Тема Twenty Sixteen
Посмотреть демонстрационный сайт

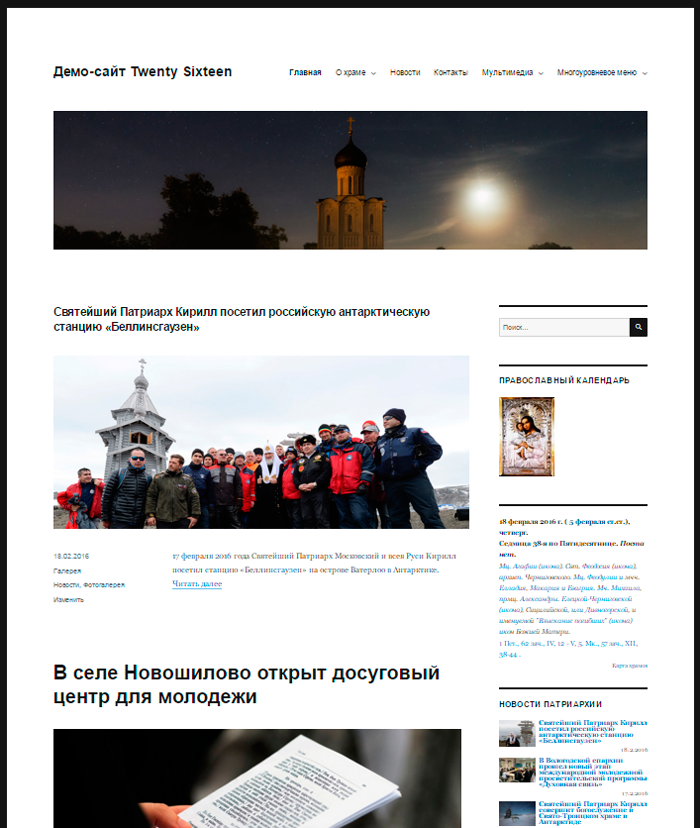
Тема Twenty Sixteen имеет простой и стильный адаптивный дизайн, с возможностью добавить боковую колонку, несколько навигационных меню, иконки для профилей в социальных сетях и интересный подход к изображениям и цитатам. Twenty Sixteen работает на любых устройствах и имеет несколько цветовых схем.
Twenty Sixteen имеет простой адаптивный дизайн. Она хорошо выглядит как на крупных экранах настольных компьютеров и ноутбуков, так и на мелких экранах мобильных устройств и планшетов.
Особенности темы
Меню социальных ссылок
Меню выводится в правом нижнем углу сайта.
 Dropbox
Dropbox Facebook
Facebook Flickr
Flickr Google+
Google+ Instagram
Instagram Tumblr
Tumblr Twitter
Twitter Vimeo
Vimeo YouTube
YouTube e-mail
e-mail
Для добавления кнопок создайте новое меню. Ссылки на соцсети добавляйте на вкладке «Произвольные ссылки». В поле URL вставьте ссылку на соцсеть, а в поле «Текст ссылки» можно написать название соцсети, в меню оно выводиться не будет, поэтому название можно задать любое.
Цветовое оформление
В теме предусмотрено несколько цветовых схем: белая (по-умолчанию), тёмная, серая, красная, желтая.
Поменять цветовую схему можно в разделе Внешний вид — Настроить, на вкладке «Цвета». Кроме цветовой схемы на этой вкладке можно поменять цвет фона, цвет фона страницы, цвет ссылок, основной цвет текста, цвет второстепенного текста.
Изображения в тексте
Отдельные изображения в тексте выводятся шире чем колонка с текстом:

Сайдбары
В теме предусмотрены три сайдбара: один справа и два в подвале сайта. Виджеты в подвале не выводятся в лентах записей.
Размеры темы (в пикселях):
Изображение для шапки — 1200х280
Ширина миниатюры записи — 840 px.
Просмотрено (2086) раз