Тема Fluida
Посмотреть демонстрационный сайт
Общее описание
Fluida — новая современная тема, адаптирована под мобильные устройства. Тема имеет многочисленные (более 100), но легкие настройки.
Основные особенности темы:
- Слайдер на главной странице
- Три области для вывода меню
- Шесть вариантов вывода боковых колонок
- Регулирование общей ширины сайта, ширины главной страницы, ширины колонки для контента и сайдбаров
- 6 областей для виджетов, в том числе в шапке сайта
- Возможность добавить свой favicon
- Настройка шрифтов
- Настройка цветов темы
- Настройка вывода информации о публикации на страницах и записях (автор, дата, рубрика и т.д.)
- 4 области для вывода кнопок социальных сетей
- Возможность импорта/экспорта настроек темы
- Возможность отключить заголовки на страницах и рубриках
- Три варианта вывода лент записей — в одну, две или три колонки
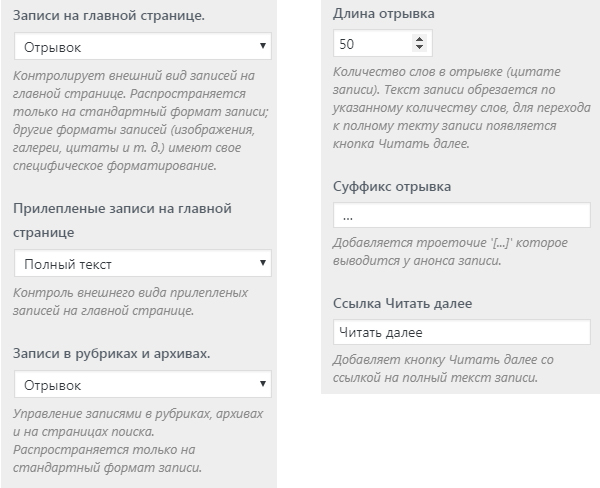
- Управление анонсами записей
- Возможность выбрать стиль вывода рамок в таблицах
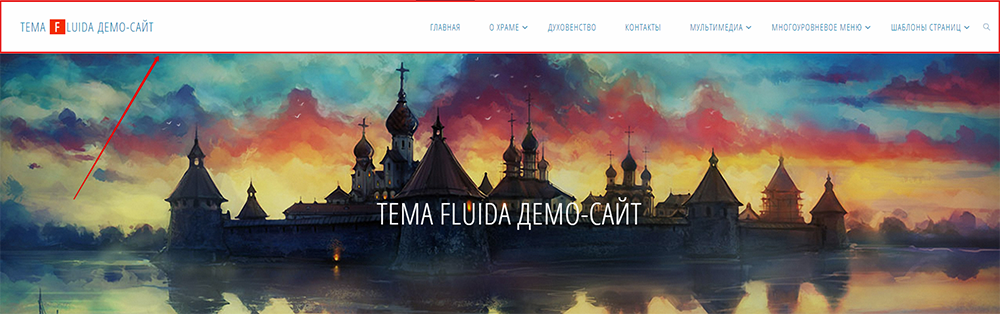
При активации темы на главной странице в слайдере и в шапке на других страницах сайта будет отображаться шаблонная картинка, это нормально 🙂 Выведенную информацию можно заменить на свою в настройках темы, об этом расскажем ниже.
Настройки темы
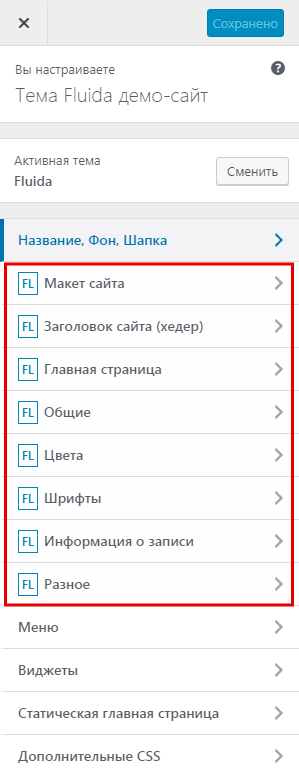
Для настройки темы перейдите в раздел консоли Внешний вид — Настроить. Внесенные изменения будут сразу отображаться в окне предпросмотра сайта.

Макет сайта
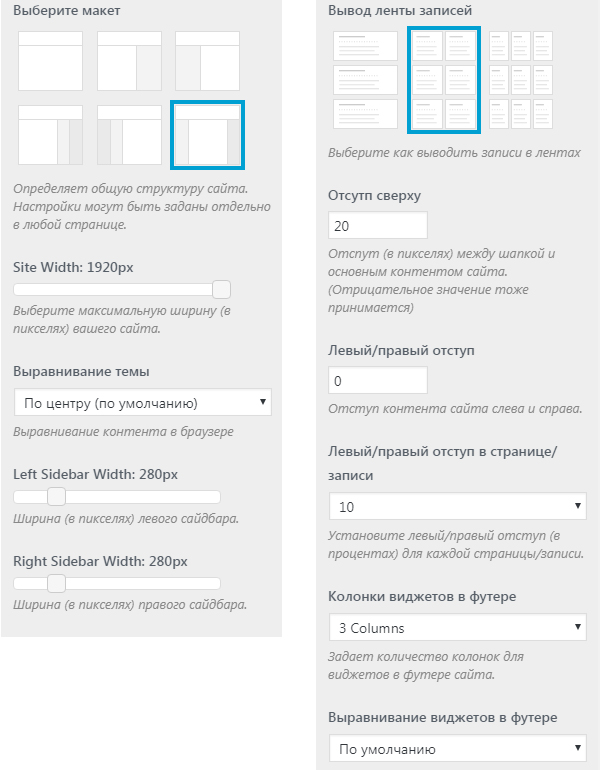
В настройках раскладки страницы можно задать:
Макет сайта — расположение и количество сайдбаров (боковых колонок).
Site Width — ширина сайта
Выравнивание темы — тут можно выбрать как будет выравниваться ваш сайт (по центру, прилеплен к левому краю и т.д.).
Left Sidebar Width — ширина левого сайдбара (в пикселях).
Right Sidebar Width — ширина правого сайдбара (в пикселях).
Вывод ленты записей — можно выбрать как будут выводится записи в лентах (в одну, две или три колонки).
Отступ сверху — отступ (в пикселях) между шапкой и основным контентом сайта. (Отрицательное значение тоже принимается).
Левый/правый отступ — отступ (в пикселях) контента от экрана слева и справа.
Левый/правый отступ в странице/записи — отступы (в процентах) между контентом на страницах и записях и края поля для контента.
Колонки виджетов в футере — выберите сколько колонок с виджетами будет выводиться в подвале сайта (от 1 до 4 колонок, All in a rou — количество колонок подстраивается автоматически под количество виджетов).
Примечание: После внесения изменений в настройки темы не забудьте нажать кнопку «Сохранить и опубликовать», кнопка находится вверху страницы, слева.
Заголовок сайта (хедер)
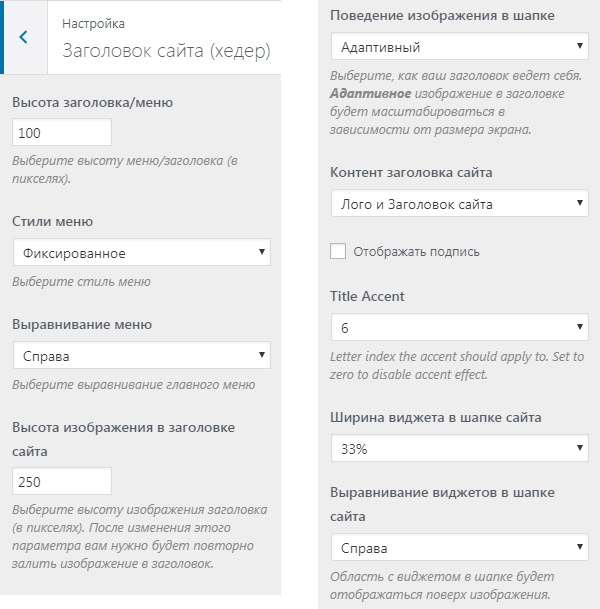
Высота заголовка/меню — в данном поле можно задать высоту поля, в котором выводится заголовок сайта и меню.
Стиль меню. Обычное — при прокрутке страницы меню будет пролистываться вместе с контентом. Фиксированное — при прокрутке страницы меню прилепляется к верхней границе сайта, т.е. всегда будет видно на сайте.
Выравнивание меню — выберите как будет выравниваться меню на сайте (слева, справа или по центру).
Высота изображения в заголовке сайта — высота картинки в шапке, в пикселях. Картинка выводится на всех страницах кроме главной. Размеры картинки для главной страницы настраиваются на вкладке «Главная страница».
Поведение изображения в шапке. Адаптивный — изображение в заголовке будет масштабироваться в зависимости от размера экрана. Обрезать — изображение будет обрезаться при уменьшении экрана.
Контент заголовка сайта — выберите что будет выводиться в заголовке сайта (только заголовок, логотип, логотип и заголовок, ничего).
Title Accent — выберите на какой по счету букве в заголовке сайта будет сделан акцент. Буква будет выделена красным фоном.
Ширина виджета в шапке сайта — задайте ширину поля для виджетов в шапке (25%, 33%, 50%, 60%, 100%). Виджеты будут выводиться поверх картинки в шапке сайта (кроме Главной страницы). Виджеты для шапки добавляются в область «Заголовок сайта (хедер)» (в разделе консоли Внешний вид — Виджеты).
Выравнивание виджетов в шапке сайта — задайте выравнивание области виджетов в шапке (слева, справа или по центру).
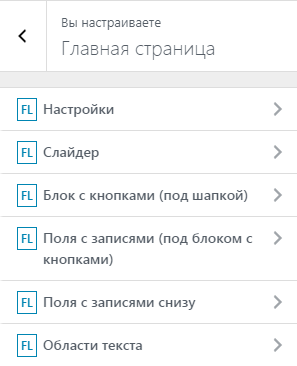
Главная страница
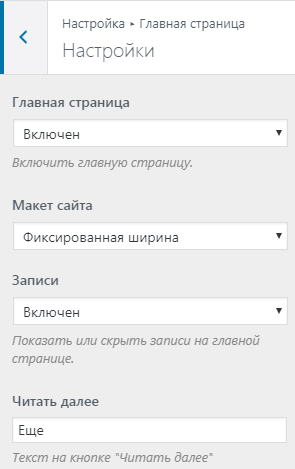
Настройки
Главная страница — включает вывод на главной странице сайта слайдера, дополнительных колонок. Если отключить, то на главной будет выводиться только лента записей сайта или обычная статическая страница.
Макет сайта. Фиксированная ширина — выводит контент на главной фиксированной шириной. Весь текст — выводит контент во всю ширину сайта.
Записи — можно показать или скрыть с главной страницы последние записи.
Читать далее — здесь можно задать текст, который будет выводиться на кнопке подгрузки записей в ленте.
Слайдер
Слайдер — выберите откуда выводить картинки в слайдер.
- Serious Slider — слайдер настраивается отдельно в плагине Serious Slider.
- Шорткод — подключение слайдера шорткодом из другого плагина, к примеру, Royal Slider или Мета Слайдер.
- Статическое изображение — в слайдере будет выводиться одна картинка, заданная в поле ниже.
- Отключено — слайдер на главной странице выводиться не будет.
В зависимости от выбранного параметра будут выводиться дополнительные поля для настройки слайдера.
Блок с кнопками (под шапкой)
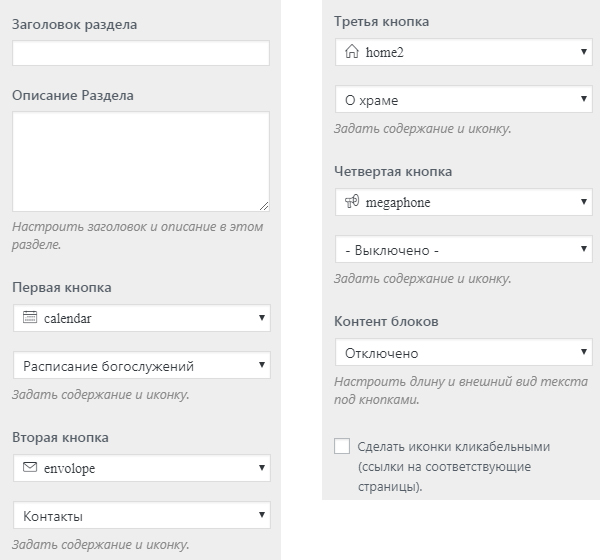
В блоке под слайдером можно разместить от одной до четырех кнопок.
Заголовок раздела и Описание раздела — в этих полях можно написать заголовок и описание, они будут выводиться над кнопками.
Первая, вторая, третья и четвертая кнопки:
- В первом поле выберите иконку.
- Во втором поле выберите страницу сайта, которую нужно вывести под кнопкой.
Контент блоков:
- Отрывок — под кнопкой будет выводиться название страницы и анонс.
- Во всю ширину — будет выводиться название и весь текст страницы.
- Отключено — будут выводиться только названия страниц.
Сделать иконки кликабельными — добавляет к кнопкам ссылки на заданные страницы.
Поля с записями (под блоком с кнопками) и поля с записями снизу

На главной странице под блоком с кнопками и над блоком с лентой записей можно вывести отдельные блоки с записями из заданной рубрики.
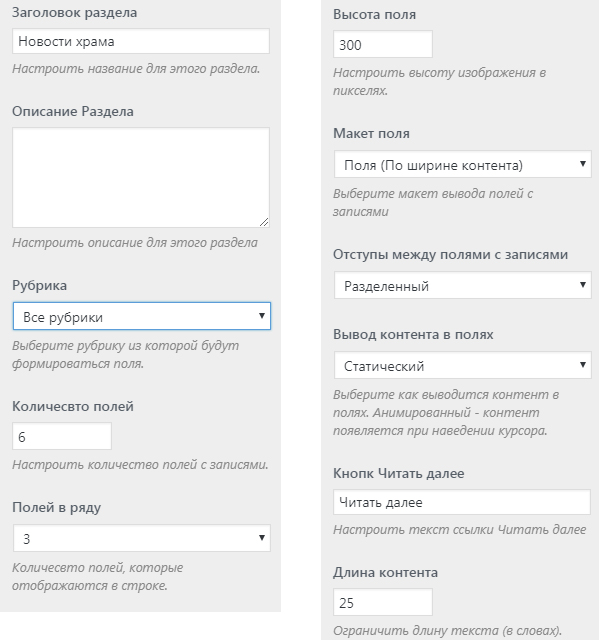
Заголовок и Описание раздела — в этих полях можно написать заголовок и описание, они будут выводиться над блоком с записями.
Рубрика — выберите рубрику из которой будут формироваться поля.
Количество полей — задайте общее количество полей с записями.
Полей в ряду — задайте сколько колонок с записями будет выводиться.
Высота поля — высота изображения, изображения берутся из миниатюр записей.
Макет поля. Полная ширина — записи будут выводиться во всю ширину экрана. Поля — записи будут выводиться по ширине контента.
Отступы между полями с записями — картинки у записей будут выводиться или небольшим расстоянием между друг другом, или слитно.
Вывод контента в полях. Анимированный — заголовок и текст записи выводится поверх картинки. Статический — заголовок и текст выводятся под картинкой.
Кнопка Читать далее — текст на кнопке, которая ведет в полную версию записи. Обычной на ней пишут «Читать далее».
Длина контента — количество слов, которое будет выводиться в анонсе записи.
Области текста
На главной странице есть 4 области, в которых можно вывести контент из заданных страниц.
Текстовое поле 1 — выводится между слайдером и первым блоком с колонками с записями.
Текстовое поле 2 — выводится между первым и вторым блоком с колонками из записей.
Текстовое поле 3 — выводится между вторым блоком с колонками из записей и лентой записей.
Текстовое поле 4 — выводится над футером.
Общие настройки
Структура
Хлебные строчки — включает-выключает строку с хлебными крошками. Она выводится под шапкой сайта.
Постраничная навигация — навигация по страницам в ленте с записями будет или в виде страниц, или кнопками «Старые записи» и «Новые записи».
Заголовки страниц/рубрик — позволяет скрыть заголовки у рубрик и страниц. Варианты — заголовки везде отображаются, скрываются на страницах, скрываются в рубриках, скрываются везде.
Кнопка Вверх — включает встроенную в тему кнопку «Вверх». Альтернатива кнопки — плагин «Кнопка Вверх».
Стили таблиц — можно выбрать как в таблицах будут отображаться рамки.
Внешний вид облака меток. Разный размер — чем больше записей находится в метке тем большим размером она будет выводиться в облаке. Равномерный текст — названия меток будет выводиться одним размером. Так же можно вывести облако рубрик.
Текст в футере — добавьте свой текст, который будет выводиться в подвале сайта. Можно добавлять картинки и ссылки.
Оформление
Можно настроить некоторые элементы оформления сайта.
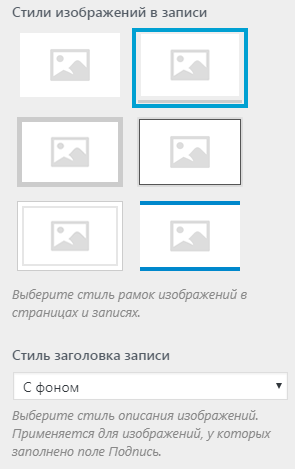
Изображения в записях
Настраивается внешний вид вывода изображений на страницах и записях сайта (рамки у фото и оформление подписи).
Расположение поискового окошка
Поисковую строку можно вывести в строке с меню и в футере.
Иконки соцсетей
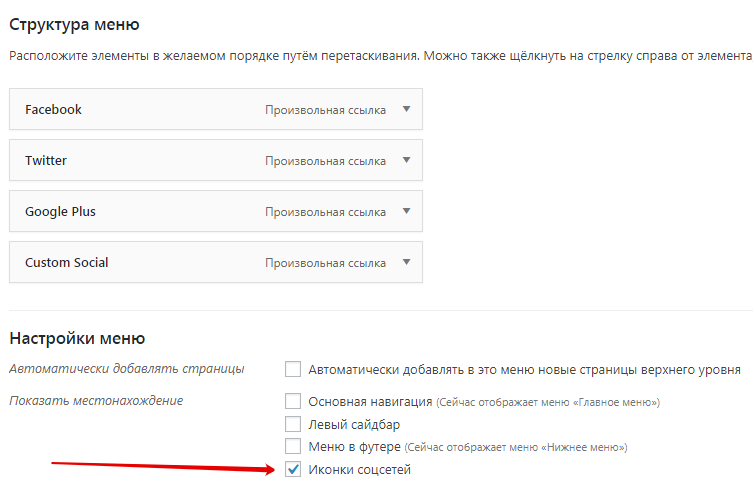
Иконки соцсетей можно вывести в шапке, футере, левом и правом сайдбарах.
Сами соцсети можно добавить в разделе консоли «Внешний вид — Меню». Нужно создать новое меню и добавить соцсети произвольными ссылками.

В настройке меню поставьте галочку в поле «Иконки сецсетей».
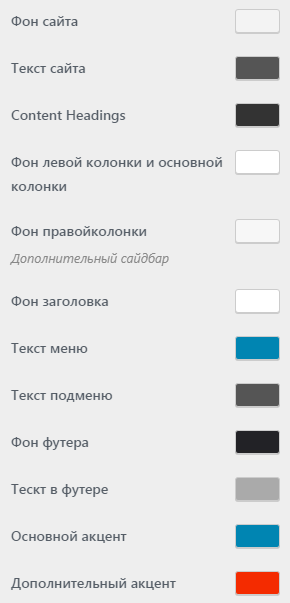
Цвета

В настройках цвета можно задать цвета основных элементов темы: цвет фона и текста меню, шапки, колонок и т.д.
Шрифты
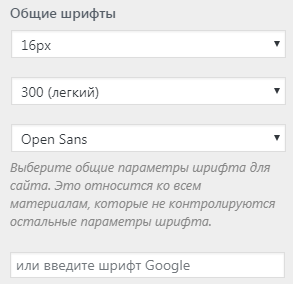
Общие шрифты
Общие шрифты — это шрифты текста на страницах и записях.
Шрифты заголовка
В шрифтах заголовка можно настроить шрифт заголовка сайта и главного меню.
Шрифты виджетов
Шрифты контента
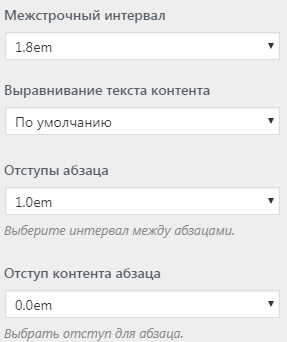
Форматирование

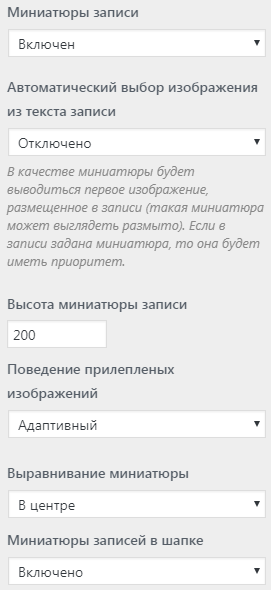
Информация о записи
Миниатюра
Мета-информация
Тут можно включить или отключить отображение автора, даты, времени, рубрики, метки и комментариев в ленте записей.
Цитата
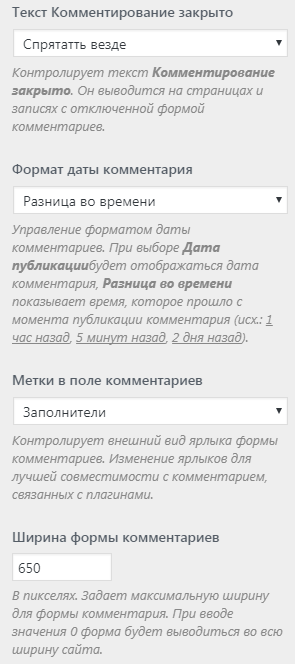
Комментарии
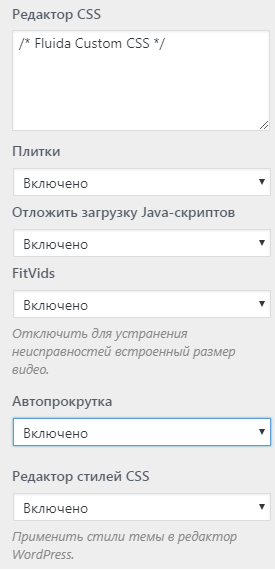
Разное

Раздел «Разное» предназначен для продвинутых пользователей.
Экспорт и импорт настроек темы
С помощью экспорта можно сохранить настройки темы на свой компьютер. Эта функция будет полезна перед внесением изменений в настройки темы.
С помощью импорта можно восстановить настройки темы загрузив экспортированные ранее настройки. Эта функция будет полезна для восстановления настроек темы, к примеру, если вы случайно нажали кнопку «Сбросить в настройки по умолчанию». Восстановление возможно только если вы ранее сохранили настройки на свой компьютер.
Кнопки экспорта и импорта находятся в разделе консоли «Внешний вид — Тема Fluida».
Просмотрено (2895) раз