдер для Главной страницы;
- Ссылки на социальные сети (выводятся в правом верхнем углу сайта).
Многочисленные шаблоны

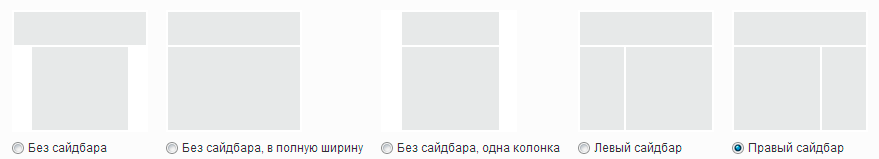
В теме Travelify представлено пять шаблонов:
- без сайдбара;
- без сайдбара, в полную ширину;
- без сайдбара, одна колонка;
- с левым сайдбаром;
- с правым сайдбаром.
По умолчанию используется шаблон с правым сайдбаром. Чтобы изменить формат шаблона выполните следующие действия:
В консоли перейдите в Внешний вид → Опции темы, далее нажмите на вкладку Настройки шаблона, выберите нужный шаблон и нажмите кнопку Сохранить все изменения.
Также шаблон можно применить к какой-то конкретной записи или странице. Для этого зайдите в редактирование записи/страницы, внизу вы увидите поле с предложенными вариантами шаблонов.

Настройка слайдера на главной странице


- Создайте запись или страницу, добавьте миниатюру.
- В консоли перейдите в Внешний вид → Опции темы, далее нажмите на вкладку Слайдер миниатюр.
- Откройте вкладку Настройки слайдера миниатюр для страницы/записи.
- В поле Количество слайдов укажите, сколько слайдов вы будете выводить на главной странице.
- В поля Слайд миниатюры ## впишите ID записей или страниц, которые вы хотите использовать в слайдере. ID записи/страницы можно найти в списке «Все записи/страницы» в последней колонке.
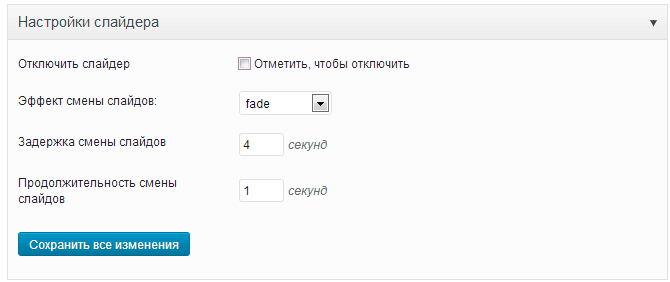
- На вкладке Настройки слайдера настройте эффект смены слайдера и другие параметры.
- В слайдере миниатюр будут отображаться миниатюры, заголовок и краткое содержание добавленных записей/страниц.
- Рекомендуемый размер изображения миниатюры 1018 х 460 пикселей.
Вывод ленты всех записей на странице
Вы можете вывести ленту всех записей на странице тремя различными способами:
- Большое изображение с текстом записи
- Изображение среднего размера с текстом записи
- Полное отображение содержимого записи
Настройка страницы с выводом ленты всех записей
- Создайте новую страницу, заполните поле для названия страницы и выберите шаблон страницы.
- Выберите один из трех вариантов шаблонов: Blog Full Content Display, Blog Image Large, Blog Image Medium.
- Нажмите кнопку Опубликовать.
- Теперь все ваши записи будут показаны в соответствии с выбором шаблона.
Рекомендуемый размер миниатюр записей для вывода в шаблоне Blog Image Large:
- Ширина: 670px
- Высота: 300px
Рекомендуемый размер миниатюр записей для вывода в шаблоне Blog Image Medium:
- Ширина: 230px
- Высота: 230px
Мобильный дизайн
Travelify разработана с учетом мобильных устройств. Ее шаблон адаптируется в соответствии с устройством, которое вы используете. В результате ваш сайт отлично смотрится не только на персональных компьютерах, но и на устройствах с небольшим экраном, например, на iPad и iPhone.
Дополнительная информация по настройке темы:
Меню
Фон
Заголовок
Настройка тем дизайна
В этом видео-ролике описана информация по работе с темами дизайна сайта:
— Общая информация;
— Выбор темы дизайна сайта;
— Как посмотреть демонстрационный сайт-пример темы;
— Особенности и настройки тем: название и описание сайта, цвета темы, изображение заголовка, способ вывода изображений в шапке сайта, фоновое изображение, навигация на сайте, настройка главной страницы сайта, выбор цветовой гаммы темы, выбор количества колонок на сайта;
— Особенности настройки сайта после смены темы.
Особенности темы
В теме во втором и третьем уровне меню все слова автоматически выводятся с большой буквы, чтобы это отключить используйте плагин Редактор стилей CSS. В плагине нужно будет разместить следующий код:
#main-nav ul li ul li a,#main-nav ul li.current-menu-item ul li a,#main-nav ul li ul li.current-menu-item a,#main-nav ul li.current_page_ancestor ul li a,#main-nav ul li.current-menu-ancestor ul li a,#main-nav ul li.current_page_item ul li a {
text-transform: none!important;
}
Просмотрено (2772) раз