Расширенный визуальный редактор TinyMCE Advanced
*Подключить визуальный редактор можно в разделе консоли «Плагины».
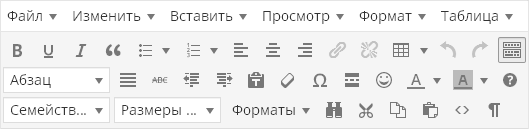
Плагин TinyMCE Advanced добавляет к стандартному редактору дополнительные кнопки для форматирования текста. Вот некоторые из них:
- Размер шрифта
- Тип шрифта
- Цвет фона
- Функция поиска и замены текста на странице
Также можно отключить автоматическое удаление пустых строк.
Вы можете добавить или удалить кнопки настроек с панели инструментов, а также разместить их в удобном для вас порядке.
Настройки редактора находятся в разделе консоли «Настройки» — «TinyMCE Advanced».
Настройки плагина
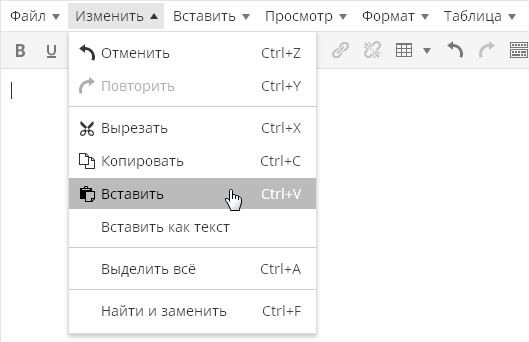
Настройки плагина находятся в «Настройках — TinyMCE Advanced». Не бойтесь того, что плагин не переведен на русский язык – сами кнопки в визуальном редакторе TinyMCE почти все переведены на русский, так что знание английского вам не понадобится. Да и настроек тут кот наплакал — по сути, вам лишь мышкой надо перетащить нужные кнопки на панель инструментов визуального редактора. Да и это не является обязательным – почти все продублировано в меню редактора:
Меню, кстати, можно отключить первой же настройкой плагина:
Дальше находятся четыре панели инструментов визуального редактора, которые вы можете настроить под себя – для этого вам достаточно лишь мышкой перетащить нужные кнопки на панель или выкинуть их оттуда.
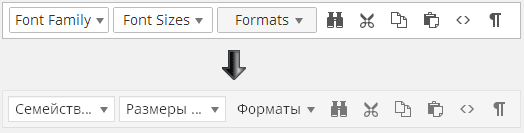
Сами кнопки на английском языке, но понять, что они означают несложно:
Как вы видите – в настройках плагина все на английском языке, а вот при редактировании записи все английские надписи автоматически переводятся на русский язык. Даже если вам что-то непонятно – кинули кнопку на панель, сохранили настройки, переключились на редактирование записи и посмотрели, что означает та или иная кнопка.
Не стоит добавлять все возможные кнопки на панели инструментов, так как многие кнопки вам никогда не понадобятся. Более того, лучше удалить некоторые кнопки из тех, которые там уже есть. Чем проще редактор – тем удобнее и эффективнее им пользоваться.
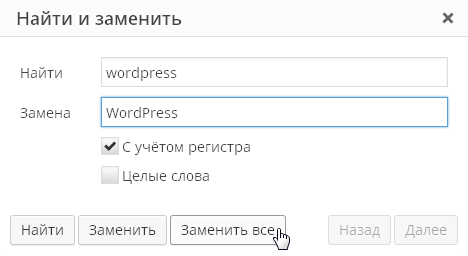
Кнопка «Найти и заменить» вызывает вот такой диалог:
Возможность выбрать шрифт и его размер:
Тоже весьма полезная функция, позволяющая без редактирования стилей шаблона оформить текст вашей статьи так, как вам это нравится.
Так же есть функция «просмотра блоков»:
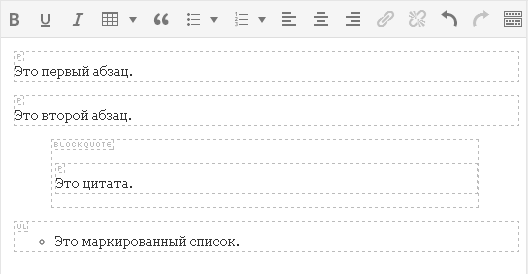
Она позволяет визуально оценить, как оформлен ваш текст. Важно это тем, что зачастую в визуальном редакторе очень сложно понять, как оформлен тот или иной кусок текста. Или откуда в каком-то куске текста берутся лишние отступы:
В редакторе WordPress теги абзацев и переносов строк расставляются автоматически и вы их вообще не видите. Любой текст, после которого вы нажали на «Enter» берется в теги абзацев, которые вы не сможете увидеть, даже переключившись на вкладку «Текст» визуального редактора.
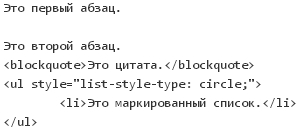
Иногда такое поведение редактора вызывает полный ступор. К примеру, на данном скриншоте видно, что текст, взятый в теги <blockquote> автоматически оказался еще завернут и в теги абзаца <p>.
К слову, плагин TinyMCE Advanced дает возможность увидеть настоящий исходный код вашего текста, без вырезанных тегов. Для этого в меню «Инструменты» выберите пункт меню «Исходный код»:
Эта функция позволит вам увидеть реальный исходный код вашей статьи, а не тот, который вы видите, переключившись на вкладку «Текст». Вот, например, на вкладке «Текст» код может быть таким:
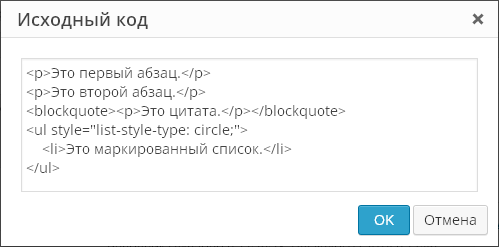
А при использовании функции «Исходный код» вы увидите:
То есть вы увидите свой текст с уже расставленными тегами абзацев. И это будет именно такой код, который будет выведен у вас в опубликованной записи на сайте.
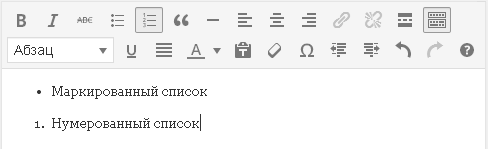
Плагин также расширяет возможности вставки стандартных списков. В редакторе по умолчанию есть лишь один вид списков:
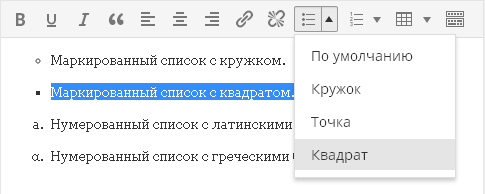
Плагин дает возможность вставить списки различных видов:
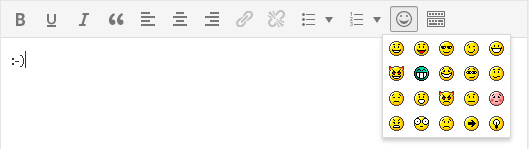
Кнопка вставки смайликов:
Забавная кнопка, которая позволяет оценить, как будет выглядеть смайлик в опубликованной записи, так как в визуальном редакторе смайлики все равно будут выводиться в текстовом виде. Не забудьте только зайти в «Настройки\Написание» и поставить галку на опции «Преобразовывать смайлики наподобие 🙂 и 😛 в картинки».
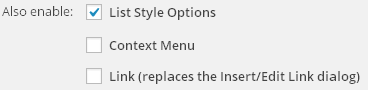
Теперь стоит упомянуть о настройках, которые находятся ниже панели выбора неиспользованных кнопок:
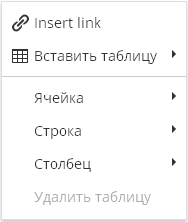
По умолчанию включена лишь опция «List Style Options«, включающая расширенные возможности вставки списков, о которых написано выше. Опция «Context Menu» включает контекстное меню плагина, вызываемое при нажатии правой кнопки мышки в редакторе:
Опция «Link (replaces the Insert/Edit Link dialog)» касается диалога вставки ссылок. По умолчанию этот диалог выглядит так:
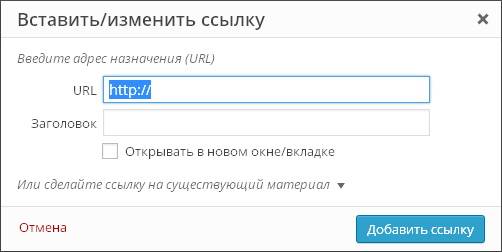
Плагин может заменить его на такой:
То есть, по сути, диалог плагина позволяет лишь прописать rel=»nofollow» для ссылок, а все остальное есть и в стандартном диалоге добавления ссылок. Нужна ли вам эта функция плагина или нет, решайте сами.
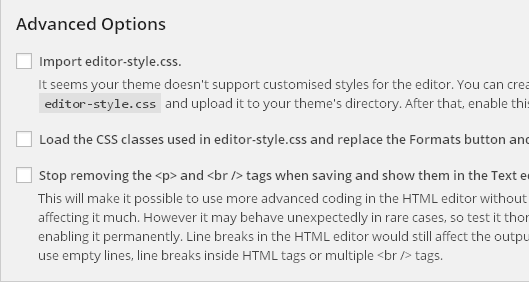
Последняя часть настроек плагина это «продвинутые» настройки:
Load the CSS classes used in editor-style.css and replace the Formats button and sub-menu — данная функция на Prihod.ru не поддерживается.
Stop removing the <p> and <br /> tags when saving and show them in the Text editor — Самая последняя настройка плагина заставляет редактор показывать теги абзаца и переноса строк на вкладке «Текст». То есть при редактировании записи все будет по-прежнему, а вот на вкладке «Текст» вы увидите полную html-разметку. Впрочем, редактор по-прежнему будет чудить со своим авто-форматированием. Например, вот такой код:

После переключения на «Визуально» и обратно на «Текст» превратится в:

То есть редактор удалил один перенос строки, взяв оставшиеся два переноса в теги абзаца. Но после сохранения страницы все <br/> пропадут.
Но при включении этой настройки WordPress перестает «съедать» пустые строки, которые вы ставите кнопкой Enter в режиме визуального редактирования. Редактор на месте пустой строки вставляет код
<p> </p>
и не удаляет его при сохранении, даже если таких строк на странице много.
Статья взята отсюда и немного дополнена 🙂
Просмотрено (6322) раз