Вставка галерей и изображений из Яндекс.Фоток
ВНИМАНИЕ! Ресурс закрыт Яндексом, все фотографии и альбомы они перенесли на ЯндексДиск. Старые альбомы и фото с ЯндексФоток на ваших сайтах будут выводиться. О судьбе размещения новых фотографий на сайтах через ЯндексДиск пока ничего не известно.
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
Содержание
- Настройка вывода альбомов
- Вывод галереи на сайте
- Альбомы других пользователей Яндекс.Фоток на вашем сайте
- Вставка одной фотографии из Яндекс.Фоток
- Вставка всех или нескольких альбомов пользователя
Если вы храните фотографии и создаете альбомы на сервисе Яндекс.Фотки, используйте плагин YFGallery (подключается по заявке) для вывода галерей на вашем сайте. Рекомендуется использовать совместно с плагином FansyBox.
Настройка вывода альбомов (галерей)
Галерея выводится с помощью специального шорткода (мини-кода), который формируется в плагине.
После подключения плагина в консоли слева появится раздел «Яндекс.Фотки». Сначала нужно выполнить основные настройки.
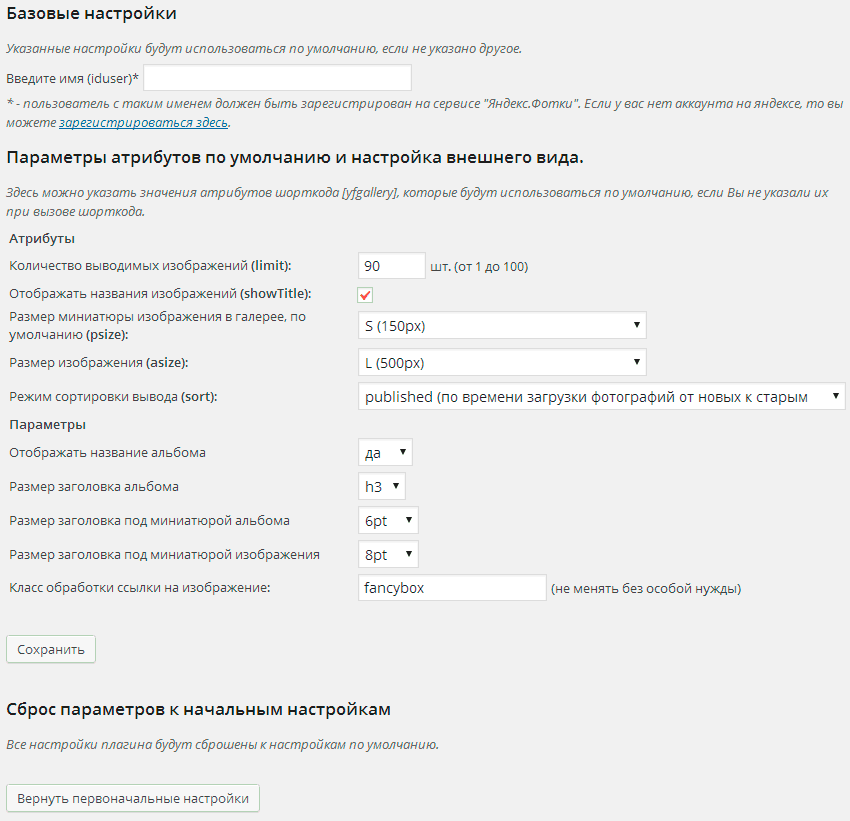
Базовые настройки
- Введите имя — ваш логин на Яндексе. У этого аккаунта вы будете брать галереи для установки на сайте. Для работы плагина достаточно логина, пароль вводить не требуется.
Параметры атрибутов по умолчанию и настройка внешнего вида:
В этом разделе назначаются параметры, которые приписываются всем галереям по умолчанию. При необходимости вы сможете настроить их значения индивидуально для отдельной галереи, изменив значения прямо в шорткоде. Для этого в скобках приведены названия соответствующих параметров шорткода.
- Количество выводимых изображений (limit) — ограничение количества выводимых в галереях фотографий, чтобы исключить формирование слишком длинных страниц. Применяется ко всем галереям. Примечание: Можно выводить не больше 100 фотографий. Для альбомов, у которых количество фотографий превышает указанный в настройках лимит или больше 100 под фотографиями появится кнопка «Показать еще», при нажатии на которую появятся еще фотографии (на той же странице).
- Отображать названия изображений (showTitle) — скрывает или выводит названия, которые вы указывали у изображений в Яндекс.Фотках. Если названий у фотографий нет, то выводит названия самих файлов (например, 123457.jpg), поэтому если вы не подписывали фото, лучше этот параметр не ставить. Значения: 1 — заголовок отображается, 0 — заголовок не отображается.
- Класс обработки ссылки на изображение — данный параметр указывает как открывать фотографию при клике по ней, по умолчанию задано значение fancybox (!не меняйте этот параметр без особой надобности). Если на вашем сайте не подключен плагин FancyBox, то при клике по фото изображение откроется на отдельной странице, поэтому при подключении плагина для ЯндексФоток желательно подключать плагин FancyBox, это нужно для того, чтобы фотографии открывались во всплывающем окне. Для работы с ЯндексФотками FancyBox дополнительно настраивать не нужно, будет работать с минимальными настройками.
- Размер миниатюры изображения в галереях (psize) — устанавливает максимальную ширину и высоту изображений в пикселах. Используется в сайдбаре (боковой колонке) и при выводе миниатюр изображений галереи на странице. Значения: XXXS — размер 50 px, XXS — размер размер 75 px, XS — размер 100 px, S — размер 150 px, M — размер 300 px, L — размер 500 px, XL — размер 800 px.
- Размер изображения (asize) — размер изобаржения, которое открывается при нажатии на картинку-миниатюру. Значения: XXXS — размер 50 px, XXS — размер размер 75 px, XS — размер 100 px, S — размер 150 px, M — размер 300 px, L — размер 500 px, XL — размер 800 px.
- Режим сортировки вывода (sort) — определяет последовательность вывода фотографий в галерее. Значения: updated — по времени последнего изменения от новых к старым, rupdated — по времени последнего изменения от старых к новым, published — по времени загрузки фотографий от новых к старым, rpublished — по времени загрузки фотографий от старых к новым.
Общие параметры (изменение данных параметров в шорткоде не предусмотрено):
- Отображать название альбома — задайте выводить или не выводить название альбома.
- Размер заголовка альбома — устанавливает размер заголовков альбомов. Значения: h1, h2, h3, h4, h5, h6. Размеры заголовков берутся из стилей темы.
- Размер заголовка под миниатюрой альбома — задает размер текста заголовка под изображением альбома (используется только для вывода альбомов).
- Размер заголовка под миниатюрой изображения — задает размер текста заголовка под миниатюрами изображений.
Если вы хотите сбросить все настройки, можно сделать это, нажав на кнопку «Вернуть первоначальные настройки». При этом все галереи, которые были выведены шорткодами со старыми параметрами, останутся без изменений.
Вывод галереи на сайте
После выполнения основных настроек, перейдите в раздел «Шорткоды». Там вы увидите, что для всех публичных (общедоступных) альбомов, которые есть у вашего аккаунта Яндекса, сформированы специальные коды для вставки альбомов.
Скопируйте код нужного альбома, перейдите на страницу или запись, где должен быть установлен альбом, и вставьте код в нужное место страницы. Если необходимо, поменяйте параметры вывода галереи (о них написано выше).
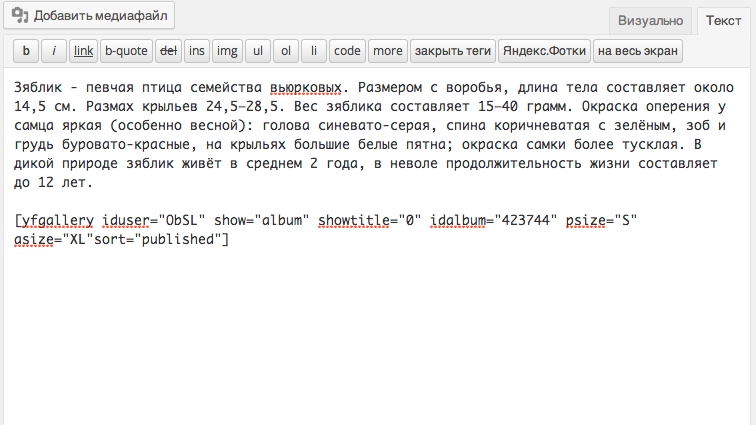
В режиме редактирования это может выглядеть вот так:

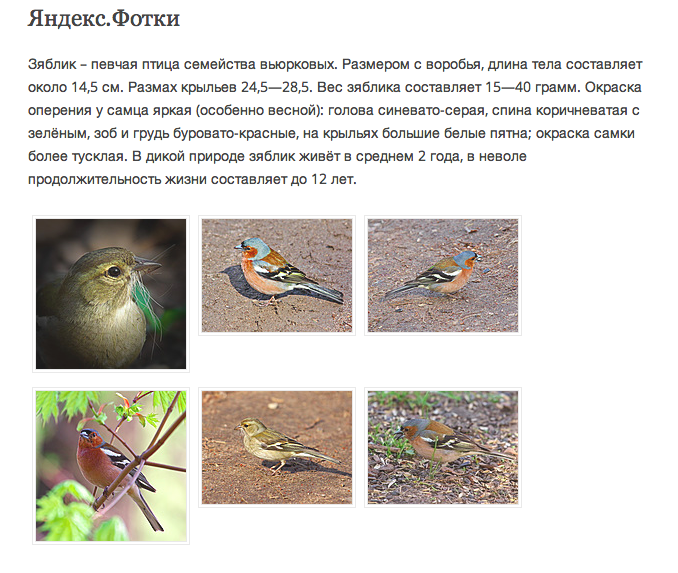
Как это выглядит на сайте:

Кнопка «Яндекс.Фотки» в редакторе
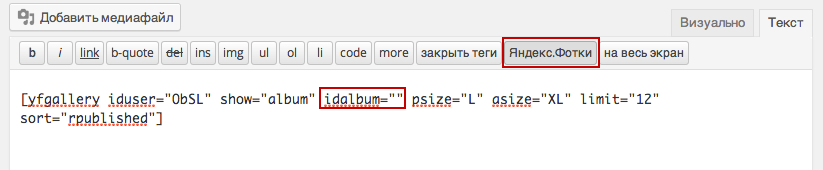
Вы можете вставить шорткод альбомов Яндекс.Фоток в режиме редактирования страницы. Для этого перейдите в редакторе на вкладку «Текст». В панели редактора вы увидите кнопку «Яндекс.Фотки». Установите курсор страницы в нужно место и нажмите на кнопку. При нажатии в страницу вставится шорткод вывода галереи из Яндекс.Фоток, у которого значения параметров будут взяты из раздела «Яндекс.Фотки» — «Настройки».
При использовании этого способа есть одна особенность. Этот код выводит все альбомы пользователя, потому что он не может сам определить, какой альбом надо вывести. Поэтому если вы хотите таким способом вывести какой-то определенный альбом, нужно заполнить параметр idalbum.

Если у вас в Яндекс.Фотках открыт нужный альбом, его id можно найти в ссылке:
![]()
То есть в нашем случае id альбома — это цифры 423748. Скопируйте их и вставьте в пустые кавычки параметра idalbum, чтобы получилось idalbum = «423748».
Примечание. Если вы нажмете на картинку галереи, то она откроется в отдельной вкладке браузера, это не очень удобно для просмотра. Поэтому мы рекомендуем совместно с плагином YFGallery использовать плагин FansyBox, чтобы фотографии открывались во всплывающих окнах.
Альбомы других пользователей Яндекс.Фоток на вашем сайте
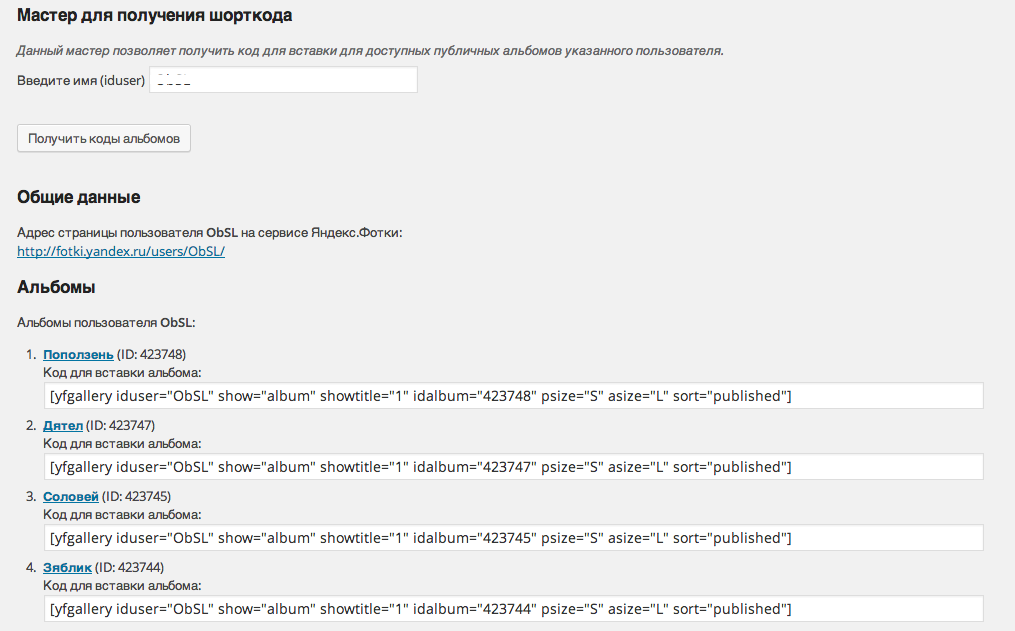
Вы можете вывести альбомы других пользователей. Для получения нужных шорткодов, используйте инструмент «Мастер» в разделе «Яндекс.Фотки» — «Шорткоды».
Скопируйте логин пользователя Яндекс.Фоток и установите в поле «Введите имя (iduser)» и нажмите кнопку «Получить коды альбомов». Ниже появятся списки доступных альбомов этого пользователя с кодами для вставки. Остальные действия аналогичны описанным выше.
Обратите внимание, что как только вы уйдете из этого раздела консоли, система будет считать, что работа «Мастера» завершена, поэтому вернет список альбомов основного пользователя, указанного в разделе «Яндекс.Фотки» — «Настройки».
Вставка одной фотографии из Яндекс.Фоток
Если вам нужно вставить одну фотографию из сервиса «Яндекс.Фотки», подключать специальный плагин не нужно, достаточно использовать стандартные возможности Яндекс.Фоток и редактора сайта.
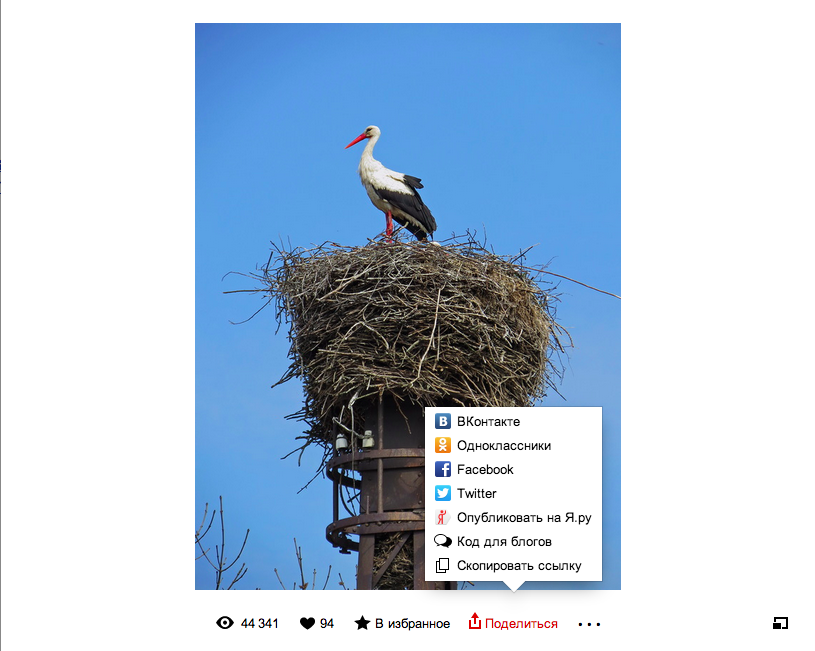
1. Выберите понравившуюся фотографию и нажмите ссылку «Поделиться».

2. Выберите пункт «Код для блогов».
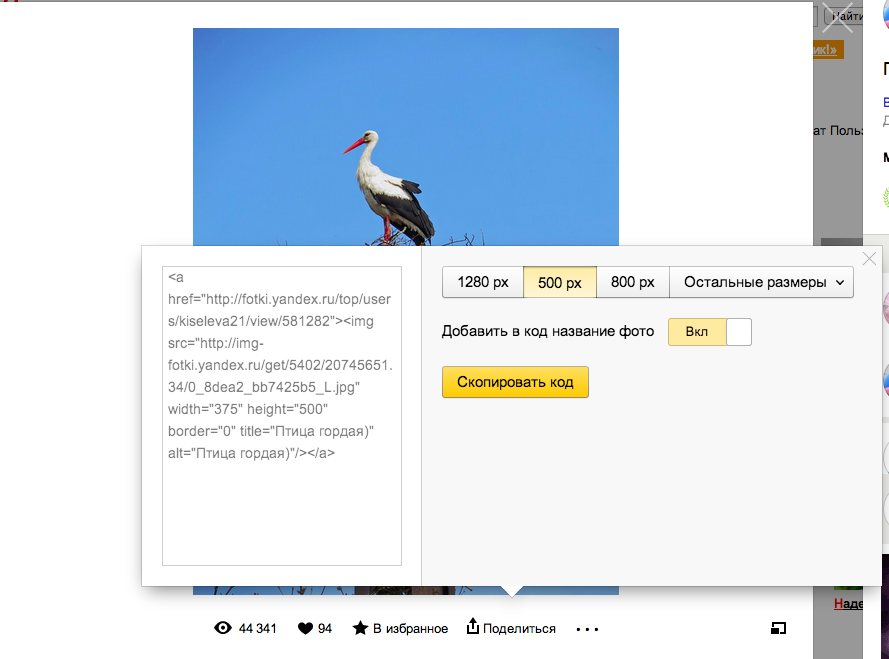
3. Установите те настройки, которые вам нужны, и нажмите кнопку «Скопировать код».

4. Откройте нужную страницу вашего сайта и перейдите в режим редактирования страницы.
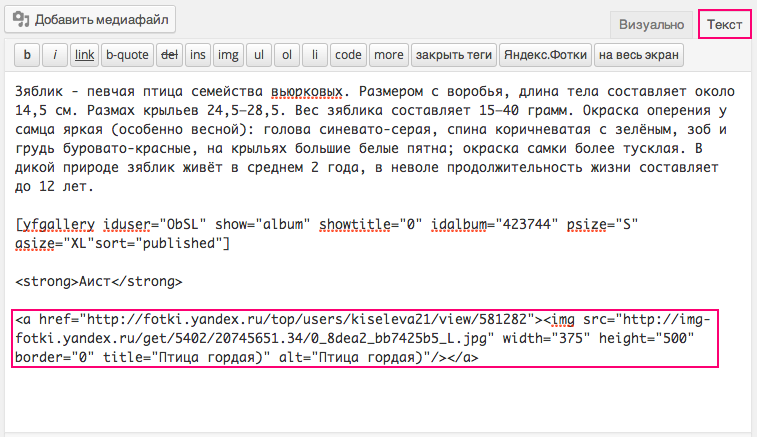
5. В текстовом редакторе перейдите на вкладку «Текст» и вставьте скопированный код туда, где должна выводиться фотография.

Если вы все сделали правильно, то при переходе в визуальный режим редактирования (вкладка редактора «Визуально») вы сразу увидите вставленную фотографию.

Не забудьте сохранить страницу.
Если у вас вместо картинки выводится просто код, убедитесь, что вставляли его именно в текстовом режиме редактирования. Проверьте, не был ли вставлен код внутрь других тегов верстки.
Вывод всех альбомов пользователя
Вы можете вывести на странице своего сайта все альбомы пользователя, при нажатии на название или обложку альбома появятся фотографии, которые находятся в альбоме.
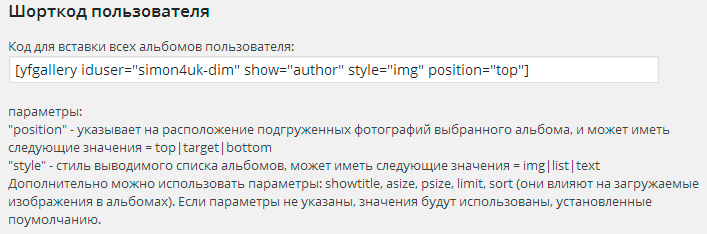
После заполнения основных настроек перейдите в раздел «Шорткоды». Скопируйте шорткод из поля «Шорткод пользователя» и вставьте его на страницу/запись вашего сайта, на вкладке «Текст».
Параметры:
- «position» — указывает на расположение подгруженных фотографий выбранного альбома, и может иметь следующие значения = top|target|bottom
- top — фотографии альбома будут подгружаться над списком альбомов
- target — фотографии появятся под названием альбома
- bottom — фотографии появятся под списком альбомов
- «style» — стиль выводимого списка альбомов, может иметь следующие значения = img|list|text
- img — будут выводиться обложки альбомов с названиями
- list — выведутся названия альбомов списком (в столбик)
- text — выведутся названия альбомов в строку
- Дополнительно можно использовать параметры: showtitle, asize, psize, limit, sort (они влияют на загружаемые изображения в альбомах). Если параметры не указаны, значения будут использованы, установленные по умолчанию. Описание параметров можно посмотреть в инструкции по шорткоду отдельного альбома.
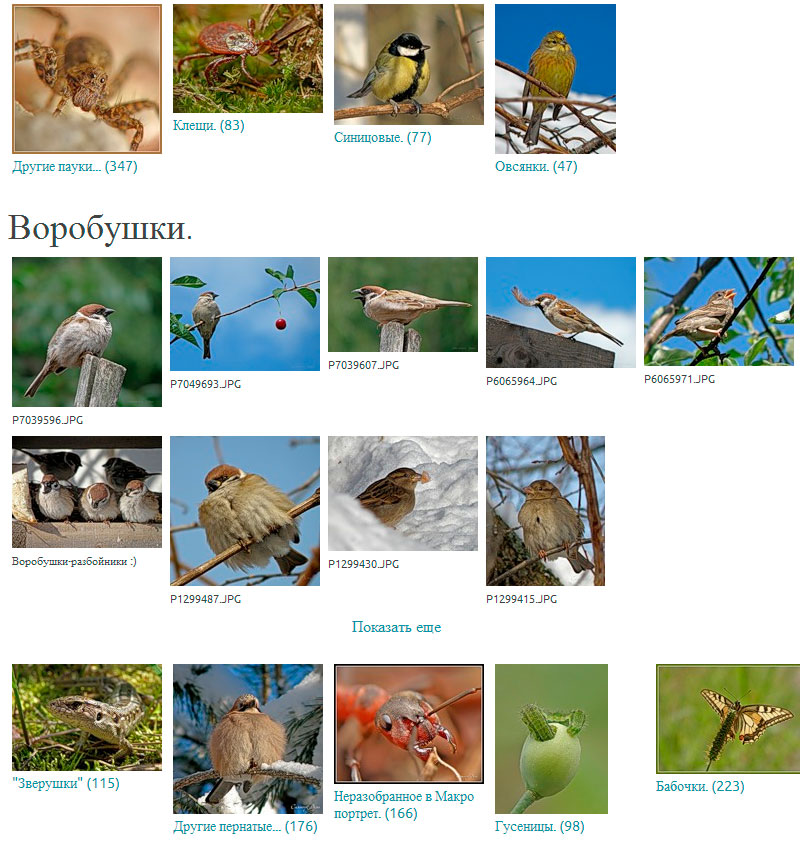
Пример вывода альбомов на странице:
После нажатия на альбом. Выберем, к примеру, альбом, «Воробушки» 🙂 При позиции «target» фотографии подгружаются под названием альбома, т.е. внутри списка альбомов:
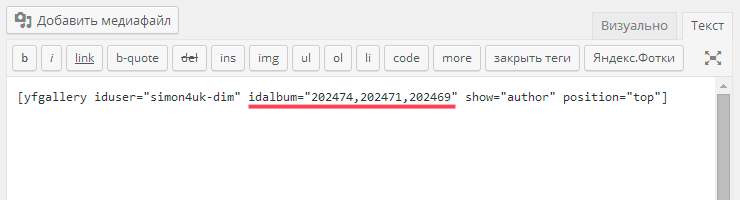
Так же можно выводить не все альбомы пользователя, а только заданные. Для этого используйте в шорткоде параметр idalbum, в котором через запятую перечислите идентификаторы альбомов.
Пример шорткода:
Просмотрено (6561) раз