Тема Roseta
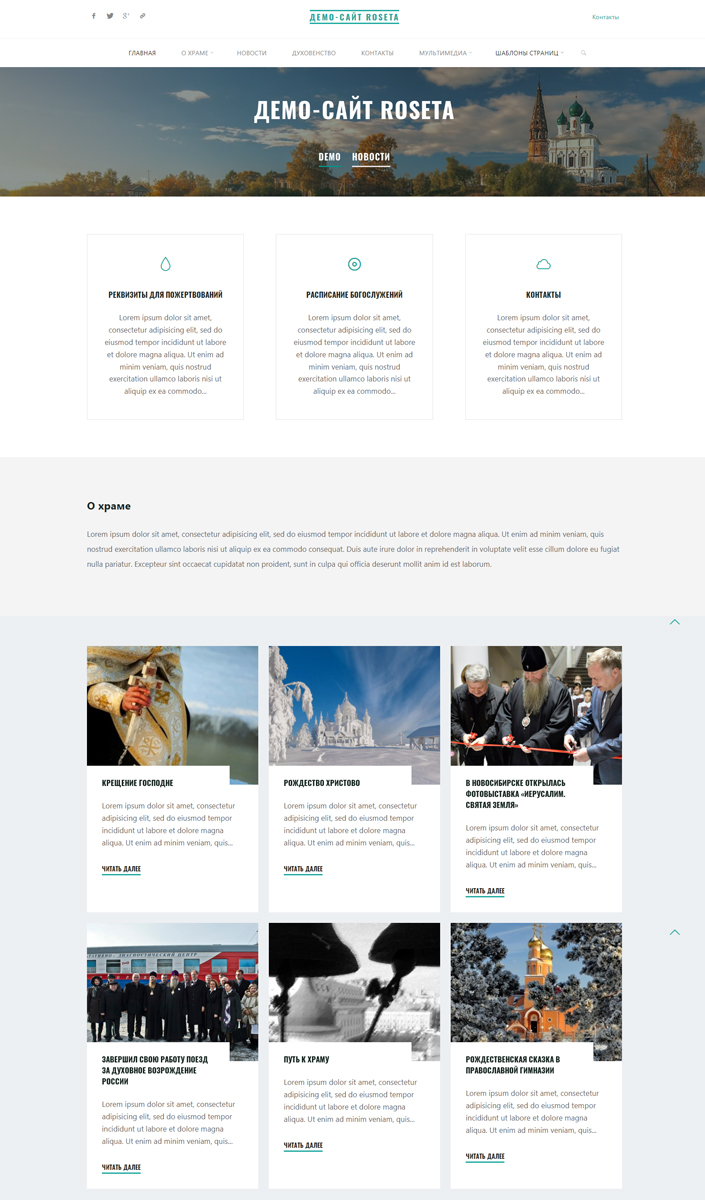
Посмотреть демонстрационный сайт
Тема похожа на Fluida и Kahuna, есть некоторые различия в оформлении.
Общее описание
Roseta — новая современная тема, адаптирована под мобильные устройства. Тема имеет многочисленные (более 100), но легкие настройки.
Основные особенности темы:
- Слайдер на главной странице
- Три области для вывода меню + меню с кнопками соцсетей
- Шесть вариантов вывода боковых колонок
- Регулирование общей ширины сайта, ширины главной страницы, ширины колонки для контента и сайдбаров
- 6 областей для виджетов, в том числе в шапке сайта
- Настройка шрифтов
- Настройка цветов темы
- Настройка вывода информации о публикации на страницах и записях (автор, дата, рубрика, комментарии и т.д.)
- Три варианта вывода лент записей — в одну, две или три колонки
- Возможность отключить заголовки на страницах и записях
- Управление анонсами записей
При активации темы на главной странице в слайдере и в шапке на других страницах сайта будет отображаться шаблонная картинка, это нормально 🙂 Выведенную информацию можно заменить на свою в настройках темы, об этом расскажем ниже.
Настройки темы
Для настройки темы перейдите в раздел консоли Внешний вид — Настроить. Внесенные изменения будут сразу отображаться в окне предпросмотра сайта.

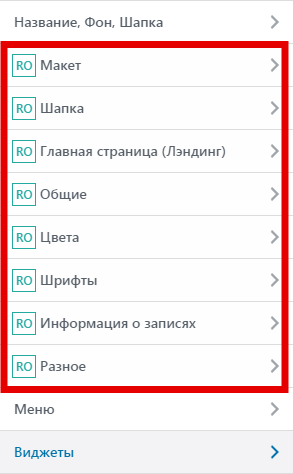
Настройки темы помечены значком KA:

Макет сайта
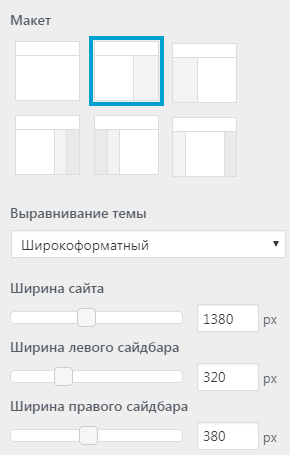
На вкладке «Главный макет» можно задать:
Макет — расположение и количество сайдбаров (боковых колонок).
Выравнивание темы — тут можно выбрать как будет выравниваться ваш сайт (по центру, прилеплен к левому краю и т.д.).
Ширина — общая ширина сайта (в пикселях).
Ширина левого сайдбара — ширина левой боковой колонки (в пикселях).
Ширина правого сайдбара — ширина правой боковой колонки (в пикселях).
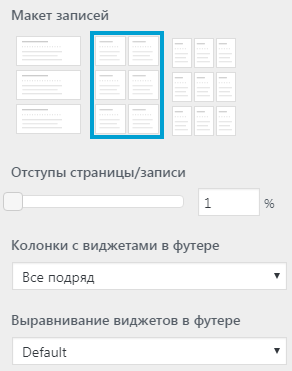
Вкладка «Другие макеты»:
Макет записей — можно выбрать как будут выводится записи в лентах (в одну, две или три колонки).
Отступ страницы/записи — отступ (в пикселях) между записями.
Колонки с виджетами в футере — выберите сколько колонок с виджетами будет выводиться в подвале сайта (от 1 до 4 колонок, Все подряд — количество колонок подстраивается автоматически под количество виджетов).
Выравнивание виджетов в футере — выравнивание виджетов по центру или по умолчанию.
Примечание: После внесения изменений в настройки темы не забудьте нажать кнопку «Сохранить и опубликовать», кнопка находится вверху страницы, слева.
Шапка сайта
Вкладка Меню
Фиксированное меню — если включить, то меню при прокручивании страницы будет оставаться сверху, а не пролистываться вместе со страницей.
Высота поля для меню в шапке — в данном поле можно задать высоту поля, в котором выводится заголовок сайта и меню.
Расположение меню — над избражением шапки или поверх изображения.
Макет — широкоформатный или фиксированный.
Выравнивание меню — выберите как будет выравниваться меню на сайте (слева, справа или по центру).
Вкладка Контент
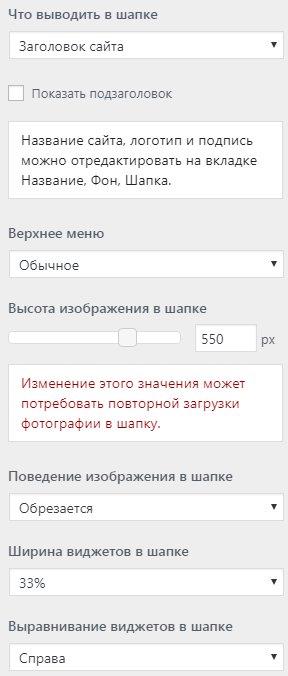
Что выводить в шапке — выберите что будет выводиться в заголовке сайта (только заголовок, логотип, логотип и заголовок, ничего).
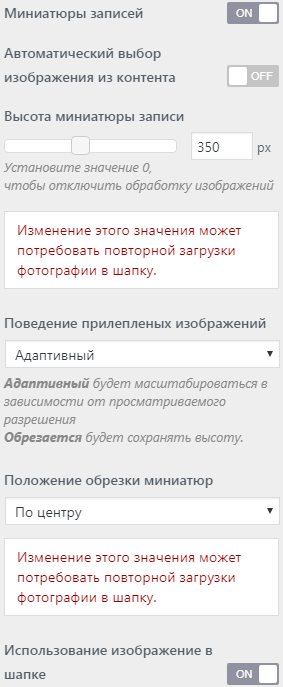
Высота изображения в шапке — высота картинки в шапке, в пикселях. Изображение в шапку можно загрузить в разделе консоли «Внешний вид — Настроить», на вкладке «Название, Фон, Шапка — Медиафайл заголовка».
Поведение изображения в шапке. Адаптивный — изображение в заголовке будет масштабироваться в зависимости от размера экрана. Обрезать — изображение будет обрезаться при уменьшении экрана.
Ширина виджета в шапке — задайте ширину поля для виджетов в шапке (25%, 33%, 50%, 60%, 100%). Виджеты будут выводиться поверх картинки в шапке сайта. Виджеты для шапки добавляются в область «Шапка» (в разделе консоли Внешний вид — Виджеты).
Выравнивание виджетов в шапке сайта — задайте выравнивание области виджетов в шапке (слева, справа или по центру).
Главная страница (лэндинг)
Настройки
Главная страница — включает вывод на главной странице сайта слайдера, дополнительных колонок. Если отключить, то на главной будет выводиться только лента записей сайта или обычная статическая страница.
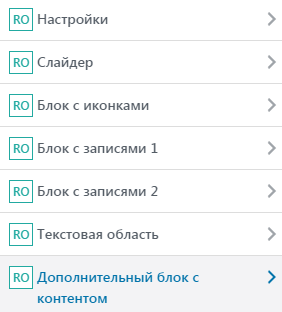
Слайдер

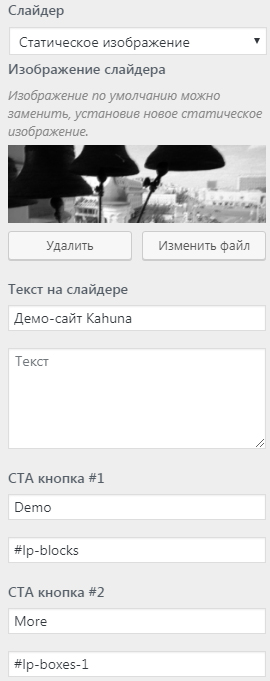
Слайдер — выберите откуда выводить картинки в слайдер.
- Serious Slider — слайдер настраивается отдельно в плагине Serious Slider.
- Шорткод — подключение слайдера шорткодом из другого плагина, к примеру, Royal Slider или Мета Слайдер.
- Статическое изображение — в слайдере будет выводиться одна картинка, заданная в поле ниже.
- Изображение в шапке — выводит изображение загруженное в шапку сайта.
- Отключено — слайдер на главной странице выводиться не будет.
В зависимости от выбранного параметра будут выводиться дополнительные поля для настройки слайдера.
CTA кнопка 1 и 2 — это две кнопки на слайдере. Первое поле — это текст на кнопке. Второе поле — ссылка или якорь для перемещения по текущей странице. Про якоря можно почитать тут.
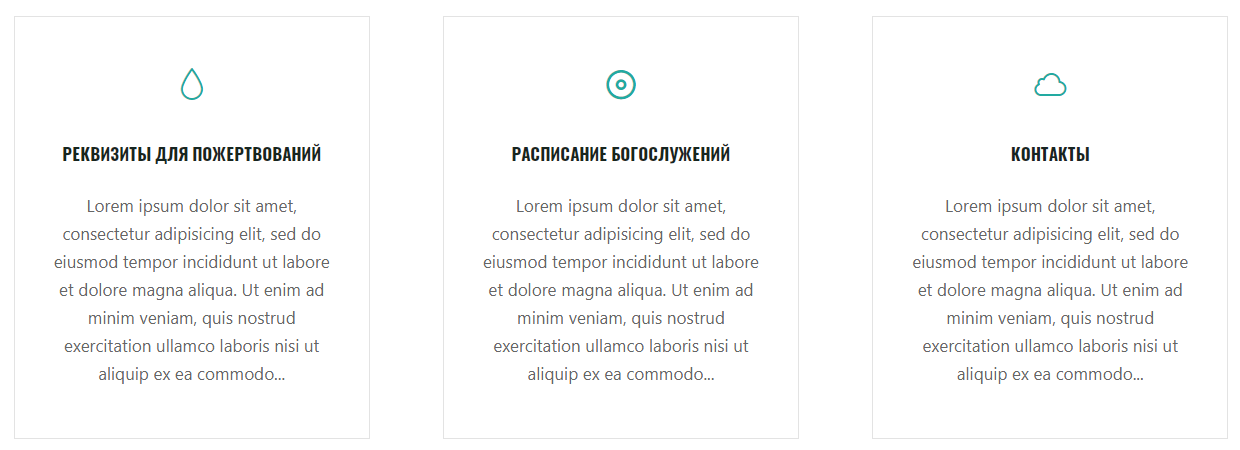
Блок с иконками (под шапкой)
В блоке под слайдером можно разместить от одной до четырех кнопок.
Заголовок раздела и Описание раздела — в этих полях можно написать заголовок и описание, они будут выводиться над кнопками.
Первая, вторая, третья и четвертая кнопки:
- В первом поле выберите иконку.
- Во втором поле выберите страницу сайта, которую нужно вывести под кнопкой.
Контент блоков:
- Отрывок — под кнопкой будет выводиться название страницы и анонс.
- Во всю ширину — будет выводиться название и весь текст страницы.
- Отключено — кнопки выводиться не будут.
- Без текста — выводятся только кнопки и заголовки страниц.
Кнопка Читать далее — если заполнить это поле, то под иконками будут выводиться кнопки «Читать далее».
Сделать иконки кликабельными — добавляет к кнопкам ссылки на заданные страницы.
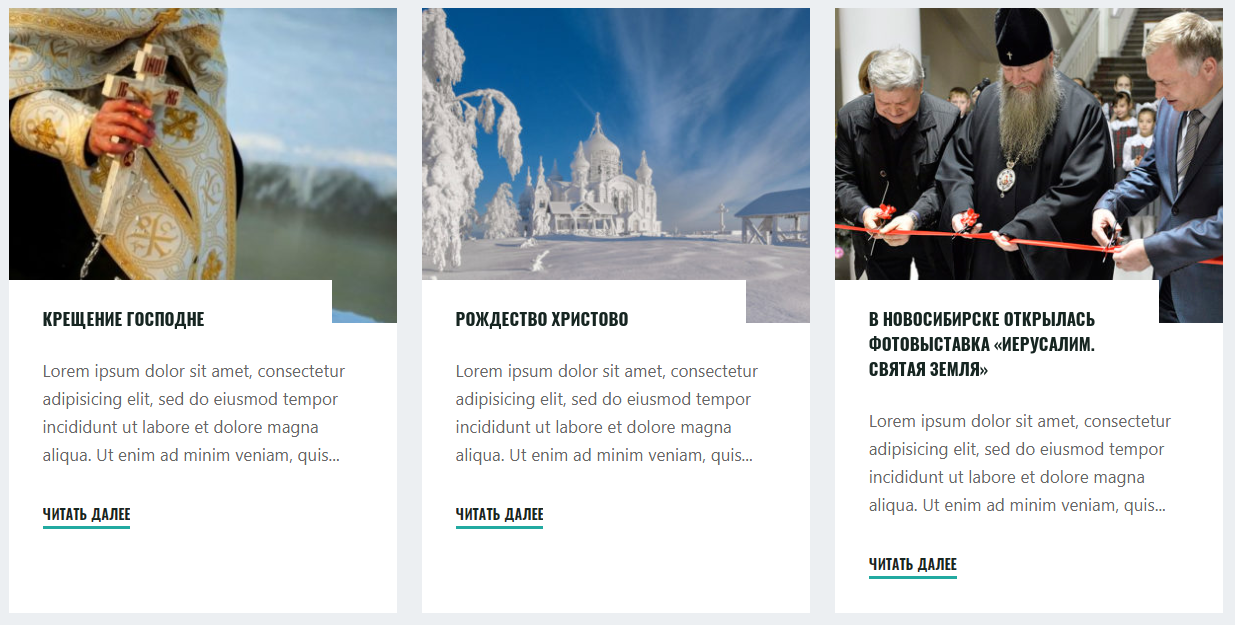
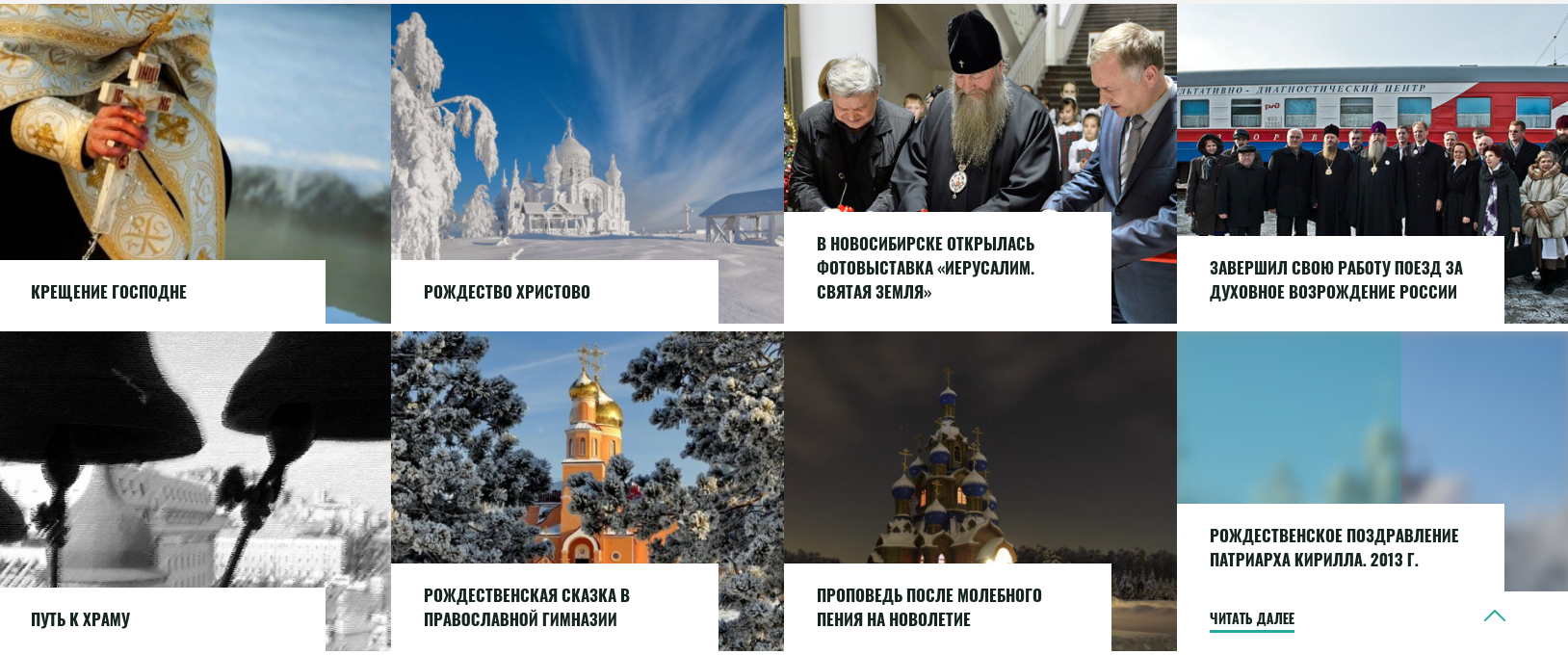
Блок с записями 1 и 2
На главной странице под блоком с кнопками и над блоком с лентой записей можно вывести отдельные блоки с записями из заданной рубрики.
Заголовок и Описание раздела — в этих полях можно написать заголовок и описание, они будут выводиться над блоком с записями.
Контент полей — выберите рубрику из которой будут формироваться поля.
Количество полей — задайте общее количество полей с записями.
Полей в ряду — задайте сколько колонок с записями будет выводиться.
Высота поля — высота изображения, изображения берутся из миниатюр записей.
Макет поля. Полная ширина — записи будут выводиться во всю ширину экрана. Фиксированная — записи будут выводиться по ширине контента.
Промежуток между блоками — картинки у записей будут выводиться или небольшим расстоянием между друг другом, или слитно.
Текст на блоке. Анимированный — заголовок и текст записи выводится поверх картинки. Статический — заголовок и текст выводятся под картинкой.
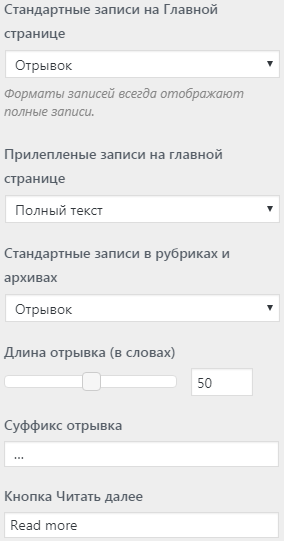
Кнопка Читать далее — текст на кнопке, которая ведет в полную версию записи. Обычной на ней пишут «Читать далее».
Длина содержимого — количество слов, которое будет выводиться в анонсе записи. Если поставить 0, то текст выводиться не будет.
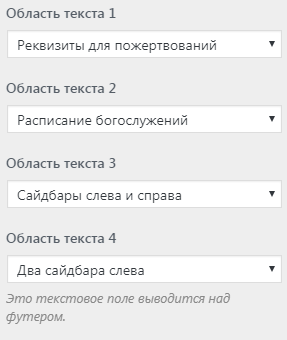
Области текста
На главной странице есть 4 области, в которых можно вывести контент из заданных страниц.
Область текста 1 — выводится между кнопками и первым блоком с колонками с записями.
Область текста 2 — выводится между первым и вторым блоком с колонками из записей.
Область текста 3 — выводится под вторым блоком с колонками из записей.
Область текста 4 — выводится над футером.
Дополнительный блок с контентом
Выводится между 3 и 4 областью текста. В ней выводятся или последние записи сайта, или контент со страницы, которая в настройках задана в качестве главной (В разделе консоли «Внешний вид — Настроить», вкладка «Статическая главная страница»).
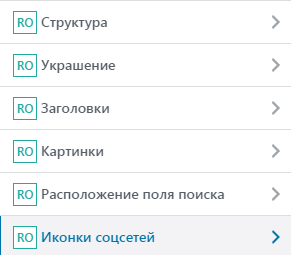
Общие настройки
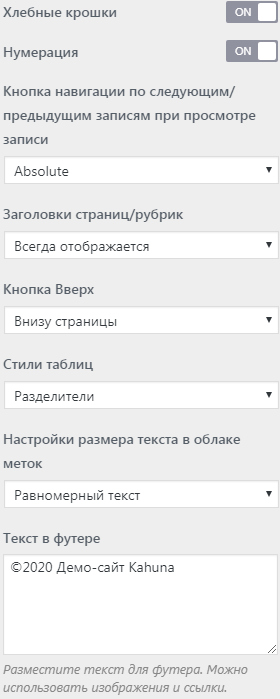
Структура
Хлебные крошки — включает-выключает строку с хлебными крошками. Она выводится под шапкой сайта.
Нумерация — навигация по страницам в ленте с записями будет или в виде страниц, или кнопками «Старые записи» и «Новые записи».
Кнопка навигации по следующей/предыдущей записи — выводится при просмотре записи.
Заголовки страниц/рубрик — позволяет скрыть заголовки у рубрик и страниц. Варианты — заголовки везде отображаются, скрываются на страницах, скрываются в рубриках, скрываются везде.
Кнопка Вверх — включает встроенную в тему кнопку «Вверх». Альтернатива кнопки — плагин «Кнопка Вверх».
Стили таблиц — можно выбрать как в таблицах будут отображаться рамки.
Внешний вид облака меток. Разный размер — чем больше записей находится в метке тем большим размером она будет выводиться в облаке. Равномерный текст — названия меток будет выводиться одним размером. Так же можно вывести облако рубрик.
Текст в футере — добавьте свой текст, который будет выводиться в подвале сайта. Можно добавлять картинки и ссылки.
Украшение
Можно настроить некоторые элементы оформления сайта.
Заголовки
Можно отключить заголовки у страниц, записей.
Картинки
Настраивается внешний вид вывода изображений на страницах и записях сайта (рамки у фото и оформление подписи).
Расположение поля поиска
Поисковую строку можно вывести в строке с меню и в футере.
Иконки соцсетей
Иконки соцсетей можно вывести в шапке, футере, левом и правом сайдбарах.
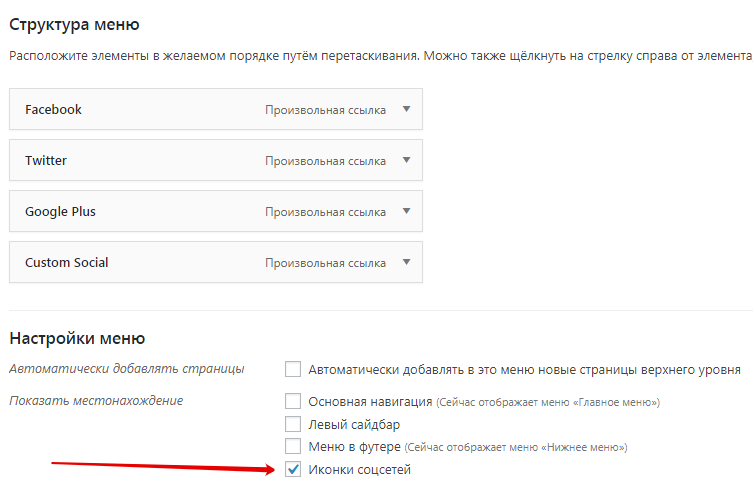
Сами соцсети можно добавить в разделе консоли «Внешний вид — Меню». Нужно создать новое меню и добавить соцсети произвольными ссылками.

В настройке меню поставьте галочку в поле «Иконки сецсетей».
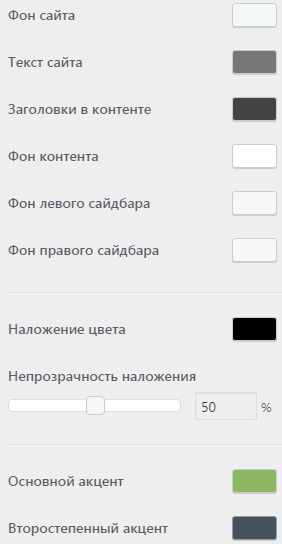
Цвета
Контент
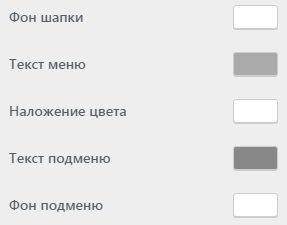
Шапка
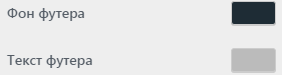
Футер
Главная страница

В настройках цвета можно задать цвета основных элементов темы: цвет фона и текста меню, шапки, колонок и т.д.
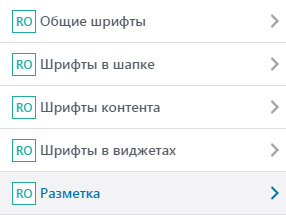
Шрифты
Общие шрифты
Общие шрифты — это шрифты текста на страницах и записях.
Шрифты в шапке
В шрифтах заголовка можно настроить шрифт заголовка сайта и главного меню.
Шрифты виджетов
Шрифты контента
Разметка

Информация о записи
Миниатюры записи
Информация о записи
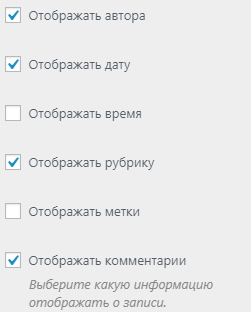
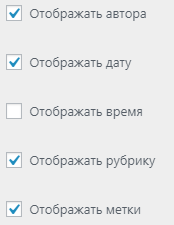
Тут можно включить или отключить отображение автора, даты, времени, рубрики, метки и комментариев в ленте записей.
Информация внутри записи
Отрывок
Комментарии
Разное

Раздел «Разное» предназначен для продвинутых пользователей.
Просмотрено (640) раз