Виджет Twitter Timeline (Extra)
Виджет Twitter Timeline позволяет добавить в сайдбар (боковую колонку) сайта твиты из Twitter.com.
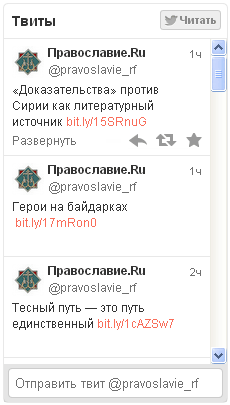
Пример отображения виджета:
Авторизуйтесь в Twitter и создайте новый виджет Twitter. После настройки виджета нажмите кнопку Создать виджет.
Далее в меню консоли вашего сайта выберите Внешний вид → Виджеты и перетащите виджет Twitter Timeline (Extra) в сайдбар.
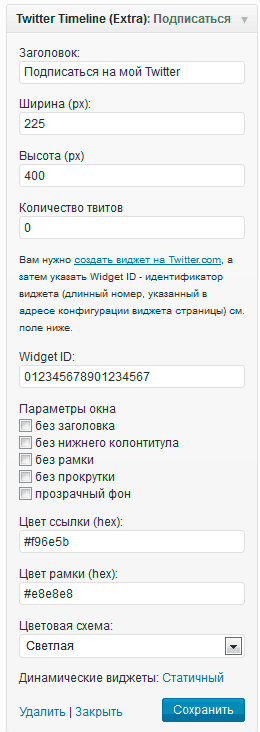
Настройки виджета
- Заголовок: напишите заголовок виджета, он будет отображаться над твитами.
- Ширина: Вы можете установить определенную ширину (в пикселях). Если вы установите этот параметр на «0», то виджет будет пытаться автоматически подстроиться под ширину сайдбара.
- Высота: Вы можете задать высоту. По умолчанию установлено 400px.
- Widget ID: уникальный номер, который идентифицирует ваш виджет с Twitter. ID — это длинный номер, который вы видите в адресной строке при редактировании виджета на сайте Twitter.com (id появится после того, как вы нажмете кнопку «Создать виджет»).
![]()
- Параметры окна: здесь вы можете включить/отключить заголовок, нижний колонтитул, рамку, полосу прокрутки виджта.
- Цвет ссылки: в этом поле вы можете задать цвет ссылок в виджете.
- Цвет рамки: в этом поле можно задать цвет рамки виджета.
- Цветовая схема: вы можете выбрать светлую или темную цветовую схему виджета.
После внесения изменений в настройки виджета не забудьте нажать кнопку Сохранить.
Шорткод для размещения Twitter на странице сайта
Авторизуйтесь в Twitter и создайте новый виджет Twitter. После настройки виджета нажмите кнопку Создать виджет.
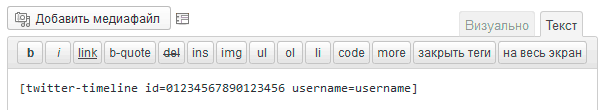
Чтобы вставить виджет Twitter на страницу/запись вашего сайта нужно использовать следующий шорткод:
[twitter-timeline id=1234 username=yourhandle]
ID — это длинный номер, который вы видите в адресной строке при редактировании виджета Twitter.
username — ваше имя на Twitter (без символа @).
![]()
В режиме редактирования страницы/записи это будет выглядеть примерно так: 
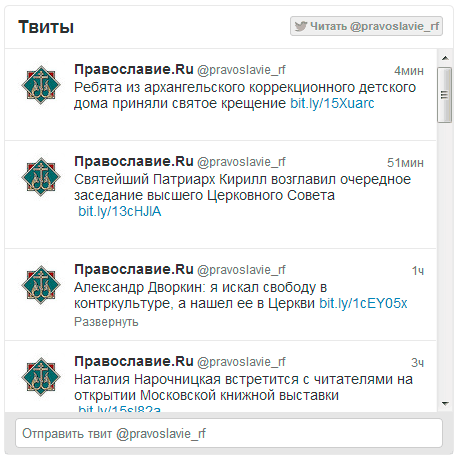
Когда вы все сделали, виджет на странице сайта будет выглядеть примерно так:
Просмотрено (1324) раз